最近使用bootstrap來試水一個手機版網站的項目,在用到裏面的Glyphicon字體的時候,那些glyphicon-search 類套用上去之後無法在firefox上顯示,顯示爲亂碼,IE,Safari,chrome等等顯示正常。
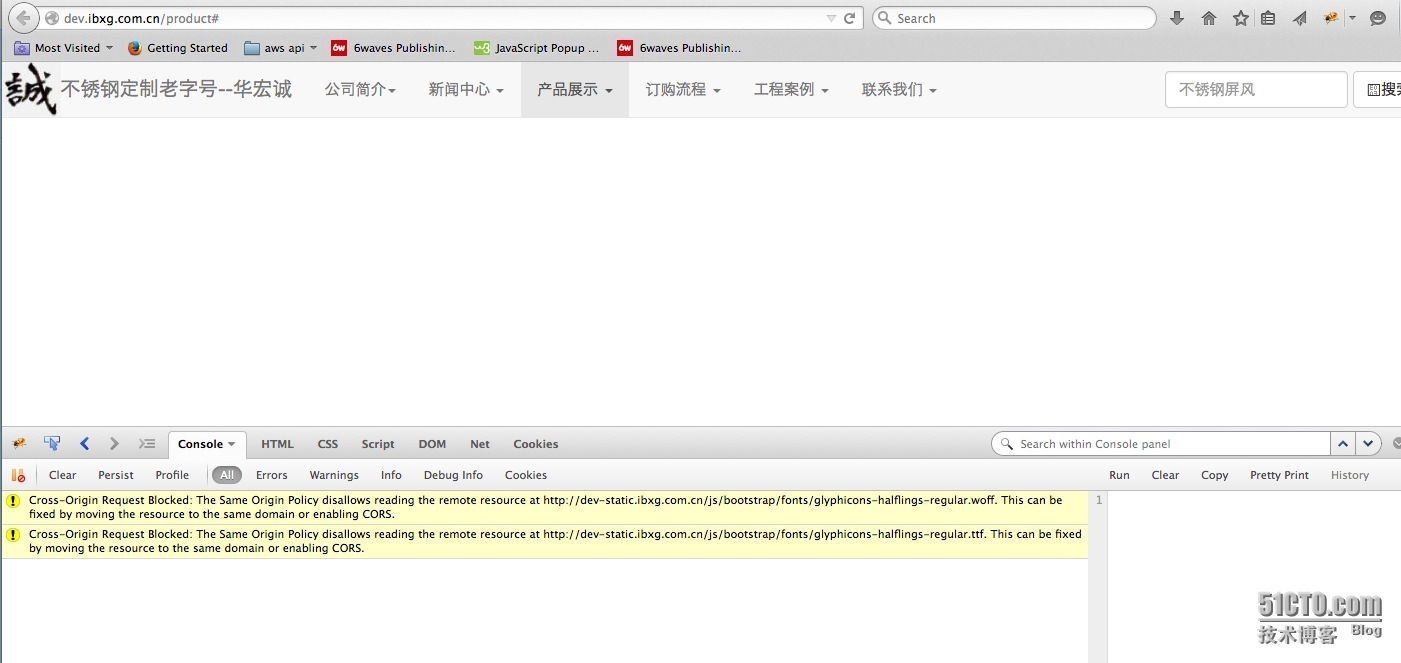
奇怪,一直刷新跟清緩存都無法解決這個問題。後來在firefox的控制面板上看到以下的信息
網上能看到有類似的同行也有這個經歷
http://www.yanxiaoyu.com/show-23-19-1.html
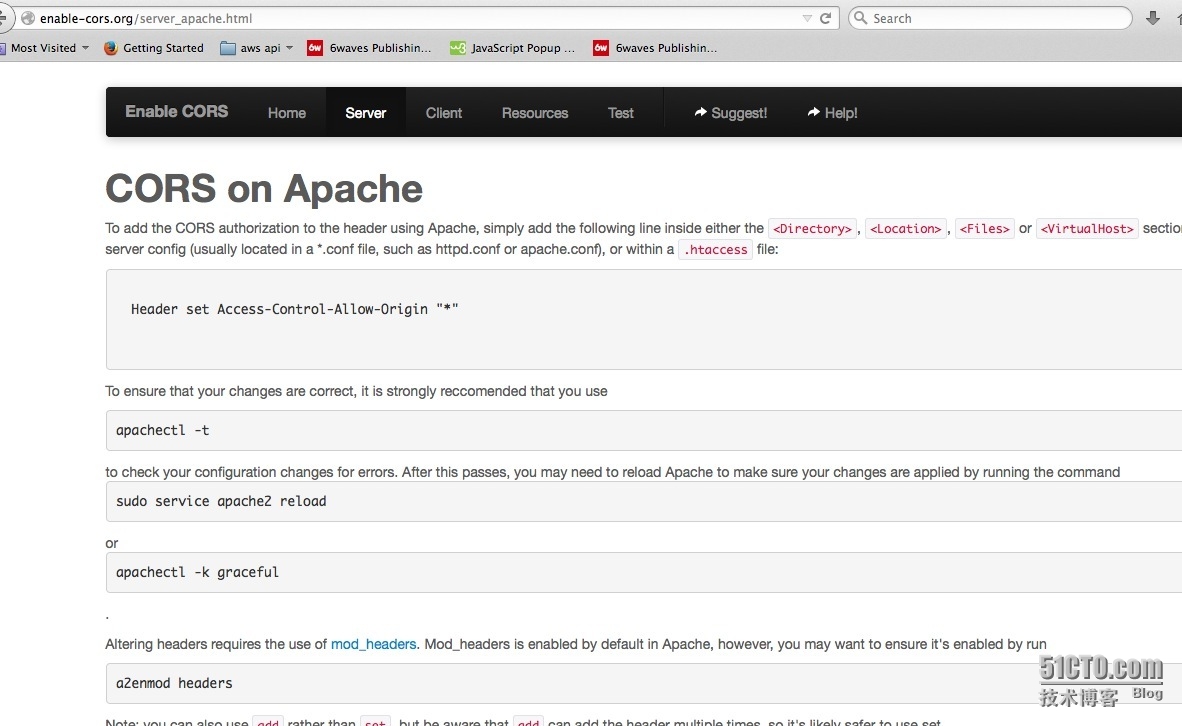
在網上搜到上面的解決方法 http://enable-cors.org/server_apache.html
有關CORS的資料也能搜到 http://stackoverflow.com/questions/2856502/css-font-face-not-working-with-firefox-but-working-with-chrome-and-ie
解決方法是在apache添加一個響應頭部 Header set Access-Control-Allow-Origin "*"
在apache上應用後,可以跨越加載了字體文件了,顯示正常。