before 和 after 都是前端常用到的僞元素,在中文的直接翻譯裏,
before 代表着 之前
after 代表着 之後
在css中,也大概是這樣子;
如下代碼:
HTML代碼
<p class="box">this is element</p>
css代碼
//before 中文翻譯爲在前
//after 中文翻譯爲在後
p.box{
width:500px;
border:solid 1px blue;
padding:20px;
}
p.box:before{
content:'this is before';
border:solid 1px pink;
padding:10px;
margin:0 10px 10px 0;
}
p.box:after{
content:"this is after";
//使用非文本內容,注意的是不能用到引號,否則將會被認爲是文本
//content:url(../IMG/bg.jpg);
width:40px;
height:40px;
border:solid 1px black;
padding:15px;
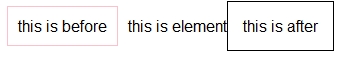
}在瀏覽器中的效果如上;
有些瀏覽器不兼容僞元素,如IE6/7 好在爲元素大多隻是修飾作用,並不會對html的解析有多大的影響