RelativeLayout佈局
在相對佈局中,至少要確定組件的“左右“ “上下” 兩個位置才能準確固定組件位置
組件之間的位置關係:
android:layout_above
android:layout_above="@id/btn2"表示與id爲btn2的組件的上邊緣對齊
android:layout_below
android:layout_toLeftOf
android:layout_toRightOf
組件對齊方式:
android:layout_alignBaseline 將該組件放在指定id組件進行中心線對齊
android:layout_alignTop
android:layout_alignBottom
android:layout_alignLeft
android:layout_alignRight
當前組件與父組件的對齊方式:
android:layout_alignParentTop與父組件進行頂部對齊
android:layout_alignParentBottom
android:layout_alignParentLeft
android:layout_alignParentRight
組件放置位置:
android:layout_centerHorizontal放置在水平方向的中央位置
android:layout_centerVertical放置爲垂直方向的中央位置
android:layout_centerInParent放置在父組件的水平中央及垂直中央的位置
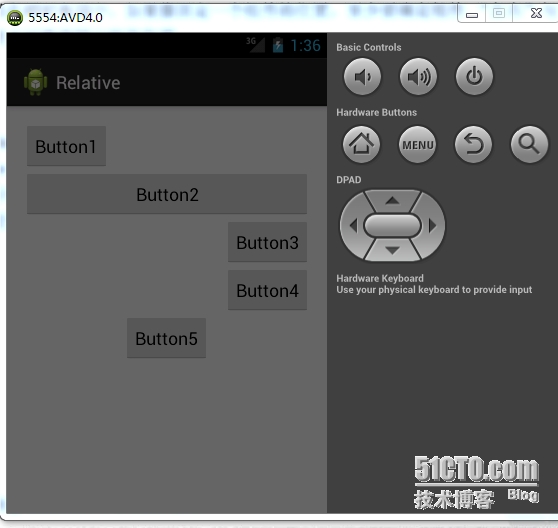
以下代碼示例:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignParentRight="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:id="@+id/btn4"
android:layout_below="@id/btn3"
android:layout_alignParentRight="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5"
android:id="@+id/btn5"
android:layout_below="@id/btn4"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>