21.創建webpack.config.js配置文件
echo ... > webpack.config.js
22.將webpack.config.js內容修改爲如下內容
module.exports = {
entry: "./runoob1.js",
output:{
path:__dirname,
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
}
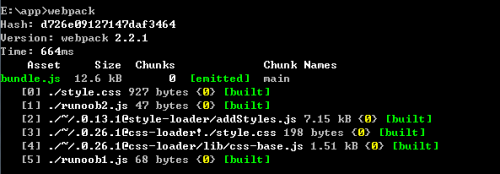
}23.使用webpack命令進行打包
webpack