133.在模板中以內聯的形式引用script腳本,修改webpack.config.js文件,代碼如下
var htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry:{
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:'./dist',
filename:'js/[name]-[hash].js',
publicPath:'http://cdn.com/'
},
plugins:[
new htmlWebpackPlugin({
template:'index.html',
filename:'a.html',
inject:false,
title:'this is a.html'
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'b.html',
inject:false,
title:'this is b.html'
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'c.html',
inject:false,
title:'this is c.html'
})
]
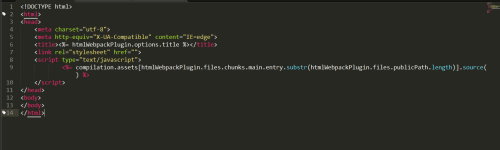
}134.修改模板文件index.html,代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title><%= htmlWebpackPlugin.options.title %></title>
<link rel="stylesheet" href="">
<script type="text/javascript">
<%= compilation.assets[htmlWebpackPlugin.files.chunks.main.entry.substr(html
WebpackPlugin.files.publicPath.length)].source() %>
</script>
</head>
<body>
</body>
</html>
![QQ截圖20170220191644.png wKiom1iq0EHCDlz5AACVwJUCSk8259.png-wh_50]()
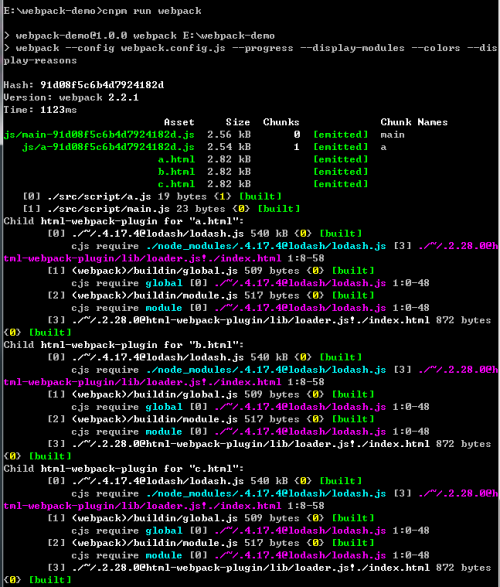
135.使用cnpm run webpack命令重新打包
![QQ截圖20170220191708.png wKiom1iq0FnhB45MAACRHgDdS-M846.png-wh_50]()
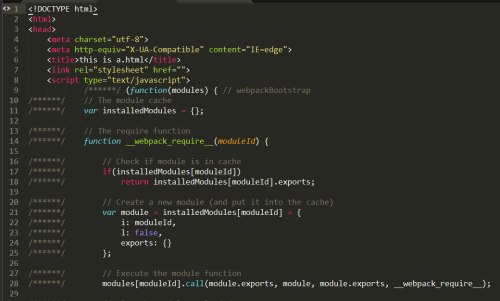
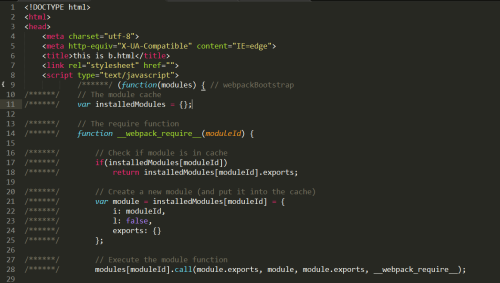
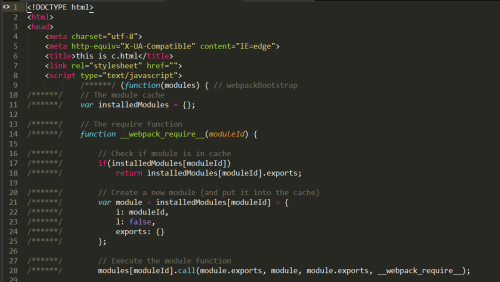
136.查看生成的a.html,b.html,c.html文件
![QQ截圖20170220191755.png wKioL1iq0IeypVKsAAD_Eaz3ANY617.png-wh_50]()
![QQ截圖20170220191905.png wKioL1iq0NDzWi65AAD6coNBti0285.png-wh_50]()
![QQ截圖20170220191833.png wKiom1iq0K6Si3RjAAD9ep4Qquo737.png-wh_50]()