題目點評
CSS樣式的優先級規則給人的感覺總是摸不透,更不用說怎麼去表達了,在網絡上流傳着很多版本,描述的都很複雜也不全面,看了之後還是不滿意。我來給大家介紹一個比較系統、全面有比較容易記住的規則吧!
解答思路
2. 如果權重相同,則最後定義的樣式的起作用,應該避免這種情況出現
權重規則
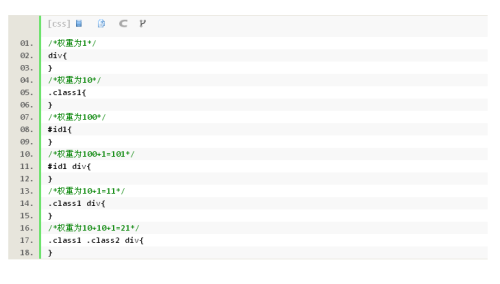
權重取值示例

CSS樣式的優先級規則給人的感覺總是摸不透,更不用說怎麼去表達了,在網絡上流傳着很多版本,描述的都很複雜也不全面,看了之後還是不滿意。我來給大家介紹一個比較系統、全面有比較容易記住的規則吧!
2. 如果權重相同,則最後定義的樣式的起作用,應該避免這種情況出現