<!DOCTYPE html>
<html>
<head>
<style>
img{
width:100px;
height:100px;
filter:alpha(opacity:94);
opacity:0.94;
}
</style>
<script>
window.onload=function(){
var oImg=document.getElementById('img1');
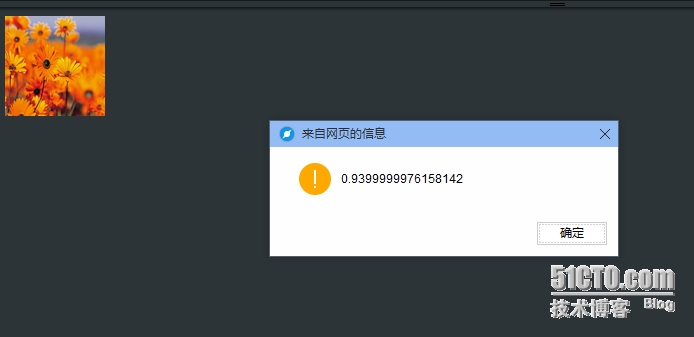
alert(getComputedStyle(oImg,false).opacity);
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title>
</head>
<body>
<div>
<img id='img1' src='http://sandbox.runjs.cn/uploads/rs/60/vnrn5xjh/uuu.jpg'/>
</div>
</body>
</html>在chrome下彈出
而 IE9/Firefox/Safari/Opera 彈出的分別是0.94
jQuery的css方法也存在這個問題。 注意!
參考:http://www.cnblogs.com/snandy/archive/2011/07/27/2118441.html