108.在htmlWebpackPlugin中使用date,修改webpack.config.js文件
var htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry:{
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:'./dist',
filename:'js/[name]-[hash].js'
},
plugins:[
new htmlWebpackPlugin({
template:'index.html',
filename:'index-[hash].html',
inject:'head',
date:new Date()
})
]
}109.安裝html-webpack-plugin插件
cnpm install html-webpack-plugin --save-dev
![109.png wKioL1iqqazj8qdiAAAR8ibEQ0Q574.png-wh_50]()
110.修改模板文件index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>webpack demo</title>
<link rel="stylesheet" href="">
</head>
<body>
<%= htmlWebpackPlugin.options.date %>
</body>
</html>
111.使用cnpm run webpack命令重新打包
![111.png wKiom1iqqgLSPqS8AABCXcaMUKU319.png-wh_50]()
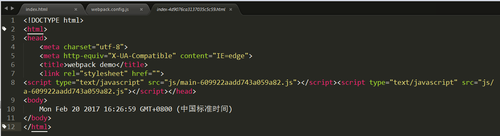
112.查看生成的文件
![112.png wKiom1iqqjniMwwdAACijC8HKLU872.png-wh_50]()