一、關於滾動顯屏加載
常常會有這樣子的頁面,內容很豐富,頁面很長,圖片較多。比如說光棍節很瘋狂的淘寶商城頁面。或者是前段時間寫血本買了個高檔耳機的京東商城頁面,或者是新浪微博之類。
這些頁面圖片數量多,而且比較大,少說百來K,多則上兆。要是頁面載入就一次性加載完畢。乖乖,估計黃花都變成黃花菜了。所以,我們得做點什麼,避免這種糟糕的狀況發生。目前很流行的做法就是滾動動態加載,顯示屏幕之外的圖片默認是不加載的,隨着頁面的滾動,這個要顯示圖片的區域進入了瀏覽器可是窗口範圍,則觸發圖片的加載顯示。這種做法的好處是,一是頁面加載速度快(瀏覽器轉啊轉的圈圈或是進度條很快就玩完了),二是節約了流量,因爲不可能每個用戶瀏覽頁面時從頭滾到尾的。
貌似我上面提到的幾個站點就是採用的這種做法,例如,我以迅雷不及掩耳的速度從淘寶商城首頁截下來的已觸發滾動加載但是未加載完畢的圖片:
這是提高前端性能,優化頁面加載速度很實用的做法。看上去這種技巧有些技術門檻,其實很簡單的。我們需要一個滾動事件,然後判斷元素是否在瀏覽器窗口,然後,顯示圖片(或是其他元素)就可以啦。我在jQuery庫下寫了個實現此效果的插件,下面就將簡單展示講解此插件的使用以及滾動動態加載的實現。
二、jQuery滾動加載插件scrollLoading
雖然只有幾十行代碼,但是爲了方便使用,我還是將其插件化了。插件名爲jquery.scrollLoading.js,您可以狠狠地點擊這裏下載(右鍵 – [目標|鏈接]另存爲),或是點擊這裏下載mini壓縮版的。
demo
您可以狠狠地點擊這裏:jQuery滾動加載圖片等demo,如果您的網速是在貧困線上掙扎,可以慢慢拖動滾動條,就可以很清楚的看到滾動加載的效果了;如果您的網速讓你引以爲豪,哥,你需要很快的拖動滾動條才能瞥見效果。效果類似下面:
demo頁面中似乎有段破壞和諧的HTML片段,那是動態加載HTML後的效果,也就是說,此scrollLoading不僅可以用來滾動加載圖片,Ajax load頁面什麼的也是可以的。
三、scrollLoading使用
不管怎樣,首先調用jQuery庫文件,還有jquery.scrollLoading.js,您可以直接在頁面的某處添上如下的代碼:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/mini/jquery.scrollLoading-min.js"></script>
此插件的方法名就是scrollLoading,所以,直接:包裝器.scrollLoading();就可以實現滾動加載效果了,簡單的吧。如下:
$(".scrollLoading").scrollLoading();表示所有class爲scrollLoading的元素綁定了滾動加載的方法。
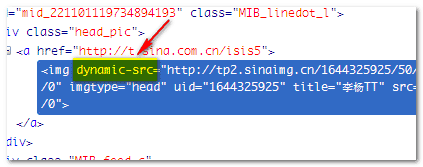
當然,不可能真的就如此簡單,我們還需要做點小動作的。元素默認是不加載的,那麼真正的加載地址顯然要預先在元素上放置的,例如新浪微博默認把頭像地址綁在了一個自定義的”dynamic-src”屬性上,見下圖:
在HTML5中,以data-開頭的自定義屬性都是合法的,且地址可以是圖片,頁面等。所以,我設定了綁定地址的自定義屬性爲”data-url”,此屬性值設爲真實的圖片(或頁面)地址就可以了。例如下面:
<div class="scrollLoading" data-url="loaded.html">加載中...</div>
會在滾動時加載名爲loaded.html的頁面,並自動替換裏面的內容。
對於常用的圖片,還有一點小問題,就是其默認的src圖片地址。其src地址不能是真實的圖片地址(否則會直接一次性全部加載),也不能是空地址或是壞地址,否則IE瀏覽器下會出現很驚悚的紅叉叉。
<img class="scrollLoading" data-url="http://image.zhangxinxu.com/image/study/head/s180/1.jpeg" src="http://www.zhangxinxu.com/study/image/pixel.gif" width="180" height="180" style="background:url(http://www.zhangxinxu.com/study/image/loading.gif) no-repeat center;" />
四、scrollLoading可選參數
scrollLoading是個很簡單很小的插件(無註釋YUI compressor min版僅508B),所以參數也很少,就一個(已更新),見下表:
| 參數 | 默認 | 釋義 |
|---|---|---|
| attr | data-url | 獲取元素加載地址的屬性名 |
就這些了。此插件只適用於頁面默認滾動條的動態加載。對於內部div之類的滾動加載不支持。更新於2012年9月27日:
根據部分同行的要求,現增加兩個可選參數,一個爲container表示容器,另一個爲callback表示回調。具體參見下表:
| 參數 | 默認 | 釋義 |
|---|---|---|
| attr | data-url | 獲取元素加載地址的屬性名 |
| container | $(window) | 滾動的容器。默認爲$(window),也就是默認的網頁滾動。 |
| callback | $.noop | 回調。元素動態加載完畢後執行的回調函數。其中回調函數的上下文this就是當前DOM元素。注意:如果無法獲取元素加載地址,則不執行動態加載,但是會觸發回調。在某些需求下,您可以缺省url值,僅僅觸發回調。 |
特意做了個container和callback參數使用的demo,您可以狠狠地點擊這裏:普通div元素中的動態滾動加載demo
新demo中綁定JavaScript代碼如下:
$(".scrollLoading").scrollLoading({
container: $("#zxxMainCon"),
callback: function() {
this.style.border = "3px solid #a0b3d6";
}
});本文轉自張鑫旭空間