一 HTTP協議簡介:
1 介紹:
HTTP協議,全名hypertext transfer protocol 。中文名超文本傳輸協議,其是提供WWW服務的重要組成部分,這幾HTTP協議的最初目的是提供一種發佈和接受HTML頁面的方法。
2 HTTP協議版本:
1 HTTP1.0 版本:
特點:相對於0.9版本增加了請求頭,可支持多種請求方法,並且能對多媒體對象進行處理,使得含圖片的web界面和交互式表格稱爲可能,其規定瀏覽器與服務器之間只保持短暫鏈接,瀏覽器每次請求都需要與服務器建立一個TCP連接,服務器完成請求後繼斷開TCP,服務器不跟蹤客戶,也不記錄請求,同時支持身份認證,狀態管理和cache緩存等機制。
2 HTTP1.1 版本
特點:從可擴展性、緩存處理、帶寬優化、持久鏈接、host頭、錯誤消息、消息傳遞、內容協商等部分做了改進
連接方面:支持持久化鏈接,一個TCP可以傳送多個HTTP報文。
請求頭方面:增加了更多請求頭和響應頭消息,以增加HTTP的功能。host主機頭功能,可以讓web瀏覽器使用主機名頭來明確來訪問服務器的那個web站點,這樣就可以使用web服務器在同一個IP地址和端口上配置多個虛擬web站點。
持久化鏈接方面:當請求頭的值爲keep-alive時,表示鏈接不中斷,當爲close時,表示關閉鏈接
3 HTTP 請求方法
| HTTP方法 | 作用描述 |
|---|---|
| GET | 客戶端請求指定資源信息,服務器返回指定資源 |
| HEAD | 只請求相應報文中HTTP首部 |
| POST | 將客戶端的數據提交到服務器 |
| PUT | 從客戶端向服務器傳送的數據取代指定的文檔內容 |
| DELETE | 請求服務器刪除requst-URI所標識的資源 |
| MOVE | 請求服務器將制定的頁面移至另一個網絡地址 |
4 HTTP 狀態碼
1 :簡介
用於標識web服務器相應HTTP請求狀態的數字代碼,狀態碼是三位數字,作用是告知web客戶端此次請求是否成功,或需要採取其他動作。
| 狀態碼範圍 | 作用描述 |
|---|---|
| 100-199 | 用於指定客戶端相應的某些動作 |
| 200-299 | 用於標識請求成功 |
| 300-399 | 用於已經移動的文件,並且長被包含在定位頭信息中指定的地址信息 |
| 400-499 | 用於指出客戶端的錯誤 |
| 500-599 | 用於之處服務器的錯誤 |
常用狀態碼及對應作用
| 狀態碼 | 描述 |
|---|---|
| 200-OK | 成功的HTTP請求返回的狀態碼 |
| 301-moved permanently | 永久跳轉,將請求的網頁將永久跳轉到被設定的新位置 |
| 403-forbidden | 禁止訪問,合法,但服務器端設置了規則 |
| 404-not found | 服務器找不到客戶端請求的指定頁面 |
| 500-internal server error | 內部服務器錯誤,服務器遇到了想不到的情況,不能完成客戶端解析 |
| 502-bad Gateway | 壞的網關,一般是代理服務器請求後端服務器,後端服務器不可用或沒有完成相應網關服務器 |
| 503-service unavailable | 服務當前不可用,可能是服務器超載或停機維護。或反向代理後面沒有可提供的節點 |
| 504-gateway Timeout | 網關超時,一般是網關代理服務器請求後端服務時,後端服務沒有在特定的時間內完成處理請求 |
HTTP1.0 中定義了16個狀態碼,而HTTP1.1 照片那個新增了24個狀態碼
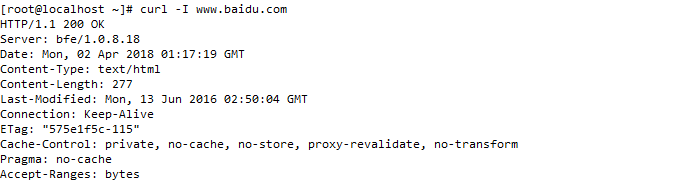
2 狀態碼的命令行查看:
5 HTTP報文
1 HTTP報文分類:
web客戶端到服務器(請求報文 request message)
服務器返回web客戶端(相應報文 response message)
2 請求報文介紹(request message)
組成:請求行、請求頭部、空行、請求報文主體。
| 報文格式 | 報文信息 |
|---|---|
| 請求行 | 請求方法URL協議版本 |
| 請求頭 | accept:image/gif,image/jpeg |
| 空行 | 空白無內容 |
| 請求報文主體 | GET方法沒有請求報文主體,只有POST方法有 |
請求報文詳述:
請求行:用來說明客戶端想要做什麼,內容:請求方法字段、URL字段和HTTP協議版本字段組成,之間以空格個開
| 請求方法 | URL字段示例 | HTTP協議版本 |
|---|---|---|
| GET | /index.html | HTTP/1.1 |
請求頭部:由鍵值對組成,每一行一對,,關鍵字和值用:分割
| 請求頭信息 | 說明 |
|---|---|
| accept:image/gif,image/jpeg | 媒體類型 |
| accept-language:zh-cn: | 語言類型 |
| accept-encoding:gzip,deflate | 支持壓縮 |
| user-agent:mozilla/4.0(compatible;MSIE 6.0;windows NT;) | 客戶端類型 |
| host :www.baidu.com | 主機名 |
最長用的請求頭是content-type和content-length
空行:通過發送回車符和換行符,通知web服務器空行以下不會有請求頭部的信息了。
請求報文主體:
請求報文主體包含了要發送給web服務器的數據信息,請求報文主體不會應用於HTTP的get方法,而是應用於POST方法,
3 響應報文介紹:
| 報文格式 | 報文信息 |
|---|---|
| 起始行 | 協議及版本號、數字狀態碼、狀態信息 |
| 響應頭部 | 字段名1 :值....... |
| 空行 | 空白無內容 |
| 相應報文主體 | 各種html格式的內容 |
起始行 : 協議版本號,數字狀態碼,狀態情況。 HTTP/1.1 200 OK
響應頭部:與請求報文類似,起始行的後面一般都有若干個頭部字段,每個頭部字段都包含一個名字和一個值,兩者之間用冒號分割。
空行:最後一個響應頭部信息之後是一個空行,通過發送回車符和換行符,通知客戶端空行下午頭部信息了
響應報文主體:
裝載了要返回給客戶端的數據,這些數據可以是文本,也可以是二進制的
二 HTTP資源
1 媒體類型:
web服務器會將通過web傳輸的每個對象都打上MIME類型的數據格式標籤,當web服務器相應HTTP請求時,會爲每一個HTTP對象數據加上一個MIME類型,當瀏覽器獲取到信息時,根據相關的MIME類型,進行相應的處理。
mime類型存在於HTTP響應報文的響應頭信息中,是一種文本標記,表示一種主要的對象和一個特定的子類型。中間由一條斜槓分割。
| MIME 類型 | 文件類型 |
|---|---|
| text/html | html/htm/shtml 文本類型 |
| text/css | css 文本類型 |
| text/xml | xml文本類型 |
| image/gif | gif圖像類型 |
| image/jpeg | jpef,jpg圖像類型 |
| application/javascript | js 文本類型 |
| text/plain | txt 文本類型 |
| application/json | json 文本類型 |
| video/mp4 | mp4 視頻類型 |
| video/quicktime | mov 視頻類型 |
| video/x-flv | flv 視頻類型 |
| video/x-ms-wmv | wmv視頻類型 |
| video/x-msvdeo | avi 視頻類型 |
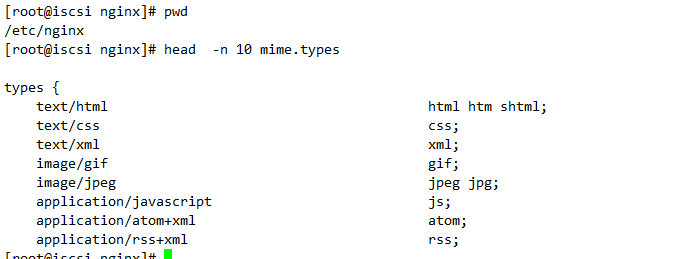
查看服務器支持的媒體類型:
2 URL 介紹:
URL ,全稱爲uniform resource location ,統一資源定位符(定位的,不具有唯一性),也被稱爲網頁地址。
URL是Internet上用來描述信息資源的字符串,主要用在各種WWW客戶端和服務器程序上,URL可以用一種統一的格式來描述各種信息資源,包括文件、服務器的地址和目錄等。
URL 組成:
1 第一部分是協議:HTTP/ HTTPS
2 第二部分是主機資源服務器IP地址或域名(端口號)www.baidu.com
3 第三部分是主機資源的具體地址,如目錄和文件名等,127.0.0.1/idex.html 等
| 協議 | 分割符號 | IP地址或域名 | 分割符號 | 資源目錄地址 |
|---|---|---|---|---|
| http | :// | www.baidu.com | / | /index.html |
3 URI介紹
URI 全稱uniform resource identifier,中文翻譯就是統一資源標識符,是一個用於標識某一互聯網資源名稱的字符串,這個字符串唯一標識並定位某一個信息資源。互聯網上的每個可用的數據資源都可以通過統一資源標識符進行定位。
用戶郵箱URI
| 協議(服務類型) | 分割符號 | 用戶名 | 分割符號 | 域名 |
|---|---|---|---|---|
| mailto | : | Toldboy | @ | etiantian.org |
4 靜態網頁資源
1 靜態網頁介紹:
靜態網頁資源:在網站設計中,純粹HTML格式的網頁(可以包含圖片、視頻、JS前端功能實現、CSS(樣式)等)通常被稱爲是靜態網頁,靜態網頁相對於動態網頁而言,是指沒有後臺數據庫,不含程序、不可交互的網頁。
2 靜態網頁資源特點:
一旦編寫完成,就不會改變,靜態網頁的維護和更新相對比較麻煩。
靜態網頁常見的文件資源擴展名:
純文本類程序或文件:.HTML、.htm、.xml、.shtml、.js、.css 等
圖片類文件或數據文檔:.jpg、 .gif、 .phg、 .bmp、 .txt、 .doc、 .ppt 等
視頻類流媒體文件如.mp4 、.swf、 .avi、 .wmv、 .glv 等
3 靜態網頁特徵:
1 每個頁面都有固定的URL地址。且URL一般以.html 、.htm、.shtml 等常見形式的後綴,而且地址中不含有"?" 或"&" 等特殊符號
2 網站的內容一旦發佈到網站上,無論是否有用戶訪問,每個網頁的內容都是保存在網站服務器文件系統上。
3 網頁的內容固定,容易被搜索引擎收錄
4 維護方面工作量大.
5 網頁的交互性差。
6 網頁程序在用戶瀏覽端解析,程序解析效率高。因爲不需要服務器端進行解析,因此其服務端可併發數將增大,
4 有關靜態網頁的架構思想
高併發、高訪問量的場景下做架構優化,涉及的關鍵環節是把動態網頁轉換成靜態網頁,而不是直接請求數據庫和動態服務器,並且把靜態網頁內容推送到前端緩存中提供服務。
5 動態網頁資源介紹
1 動態網頁:與靜態網頁相對應的狀態
2 動態網頁特徵:
1 網頁擴展名後綴:.asp、.aspx、.php、.jsp、.do、.cgi等
2 網頁一般以數據庫作爲技術基礎,大大降低了網站維護的工作量
3 採用動態網頁技術的網站可以實現更多功能,如用戶註冊,用戶登錄、在線調查、投票、用戶管理、訂單管理、發博文等。
4 動態網頁並不是獨立在服務器上的網頁文件,當用戶請求服務器上的動態程序時,服務器解析這些程序並可能通過讀取數據庫來返回一個完整的網頁內容。
5 動態網頁中的"?"在搜索引擎的收錄方面存在一定的問題,搜索一般不會從一個網站的數據庫中訪問全部網頁,程序在服務器端進行解析,消耗大量的CPU和內存,I/O資源等。訪問效率遠不如靜態網頁,因此動態網頁轉靜態是所有高併發網站必須的架構方案思路。
6 僞靜態網頁
1 介紹: 通過某些技術把動態網頁的URL地址僞裝成靜態網頁URL地址,但實質上用戶訪問的還是動態網頁,至不過看起來符合靜態網頁地址特徵,因此,用戶及某些搜素引擎會誤認爲是靜態網頁
2 僞靜態網頁特徵
1 表面看起來是靜態內容,但是是通過rewrite規則實現的URL地址重寫。
2 改寫後地址更加美觀、有利於搜索引擎抓取,以提升用戶訪問體驗。
3 僞靜態網頁不但沒有提升網站性能,反而會降低網站的性能。必要時可以將動態網站轉換成靜態網頁。