通常我們在學習CSS的時候,感覺很容易掌握,卻常常在實際應用中碰到各式各樣難以填補的“坑”,爲避免大家受到同樣的困惑與不解,本文詳細講解了CSS中優先級和Stacking Context等諸多高級特性。讓你更加深入的瞭解CSS。
CSS 優先級
優先級是瀏覽器是通過判斷哪些屬性值與元素最相關以決定並應用到該元素上的。優先級僅由選擇器組成的匹配規則決定的。如果給一個P標籤增加一個類(Class),運行後Class 中的部分屬性並未發生改變,及CSS選擇器存在優先級問題。
選擇符優先級
常見的選擇器種類:
內聯樣式(Inline Style),如<span style="color:black">...</span>;
ID選擇符(ID selectors),如#id;
Class選擇符(Class),如 .class {...}、[href=‘’]、:hover;
標籤選擇符(Tag),如 div,:before
每一類選擇器的權值不相同,各選擇器的優先級是由權值決定的,
內聯樣式:1,0,0,0
ID 選擇符:1,0,0
Class 選擇符:1,0
Tag選擇符:1
來源優先級順序,如圖所示
樣式系統從最右邊的選擇符開始向左進行匹配規則。只要當前選擇符的左邊還有其他選擇符,樣式系統就會繼續向左移動,直到找到和規則匹配的元素,或者因爲不匹配而退出。
CSS 優先級法則:
選擇器都有一個權值,權值越大越優先;
當權值相等時,後出現的樣式表設置要優於先出現的樣式表設置;
創作者的規則高於瀏覽者:即網頁編寫者設置的CSS 樣式的優先權高於瀏覽器所設置的樣式;
繼承的CSS 樣式不如後來指定的CSS 樣式;
在同一組屬性設置中標有“!important”規則的優先級最大;
CSS常用模型
盒子模型(Box Model)就是在網頁設計中經常用到的CSS技術所使用的一種思維模型。
盒子模型相關CSS屬性元素內容(element content)、寬度及高度(Width/Height)、內邊距(padding)、邊框(border) 和 外邊距(margin) 。
在 CSS 中,width 和 height 指的是內容區域(element)的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。假設框的每個邊上有 10 個像素的外邊距和 5 個像素的內邊距。如果希望這個元素框達到 100 個像素,就需要將內容的寬度設置爲 70 像素。需要的屬性如下:
基本屬性
Width/Height
Padding
Margin
Boder
Outline
偏移量屬性
Top/Left/Bottom/Right
和.NET WinForm的區別:
默認情況下Width/Height不包含Padding
Margin/Padding屬性的四個值的順序是top right bottom left (順時針)
所有東西可視爲盒子模型
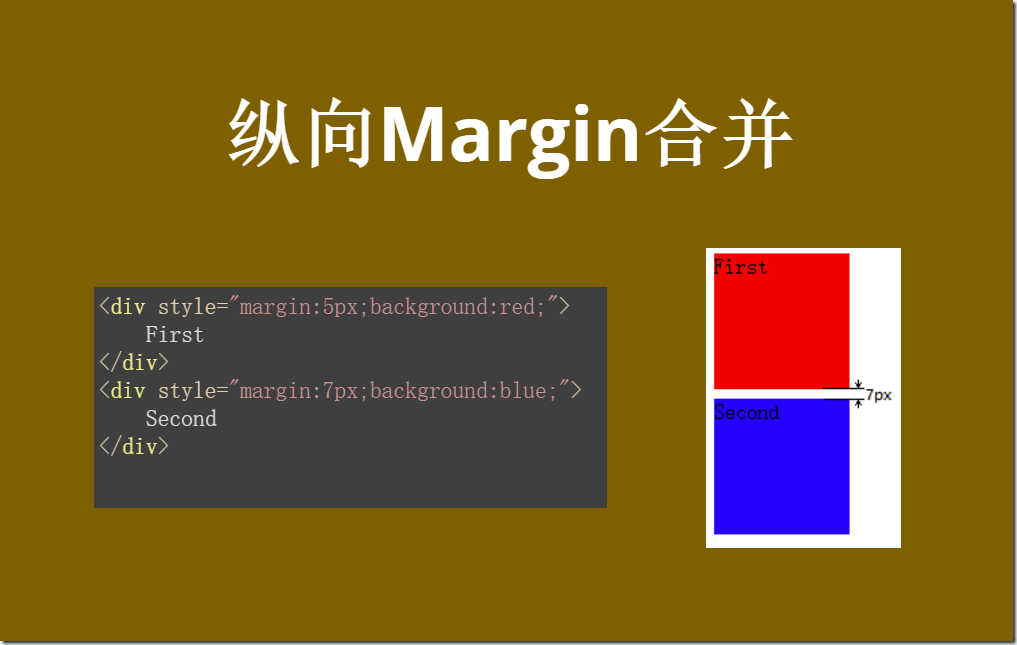
縱向Margin合併
如果<p>的縱向margin是12px,那麼兩個<p>之間縱向的距離是多少?按常理來說應該是 12 + 12= 24px,但是答案仍然是 12px。因爲縱向的margin是會重疊的,大的會覆蓋下的。
Position屬性規定元素的定位類型。這個屬性定義建立元素佈局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會生成一個塊級框,而不論該元素本身是什麼類型。相對定位元素會相對於它在正常流中的默認位置偏移。以下是Posistion屬性取值範圍如下:
Static 普通流佈局(Normal flow) ,默認值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
Relative 支持偏移量屬性的普通流佈局 ,生成相對定位的元素,相對於其正常位置進行定位。因此,"left:20" 會向元素的 LEFT 位置添加 20 像素。
Absolute 在容器元素內絕對定位的佈局 ,生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
Fixed 在顯示範圍內的絕對定位佈局,生成絕對定位的元素,相對於瀏覽器窗口進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
Float屬性
float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
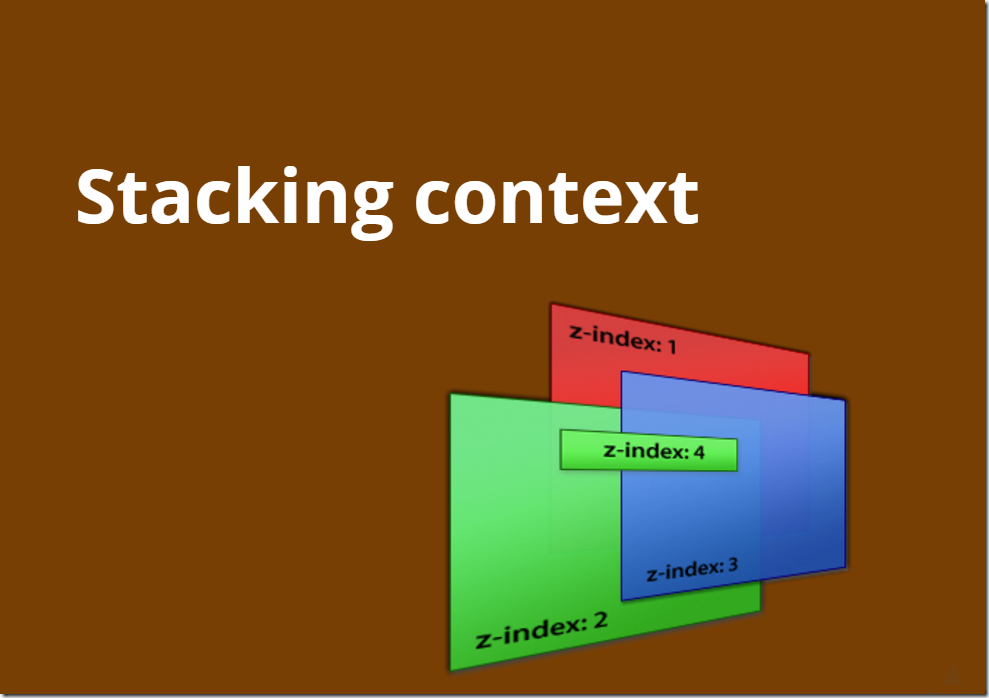
Stacking context
提供z-index棧空間特性並影響子元素渲染順序的結構,稱之爲stacking context。
瀏覽器會給符合下面規則的dom元素分配一個Stacking context。
root元素(html)
「已定位」元素(position: absolute or relative)且 指定z-index值非auto的元素
flex item且指定z-index值非auto的元素
opacity小於1的元素
指定transform值非none的元素
指定mix-blend-mode值非normal的元素
指定filter值非none的元素
指定isolation值爲isolate的元素
在will-change屬性上指定值爲上述列表任意屬性的元素
指定-webkit-overflow-scrolling值爲touch的元素
z-index
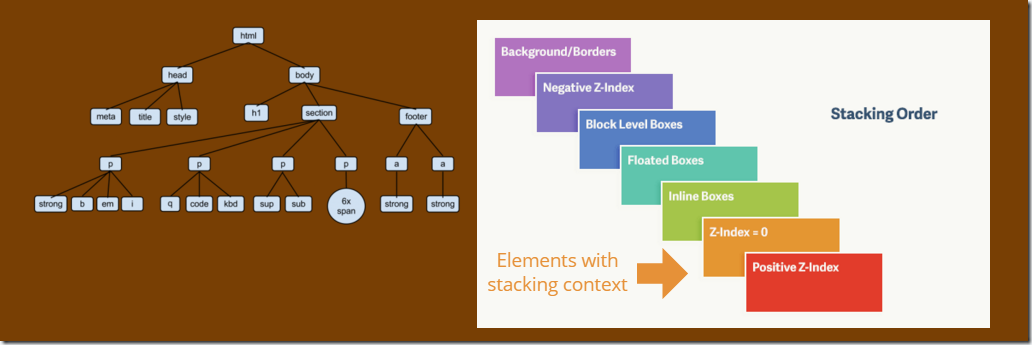
Stacking order
根據DOM樹結構,具有stacking context的元素會形成一個樹形結構。
一個stacking context中的元素會根據z-index決定疊加順序。z-index大的靠前
z-index 0級元素中,有stacking context的元素的疊加順序靠前
以上條件不能區分時,使用DOM樹中的順序決定疊加順序。
性能
像素渲染流水線
提升性能需要在構造流水線中每個元素都需要注意:
Style
降低樣式選擇器的複雜度
減少需要執行樣式計算的元素的個數
Layout
幾乎所有的佈局都是在整個文檔範圍內發生的。
使用flexbox替代老的佈局模型
避免強制同步佈局事件的發生
避免快速連續的佈局
儘可能避免觸發佈局
Paint
除了transform和opacity之外,修改任何屬性都會觸發繪製
提升移動或漸變元素的繪製層
減少繪製區域
簡化繪製的複雜度
CSS 選擇器性能
一個選擇器的最右端是這個選擇器的關鍵條件(Key Selector)
瀏覽器按照從右向左的方式匹配選擇器,因此應該將更具體的條件儘可能放在右端。
避免使用*規則
選擇器儘可能短
ID選擇符前面不要再加限定符
沒必要用Tag選擇符限定Class選擇符