130.在output中配置publicPath項,修改webpack.config.js文件,代碼如下
var htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry:{
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:'./dist',
filename:'js/[name]-[hash].js',
publicPath:'http://cdn.com/'
},
plugins:[
new htmlWebpackPlugin({
template:'index.html',
filename:'a.html',
inject:false,
title:'this is a.html'
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'b.html',
inject:false,
title:'this is b.html'
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'c.html',
inject:false,
title:'this is c.html'
})
]
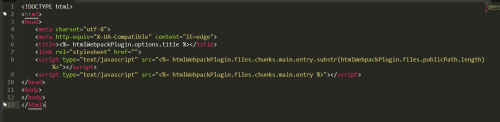
}131.在模板文件index.html中使用publicPath以及在有publicPath時不用的情況
![QQ截圖20170220190115.png wKiom1iqzJ_iN0IPAACgsqwUM4g413.png-wh_50]()
htmlWebpackPlugin.files.chunks.main.entry.substr(htmlWebpackPlugin.files.publicPath.length)
htmlWebpackPlugin.files.chunks.main.entry
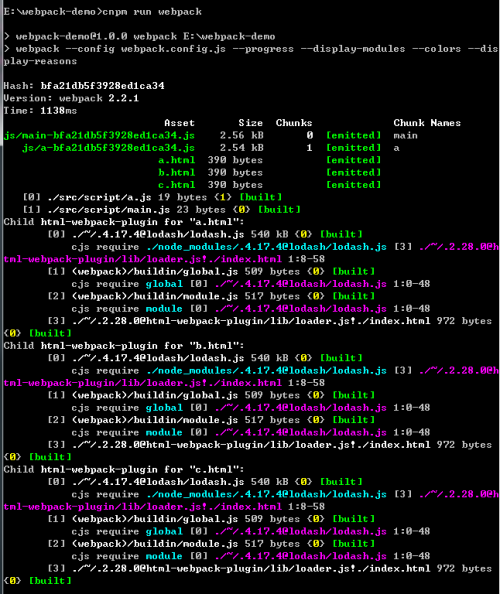
131.使用cnpm run webpack命令重新打包
![QQ截圖20170220190235.png wKiom1iqzO6zIRZKAACQedJCPsQ594.png-wh_50]()
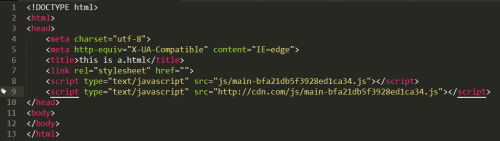
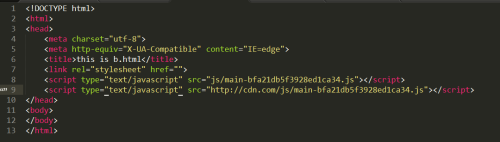
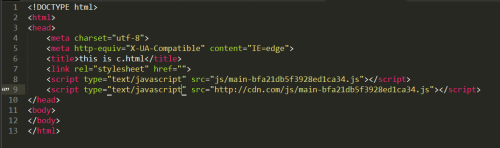
132.查看生成的a.html,b.html,c.html文件
![QQ截圖20170220190325.png wKioL1iqzSHT2SdsAAB7wg64TbQ057.png-wh_50]()
![QQ截圖20170220190349.png wKiom1iqzTmCthRzAAB-C7PoJCo572.png-wh_50]()
![QQ截圖20170220190411.png wKiom1iqzU7z0VxAAAB-itaZnxY755.png-wh_50]()