最近很是鬱悶,因不明原因本機的開發的後臺管理程序無法訪問。模仿其他大俠給你的導航樹(ExtJSMVC)到我這裏沒有效果。甚至一氣之下刪除了自己寫的一週的代碼樣例,莫非是本月運勢不好,不抱怨了(哈哈!無非是給自己近期沒有更新博客找個藉口)。
進入正題今天分享一個通過後臺訪問mysql數據庫,加載前臺導航樹的完整案例。
前期準備:
後臺創建mySql數據庫及相應表結構:
MI_ID int(11)
MI_MenuName varchar(100)
MI_URL varchar(100)
MI_ParentNode varchar(45)
MI_GroupName varchar(100)
MI_StateID int(10)
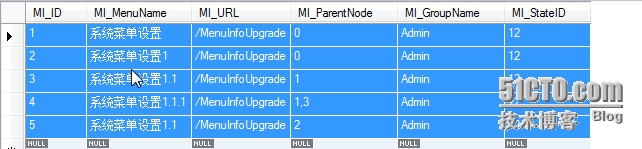
創建數據如下:
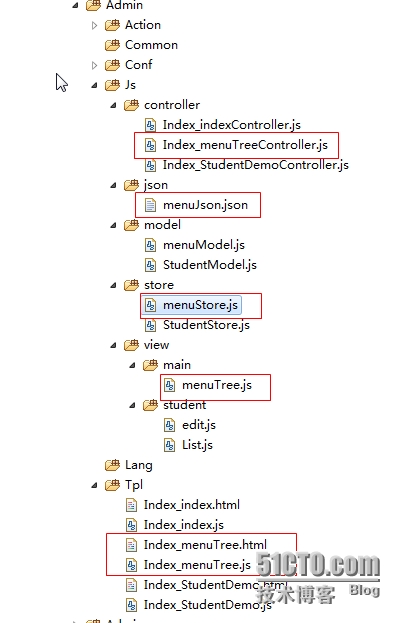
前臺目錄準備:
其中紅色方框部分的內容是今天要演示的導航樹的文件。
準備工作完成,下面開始逐步逐層實現:
首先:創建前臺的html和js頁面,這裏需要着重說面一下,ExtJSMVC的特點是將當前頁面需要顯示的內容在初始化中導入本地,後期待用戶觸發纔會引用的js文件,在用戶觸發相關操作後,才導入到本地。所以很多ExtJSMVC的規範結構,有點像.net winform開發的program.cs,每一個項目有一個主文件,項目通過經過該主文件入口運行。但在實際項目開發中,可能會面對各種情況,所以,在這裏演示的項目案例,全部是以一個html文件搭載一個js文件作爲主文件。在一定層面上是藉助ExtJS MVC可以將前臺顯示控件封裝成對應的view,而後在使用中,可以進行相關的複用。閒話到此實現開始。
前臺html頁面代碼:Index_menuTree.html
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>menuTree page</title> <link rel='stylesheet' type='text/css' href='__PUBLIC__/extjs410/resources/css/ext-all.css'> <script type="text/javascript" src='__PUBLIC__/extjs410/bootstrap.js'></script> <script> var ExtMVCPath='<{:C("__ExtMVCPath__")}>'; var ExtSrcPath='<{:C("__ExtSrcPath__")}>'; var mainURL='<{:C("__mainUrl__")}>'+'Index'; </script> </head> <body> <script type="text/javascript" src='__ROOTPATH__/Tpl/Index_menuTree.js'></script> </body> </html>
這裏要注意一下ExtMVCPath 是通過ThinkPHP config配置文件配置的內容:
'__ExtMVCPath__'=>__ROOT__.'/App/Tpl/default/'.GROUP_NAME.'/Js',
前臺js文件:Index_menuTree
Ext.Loader.setConfig({ enabled:true});
Ext.application({
requires:['Ext.container.Viewport'],
name:'MVC',
appFolder:ExtMVCPath,
controllers:['Index_menuTreeController'],
launch:function(){
Ext.create('Ext.container.Viewport',{
layout:'fit',
items:[
{
xtype:'panel',
title:'Demo panel'
}
]
});
}
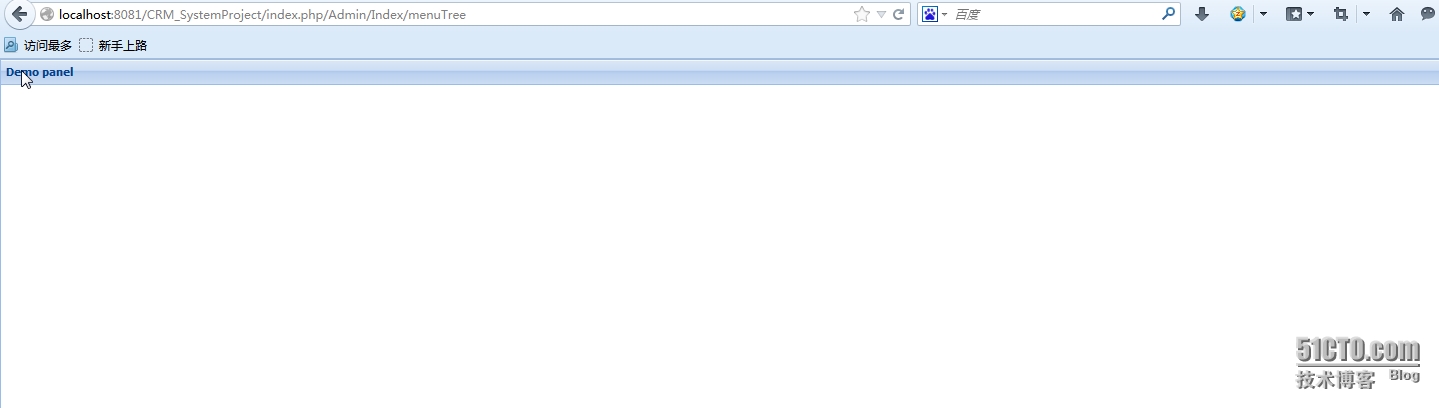
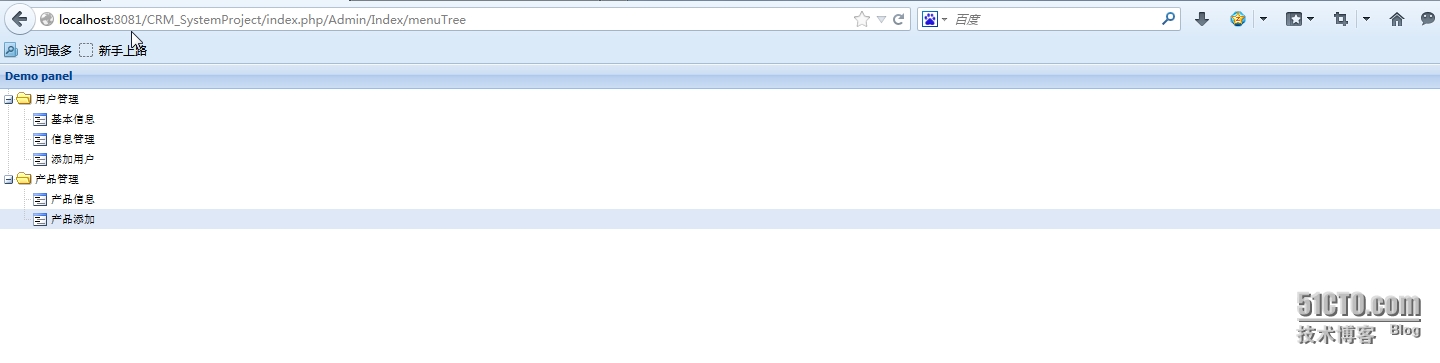
});來個效果先:
革命尚未成功同志仍需努力,下一步創建對應的view文件,目錄結構如下:
Ext.define('MVC.view.main.menuTree',{
extend:'Ext.tree.Panel',
alias:'widget.mainMenuTree',
border:false,
//hrefTarget:'mainContent',
rootVisible:false,
store:'menuStore'
}); menuStore.js 這個文件要注意一下了哈!
Ext.define('MVC.store.menuStore',{
extend:'Ext.data.TreeStore',
alias:'widget.menuStore',
//storeId:'menuStoreID',
defaultRoodId:'root',
//requires:['MVC.model.menuModel'],
//model:['MVC.model.menuModel'],
proxy:{
type:'ajax',
url:ExtMVCPath+'/json/menuJson.json',
reader:'json',
autoLoad:true
}
}); menuJson.js 文件
[
{"id":"2",
"pid":"1",
"text":"用戶管理",
"leaf":"0",
"url":"http:\/\/www.lihuai.net",
"children":[{
"id":"5",
"pid":"2",
"text":"基本信息",
"leaf":"1",
"url":"http:\/\/www.sogou.com",
"children":""},{
"id":"11",
"pid":"2",
"text":"信息管理",
"leaf":"1",
"url":"http:\/\/www.sogou.com",
"children":""},{
"id":"12",
"pid":"2",
"text":"添加用戶",
"leaf":"1",
"url":"http:\/\/www.sogou.com",
"children":""}]},
{"id":"3",
"pid":"1",
"text":"產品管理",
"leaf":"0",
"url":"http:\/\/www.so.com",
"children":[{
"id":"7",
"pid":"3",
"text":"產品信息",
"leaf":"1",
"url":"http:\/\/www.so.com",
"children":""},{
"id":"8",
"pid":"3",
"text":"產品添加",
"leaf":"1",
"url":"http:\/\/www.so.com",
"children":""}]}
] 最後一部傳說中的controller文件閃亮登場;Index_menuTreeController.js
Ext.define('MVC.controller.Index_menuTreeController',{
extend:'Ext.app.Controller',
views:['main.menuTree'],
models:['menuModel'],
stores:['menuStore'],
init:function(){
this.control({
});
}
});下一步將結合ThinkPHP訪問數據庫獲取響應的數據: