1.創建項目,項目名app
mkdir app
![1.png wKiom1inuJeTYmP5AAAD8HMA04k625.png-wh_50]()
2.進入app的目錄
cd app
![2.png wKioL1inuNaRZ73WAAACPV4oicY134.png-wh_50]()
3.在項目的根目錄下創建runoob1.js文件
echo document.write("It works"); > runoob1.js![3.png wKioL1inuSOS0nLYAAAE3Ub2EVE540.png-wh_50]()
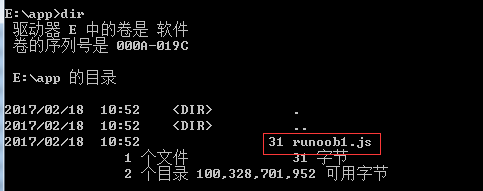
4.查看該目錄下生成的文件
dir
![4.png wKiom1inuZXzBAAFAAAaGsTchnA084.png-wh_50]()
5.查看runoob1.js文件中的內容
type runoob1.js
![5.png wKioL1inud3indqlAAAGEWZzwME628.png-wh_50]()
6.在項目的根目錄下創建index.html文件
echo ... > index.html
![6.png wKioL1inuiugANRsAAAENojs9Jk675.png-wh_50]()
7.修改index.html文件的內容,內容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>
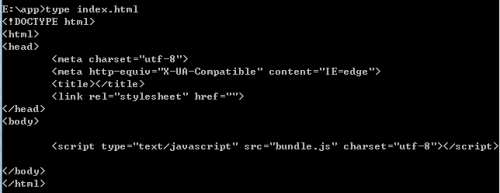
8.查看已修改後的index.html文件的內容
type index.html
![8.png wKiom1inupuhlohRAAAbsOE2KC8088.png-wh_50]()
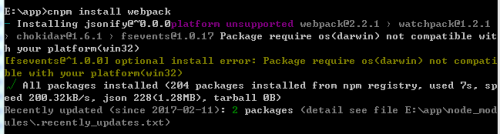
9.安裝webpack
cnpm install webpack
![9.png wKioL1inuv3DjN-aAAAmKslMA_M239.png-wh_50]()
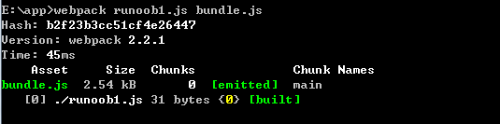
10.打包runoob1.js文件爲bundle.js
webpack runoob1.js bundle.js
![10.png wKiom1inu03j9Z-4AAAQKHRCvAc169.png-wh_50]()
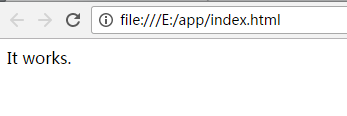
11.在瀏覽器中打開index.html文件,輸出內容如下
![11.png wKioL1inu6GylItYAAARr16jl6Q260.png-wh_50]()