一、Varnish簡介
Varnish是一款高性能、開源的反向代理服務器和緩存服務器,其開發者Poul-Henning Kamp是FreeBSD核心的開發人員之一。
Varnish主要運行兩個進程:Management進程和Child進程(也叫Cache進程)。
Management進程主要實現應用新的配置、編譯VCL、監控varnish、初始化varnish以及提供一個命令行接口等。Management進程會每隔幾秒鐘探測一下Child進程以判斷其是否正常運行,如果在指定的時長內未得到Child進程的迴應,Management將會重啓此Child進程。
二、Varnish工作流程
1)、varnish從客戶端接收請求後,由vcl_recv狀態引擎處理,不能識別的請求將會通過參數pipe交給vcl_pipe狀態引擎,需要查找緩存的請求通過lookup參數將會交給vcl_hash狀態引擎,無需緩存的數據通過參數pass將會交給 vcl_pass狀態引擎;
2)、vcl_hash狀態引擎在接收到請求後會從緩存中查找數據,查詢結果有兩種,一種是hit緩存命中,另一種是miss緩存未命中;
3)、vcl_hit狀態引擎將命中的緩存數據通過參數deliver交給vcl_deliver狀態引擎,vcl_deliver狀態引擎將數據處理後,最終返回給客戶端;
4)、vcl_miss狀態引擎將未命中的結果參數fetch交給vcl_fetch狀態引擎,vcl_fetch狀態引擎將會從數據庫中查找數據;
5)、vcl_fetch狀態引擎將從數據庫中查詢到的結果,返回給vcl_deliver狀態引擎;
6)、vcl_deliver狀態引擎將結果返回給master進程,最終返回給客戶端;
三、使用Varnish實現網站動靜分離
實驗環境,三臺虛擬機
Linux:CentOS6.5
Varnish:varnish-3.0.4-1.el6.x86_64
Nginx:nginx-1.4.7
Varnish主機:兩塊網卡,外網IP 172.16.36.10,內網IP 192.168.0.10
Web服務器1:IP 192.168.0.20,用於作靜態文件服務器
Web服務器2:IP 192.168.0.30,用於作動態程序服務器
前提說明:
varnish的配置文件爲vcl後綴,位於/etc/varnish/目錄,緩存通常用於提升響應速度,一般而言,可以緩存html靜態頁面、圖片、js腳本、css樣式表,因爲動態腳本語言編寫的頁面需要使用腳本引擎處理,因此沒有緩存的必要性;nginx本身就有緩存及反向代理功能,完全可以實現web服務的動靜分離,不過以緩存功能作對比,varnish的緩存顯然比nginx更專業,所以要作緩存服務器,可以試試varnish,本次操作將以實驗性的目的,使用varnish實現web服務動靜分離;
1、安裝Varnish
# rpm -ivh varnish-3.0.4-1.el6.x86_64.rpm varnish-docs-3.0.4-1.el6.x86_64.rpm varnish-libs-3.0.4-1.el6.x86_64.rpm
2、配置varnish
1)、編輯varnish腳本的配置文件/etc/sysconfig/varnish,將varnish監聽的端口修改爲80;
2)、新建文件/etc/varnish/web.vcl,編輯varnish緩存規則;
#定義後端服務器
backend web1 {
.host="192.168.0.20";
.port="80";
}
backend web2 {
.host="192.168.0.30";
.port="80";
}
#只允許本機使用purgers請求方法清除緩存
acl purgers {
"127.0.0.1";
"172.16.0.0"/16;
}
sub vcl_recv {
if(req.request=="PURGE"){
if(!client.ip~purgers) {
error 405 "Mothod not allow";
}
}
#靜態資源交給web1服務器
if(req.url ~ "\.(html|htm|shtml|css|js|jpg|png|gif|jpeg)"){
set req.backend=web1;
}
#php頁面交給web2服務器,並跳過緩存
if(req.url ~ "\.php") {
set req.backend=web2;
return(pass);
}
return(lookup);
}
#將命中的緩存清除
sub vcl_hit {
if (req.request == "PURGE") {
purge;
error 200 "Purged OK";
}
}
#如果請求清除的資源不在緩存列表中,返回404狀態
sub vcl_miss {
if (req.request == "PURGE") {
purge;
error 404 "Not in cache";
}
}
#如果請求清除的資源是一個不可緩存的資源,返回502狀態
sub vcl_pass {
if (req.request == "PURGE") {
error 502 "Purged on a passed object.";
}
}
#緩存對象存活時間
sub vcl_fetch {
if(req.url ~ "\.(html|htm|shtml|css|js|jpg|png|gif|jpeg)"){
set beresp.ttl=7200s;
}
}
#將結果返回給客戶端並在響應頭部添加兩字段,顯示命中與否,並顯示後端響應的web服務器
sub vcl_deliver {
if(obj.hits > 0) {
set resp.http.X-Cache="HIT from" + " " + server.ip;
}else{
set resp.http.X-Cache="MISS";
}
set resp.http.Backend-IP=req.backend;
}3)、將配置加載至varnish;
3.1)、連接varnish;
3.2)、加載配置;
3.3)、使用配置;
4)、配置兩臺web服務器,分別安裝nginx與php;
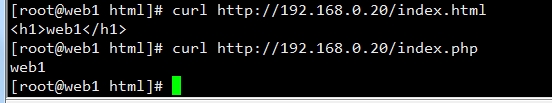
192.168.0.20服務器,新建兩頁面,index.html與index.php,兩頁面請求輸出結果如下:
192.168.0.30服務器,新建兩頁面,index.html與index.php,兩頁面請求輸出結果如下:
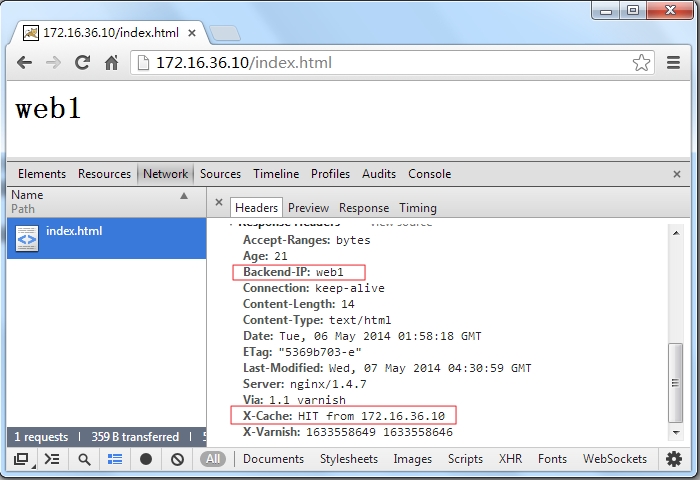
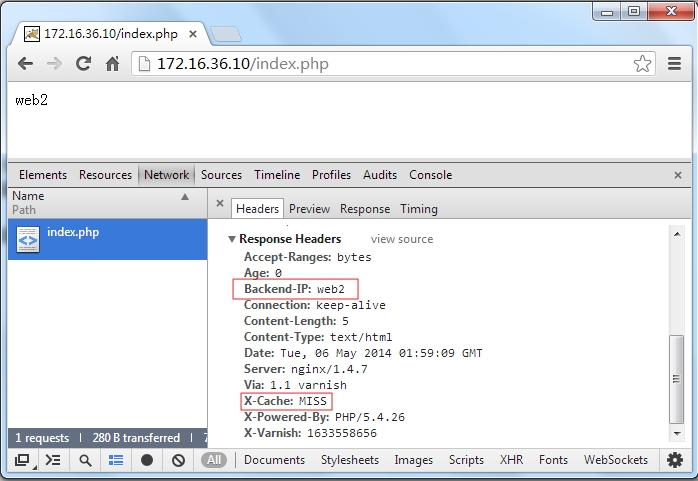
5)、測試結果,打開地址:172.16.36.10;
當我們請求html頁面時,無論我們怎麼刷新請求,緩存總是命中,並顯示HIT,並且後端服務器一直是,web1(192.168.0.20);
當我們請求php頁面時,我們不讓他緩存,那麼緩存也就永遠不會命中,顯示MISS,並且後端服務器一直是,web2(192.168.0.30);
6)、清除緩存;
整個配置完成,varnish實現了動靜分離;