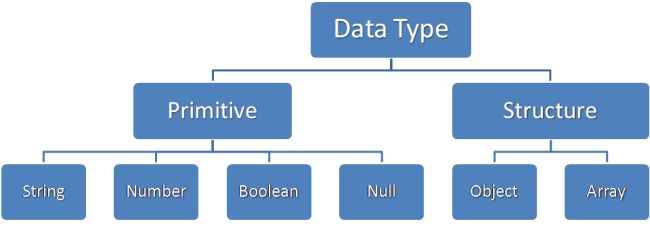
简单来说,JSON可以分为两大类, 基本数据类型和复杂数据类型。
1. Primitive Types
- String
- Number
- Boolean
- Null
2. Structure Type
- Object
- Array
String: 双引号相括,包含Unicode 字符,可以用escaped。
Number: 有整数,浮点数,实数, 指数,负数,但不包括 16 进制和 8 进制数.
Boolean: true 或 false.
Null: 空
Array
- 一个有序的列表.
- 包含在括号里.
- 每个值之间以逗号隔开.
- 数组值可以是任何有效的数据类型.
- 通过索引来取数据.
- 可以包含对象.
Object
- 无序的集合,以键/值对的形式存在.
- 每对都包含在括号中.
- 键和值以冒号隔开.
- 名字定义在双引号中,并却可以包含任何Unicode字符.
- 值不能是function.
- 值可以是任何类型.
- 对象值可以用 “.” 操作符来获取.
- 可以使用 eval() 函数来把JSON 文本转换成 JSON 对象.
举例
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.border {
border: 1px solid #000;
}
</style>
<script type="text/javascript">
//create an Array which contains type and phoneNumber
var phoneNumber = [{
"type": "Home",
"number": 919461162949
},
{
"type": "Office",
"number": "123456789"
}]
function getPhoneInfo()
{
var displayDiv = document.getElementById("displayDiv");
var detailTable = document.createElement("table");
detailTable.setAttribute("class", "border");
var thType = document.createElement("th");
thType.setAttribute("class", "border");
thType.appendChild(document.createTextNode("Type"));
detailTable.appendChild(thType);
var thNumber = document.createElement("th");
thNumber.setAttribute("class", "border");
thNumber.appendChild(document.createTextNode("Number"));
detailTable.appendChild(thNumber);
for (var i = 0; i < phoneNumber.length; i++)
{
var row = document.createElement("tr");
var colType = document.createElement("td");
colType.setAttribute("class", "border");
var colNumber = document.createElement("td");
colNumber.setAttribute("class", "border");
//Read data from Array
colType.appendChild(document.createTextNode(phoneNumber[i].type));
colNumber.appendChild(document.createTextNode(phoneNumber[i].number));
row.appendChild(colType);
row.appendChild(colNumber);
detailTable.appendChild(row);
}
displayDiv.appendChild(detailTable);
}
</script>
</head>
<body onload="getPhoneInfo()">
<form id="form1" runat="server">
<div id="displayDiv"></div>
</form>
</body>
</html>
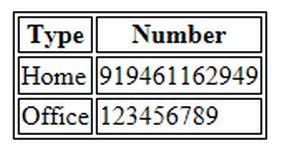
输出结果
原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/data-types-in-json/。