SyntaxHighlighter是一款用於web頁面的代碼着色工具,可以用來着色多種語言。今天我們通過實例來學習一下它的用法。
SyntaxHighlighter的簡單實例
一、SyntaxHighlighter的代碼流程如下
1、將基本文件添加到頁面:shCore.js和shCore.css
2、添加想要的brushes(例如:shBrushJScript.js 對於JavaScript中,看到所有可用brushes的列表)
3、包括shCore.css和shThemeDefault.css
4、使用<pre />或<script /> 方法創建代碼段
5、調用SyntaxHighlighter.all() JavaScript方法
使用的方式可以參考文檔:http://alexgorbatchev.com/SyntaxHighlighter/manual/installation.html
jar包的下載地址: https://codeload.github.com/syntaxhighlighter/syntaxhighlighter/zip/3.0.83
二、建立一個index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shCore.css">
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shThemeDefault.css">
</head>
<body>
<pre name="code" class="brush: java">
public class Person {
}
</pre>
<pre name="code" class="brush: js; gutter: false;">
function foo() {
var i = 3;
}
</pre>
<pre class="brush: java; collapse: true;">
public void javaMethod() {
int i = 3;
}
</pre>
<script type="syntaxhighlighter" class="brush: js">
<![CDATA[
/**
* SyntaxHighlighter
*/
function foo() {
if (counter <= 10)
return;
// it works!
}
]]>
</script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/XRegExp.js"></script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/shCore.js"></script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushJava.js"></script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushJScript.js"></script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushSql.js"></script>
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
</body>
</html>
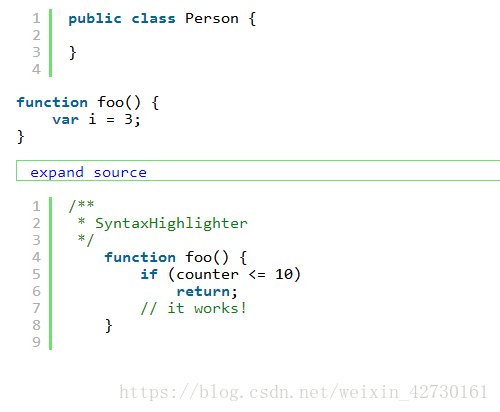
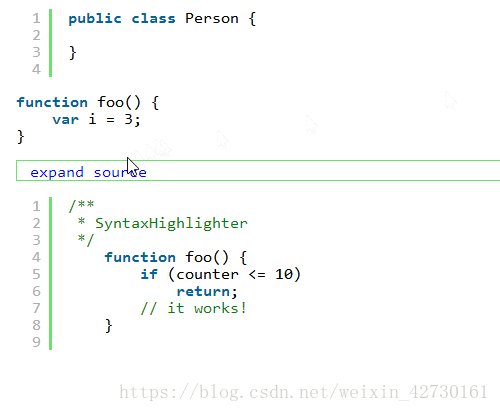
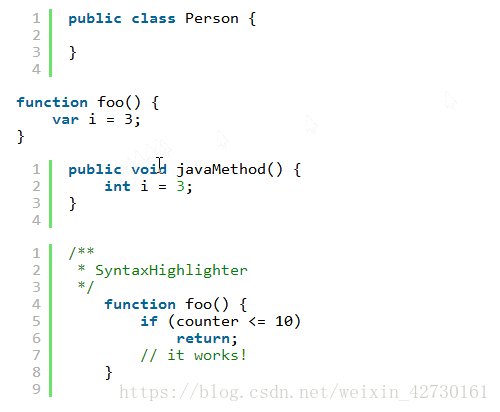
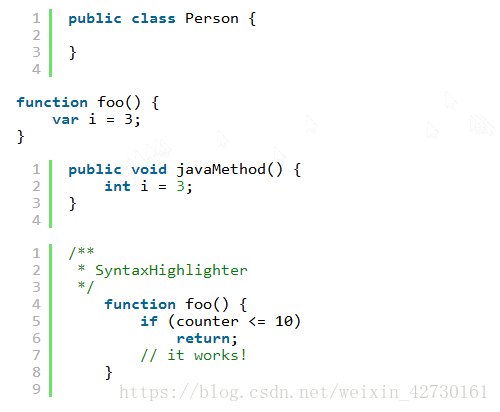
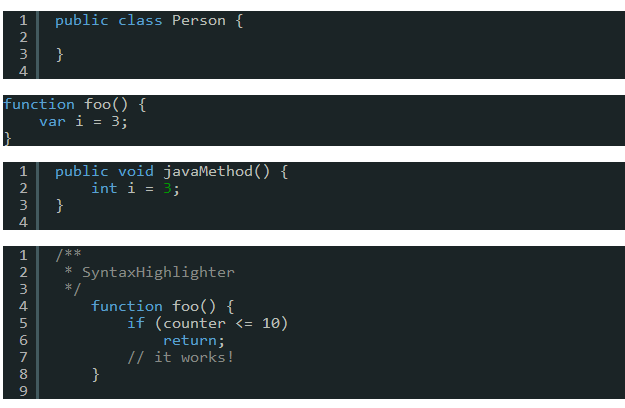
三、顯示的效果如下所示
具體的一些配置情況,可以參考:http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
如果要換一種主題,可以在html中替換到默認的主題。比如使用shThemeRDark。
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shCore.css">
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shThemeRDark.css">
替換後顯示的效果如下: