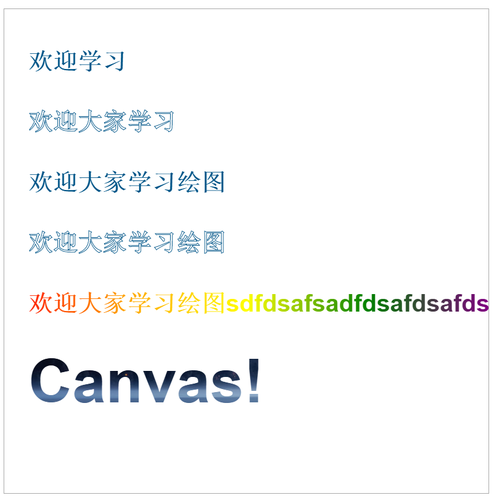
效果圖
html結構
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>canvas24</title>
<link rel="stylesheet" href="">
</head>
<body>
<canvas id="canvas" style ="border:1px solid #aaa;diplay:block;margin:50px auto;">
當前瀏覽器不支持canvas,請更換瀏覽器後再試
</canvas>
</body>
</html>
js腳本
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
context = canvas.getContext("2d");
context.font = "bold 40px Arial";
context.fillStyle = "#058";
context.fillText("歡迎學習",40,100);
context.lineWidth = 1;
context.strokeStyle = "#058";
context.strokeText("歡迎大家學習",40,200);
context.fillText("歡迎大家學習繪圖",40,300,400);
context.strokeText("歡迎大家學習繪圖",40,400,400);
var linearGrad = context.createLinearGradient(0,0,800,0);
linearGrad.addColorStop(0.0,'red');
linearGrad.addColorStop(0.25,'orange');
linearGrad.addColorStop(0.5,'yellow');
linearGrad.addColorStop(0.75,'green');
linearGrad.addColorStop(1.0,'purple');
context.fillStyle = linearGrad;
context.fillText("歡迎大家學習繪圖sdfdsafsadfdsafdsafdsa",40,500);
var backgroundImage = new Image();
backgroundImage.src = "7f638e192b9079e6.jpg";
backgroundImage.onload = function(){
var pattern = context.createPattern(backgroundImage,"repeat");
context.fillStyle = pattern;
context.font = "bold 100px Arial";
context.fillText("Canvas!",40,650);
}
}
</script>
注意:7f638e192b9079e6.jpg可以替換爲任意圖片