目標 : 實現Tabbar也籤的通用。
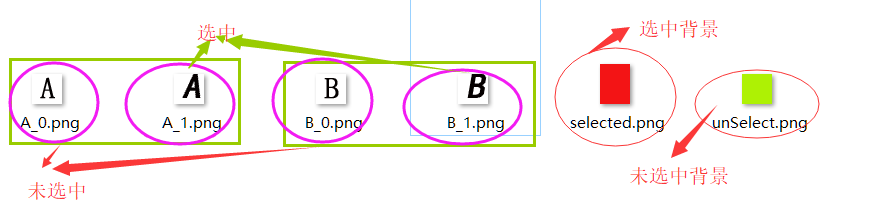
一 : 美術資源的準備(自己做的 , 很挫 , 勿噴 )如下
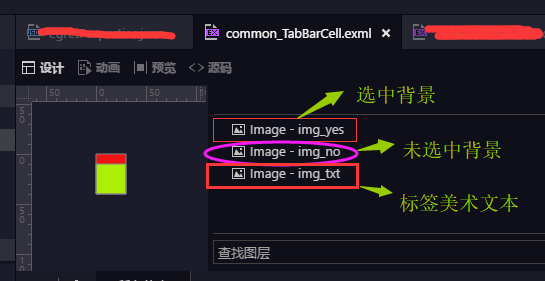
二 : 通用頁籤ItemRenderer的皮膚 如下
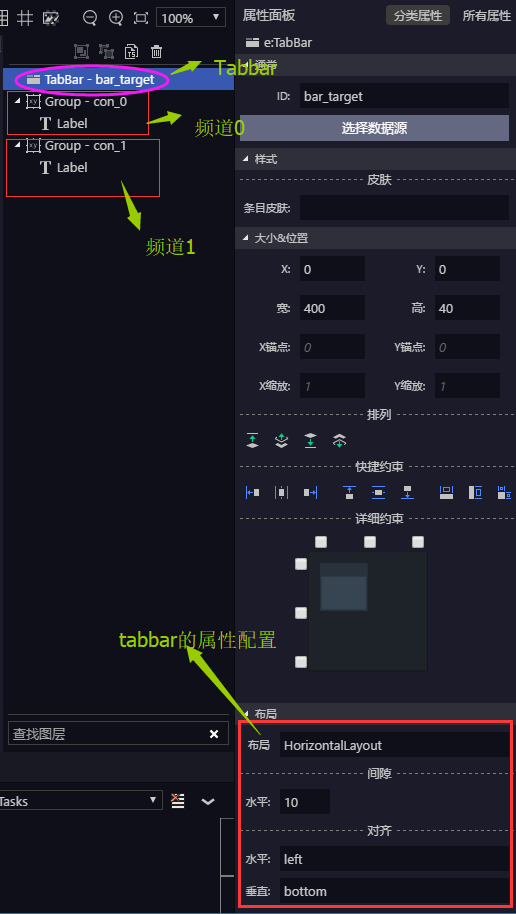
三 :tabbar的測試UI皮膚 如下
四 :ItemRenderer的實現
module common{
/**
* 通用的頁籤CELL
* @author Husz
*/
export class common_TabBarCell extends eui.ItemRenderer{
private img_yes : eui.Image = null;
private img_no : eui.Image = null;
private img_txt : eui.Image = null;
public constructor(){
super();
this.skinName = "resource/common_skins/common_TabBarCell.exml";
}
protected createChildren():void{
super.createChildren();
}
protected dataChanged() : void{
let $dataModel : common_TabBarCell_Data = <common_TabBarCell_Data>this.data;
this.handlerBackGround( $dataModel );
this.handlerTxt( $dataModel );
}
/**
* 處理背景
* @param {common.common_TabBarCell_Data} $dataModel
*/
private handlerBackGround( $dataModel : common_TabBarCell_Data ) : void{
let $selected : boolean = $dataModel._selected;
this.img_yes.visible = $selected;
this.img_no.visible = !$selected;
}
/**
* 處理文本
* @param {common.common_TabBarCell_Data} $dataModel
*/
private handlerTxt( $dataModel : common_TabBarCell_Data ) : void{
let $textPathRes : string = "";
if($dataModel._selected == true){
$textPathRes = $dataModel._yes_txt_res;
}else{
$textPathRes = $dataModel._no_txt_res;
}
this.img_txt.source = RES.getRes($textPathRes);
}
/**
* 是否已經處於選擇的狀態(只讀。。。。。。)
* @returns {boolean}
* @constructor
*/
public get IsSelected() : boolean{
let $dataModel : common_TabBarCell_Data = <common_TabBarCell_Data>this.data;
return $dataModel._selected;
}
}
/**
* 通用的頁籤CELL的數據模型
* @author Husz
*/
export interface common_TabBarCell_Data{
/**數據的下標*/
_index : number;
/**是否處於選擇狀態*/
_selected : boolean;
/**選擇狀態下的美術文本資源*/
_yes_txt_res : string;
/**未選擇狀態下的美術文本資源*/
_no_txt_res : string;
}
}五 : TabBarDemoView UIDemo實現
module app{
import common_TabBarCell = common.common_TabBarCell;
import common_TabBarCell_Data = common.common_TabBarCell_Data;
/**
* 此UI面板測試通用的Tabbar頁籤Cell
* @author Husz
*/
export class TabBarDemoView extends eui.Component implements eui.UIComponent{
private bar_target : eui.TabBar = null;
private con_0 : eui.Group = null;
private con_1 : eui.Group = null;
private _data2TabBar_arr : Array<common_TabBarCell_Data> = null;
private _cur_index2TabBar : number = 0;
private _all_channel : Array<eui.Group> = null;
public constructor(){
super();
this.skinName = "resource/eui_skins/TabBarDemoSkin.exml";
}
protected childrenCreated():void{
super.childrenCreated();
this._all_channel = [
this.con_0,
this.con_1
];
this.handlerListener2Tabber( true );
this.initView2Tabbar();
}
private handlerListener2Tabber( $isAdd : boolean ) : void{
if( $isAdd ){
if( !this.bar_target.hasEventListener(eui.ItemTapEvent.ITEM_TAP) )
this.bar_target.addEventListener( eui.ItemTapEvent.ITEM_TAP , this.onTabbarItemClick , this );
}else{
if( this.bar_target.hasEventListener(eui.ItemTapEvent.ITEM_TAP) )
this.bar_target.removeEventListener( eui.ItemTapEvent.ITEM_TAP , this.onTabbarItemClick , this );
}
}
/**
* 處理頁籤切換
* @param {eui.ItemTapEvent} $e
*/
private onTabbarItemClick( $e : eui.ItemTapEvent ) : void{
if( this._cur_index2TabBar != $e.itemIndex ){
this._cur_index2TabBar = $e.itemIndex;
let $dataCell : common_TabBarCell_Data = null;
let $count : number = 0;
for( let $i : number = 0 , $j :number = this._data2TabBar_arr.length ; $i < $j ; $i ++ ){
$dataCell = this._data2TabBar_arr[$i];
if( $dataCell._index == this._cur_index2TabBar ){
$dataCell._selected = true;
$count ++;
}else{
if( $dataCell._selected != false ){
$dataCell._selected = false;
$count ++;
}
}
if($count >= 2){
break;
}
}
//切換頻道
this.channelChange();
this.bar_target.dataProvider = new eui.ArrayCollection( this._data2TabBar_arr );
}
}
/**
* 初始化頁籤數據
*/
private initData2Tabbar() : void{
this._data2TabBar_arr = [
{
_index : 0,
_selected : true,
_yes_txt_res : "A_1_png",
_no_txt_res : "A_0_png"
},
{
_index : 1,
_selected : false,
_yes_txt_res : "B_1_png",
_no_txt_res : "B_0_png"
}
];
this._cur_index2TabBar = 0;
}
/**
* 初始化頁籤
*/
private initView2Tabbar() : void{
this.initData2Tabbar();
this.bar_target.itemRenderer = common_TabBarCell;
this.bar_target.dataProvider = new eui.ArrayCollection( this._data2TabBar_arr );
this.channelChange();
}
/**
* 頻道切換(顯隱)
*/
private channelChange() : void{
let $cell : eui.Group = null;
for( let $i : number = 0 , $j : number = this._all_channel.length ; $i < $j ; $i ++ ){
$cell = this._all_channel[$i];
$cell.visible = $i == this._cur_index2TabBar;
}
}
/**
* 銷燬
*/
public destory() : void{
this.handlerListener2Tabber(false);
}
}
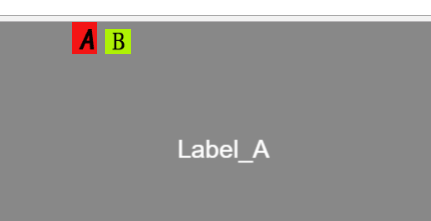
}六 : 效果
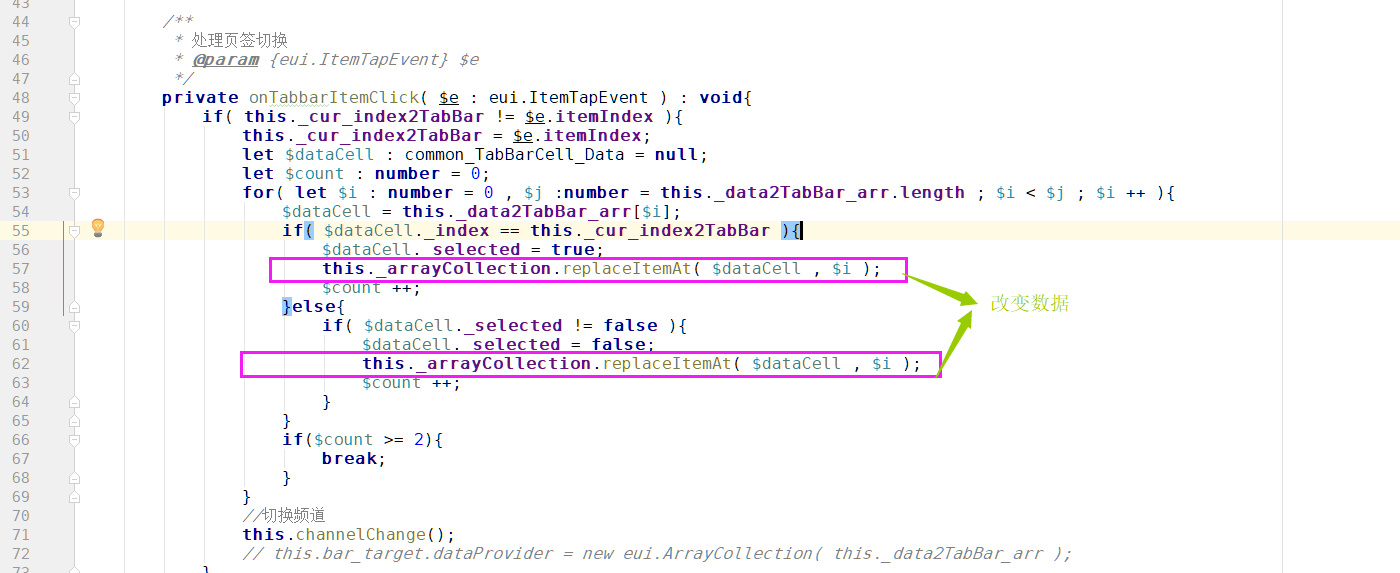
2.0版優化 - 對eui.ArrayCollection 數據進行更新也可以實行頁籤的狀態切換
module app{
import common_TabBarCell = common.common_TabBarCell;
import common_TabBarCell_Data = common.common_TabBarCell_Data;
/**
* 此UI面板測試通用的Tabbar頁籤Cell
* @author Husz
*/
export class TabBarDemoView extends eui.Component implements eui.UIComponent{
private bar_target : eui.TabBar = null;
private con_0 : eui.Group = null;
private con_1 : eui.Group = null;
private _data2TabBar_arr : Array<common_TabBarCell_Data> = null;
private _cur_index2TabBar : number = 0;
private _all_channel : Array<eui.Group> = null;
private _arrayCollection : eui.ArrayCollection = null;
public constructor(){
super();
this.skinName = "resource/eui_skins/TabBarDemoSkin.exml";
}
protected childrenCreated():void{
super.childrenCreated();
this._all_channel = [
this.con_0,
this.con_1
];
this.handlerListener2Tabber( true );
this.initView2Tabbar();
}
private handlerListener2Tabber( $isAdd : boolean ) : void{
if( $isAdd ){
if( !this.bar_target.hasEventListener(eui.ItemTapEvent.ITEM_TAP) )
this.bar_target.addEventListener( eui.ItemTapEvent.ITEM_TAP , this.onTabbarItemClick , this );
}else{
if( this.bar_target.hasEventListener(eui.ItemTapEvent.ITEM_TAP) )
this.bar_target.removeEventListener( eui.ItemTapEvent.ITEM_TAP , this.onTabbarItemClick , this );
}
}
/**
* 處理頁籤切換
* @param {eui.ItemTapEvent} $e
*/
private onTabbarItemClick( $e : eui.ItemTapEvent ) : void{
if( this._cur_index2TabBar != $e.itemIndex ){
this._cur_index2TabBar = $e.itemIndex;
let $dataCell : common_TabBarCell_Data = null;
let $count : number = 0;
for( let $i : number = 0 , $j :number = this._data2TabBar_arr.length ; $i < $j ; $i ++ ){
$dataCell = this._data2TabBar_arr[$i];
if( $dataCell._index == this._cur_index2TabBar ){
$dataCell._selected = true;
this._arrayCollection.replaceItemAt( $dataCell , $i );
$count ++;
}else{
if( $dataCell._selected != false ){
$dataCell._selected = false;
this._arrayCollection.replaceItemAt( $dataCell , $i );
$count ++;
}
}
if($count >= 2){
break;
}
}
//切換頻道
this.channelChange();
// this.bar_target.dataProvider = new eui.ArrayCollection( this._data2TabBar_arr );
}
}
/**
* 初始化頁籤數據
*/
private initData2Tabbar() : void{
this._data2TabBar_arr = [
{
_index : 0,
_selected : true,
_yes_txt_res : "A_1_png",
_no_txt_res : "A_0_png"
},
{
_index : 1,
_selected : false,
_yes_txt_res : "B_1_png",
_no_txt_res : "B_0_png"
}
];
this._arrayCollection = new eui.ArrayCollection( this._data2TabBar_arr );
this._cur_index2TabBar = 0;
}
/**
* 初始化頁籤
*/
private initView2Tabbar() : void{
this.initData2Tabbar();
this.bar_target.itemRenderer = common_TabBarCell;
this.bar_target.dataProvider = this._arrayCollection;
this.channelChange();
}
/**
* 頻道切換(顯隱)
*/
private channelChange() : void{
let $cell : eui.Group = null;
for( let $i : number = 0 , $j : number = this._all_channel.length ; $i < $j ; $i ++ ){
$cell = this._all_channel[$i];
$cell.visible = $i == this._cur_index2TabBar;
}
}
/**
* 銷燬
*/
public destory() : void{
this.handlerListener2Tabber(false);
}
}
}