作者:金朝麟
出處:騰雲閣文章
----------------------------------------------------
項目概述
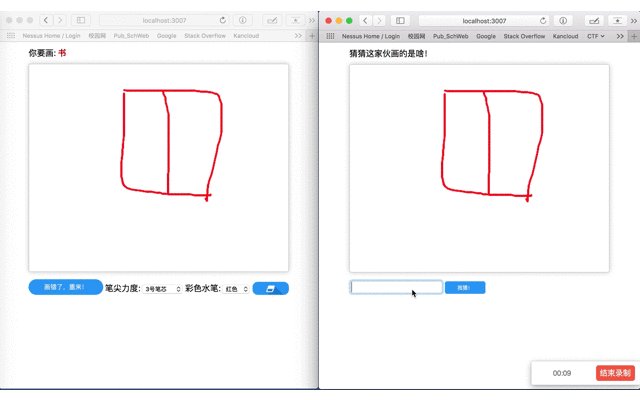
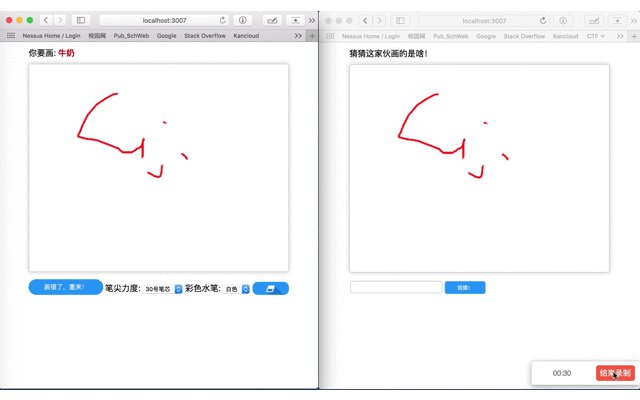
Java課大作業,做一個小遊戲,三人Git協作,不同終端,一個分支三個文件夾互不影響。Demo地址 ,Github地址。先來目睹一下吧!
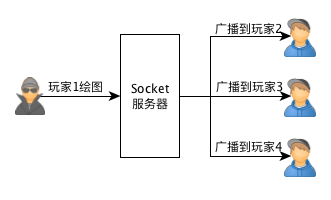
原理圖
當玩家1在使用畫筆在畫板上進行繪圖工作時,把當前這個玩家的繪圖的數據傳遞到服務器,然後由服務器把該數據廣播到其他玩家,其他玩家的畫筆將根據這些數據自動在畫板上進行繪製。因爲是多端,所以得采用統一的Socket通信構架,經過協商,使用socket.io框架,客戶端就可以統一socket.io-Java、socket.io-Android
Socket服務器端(數據交互)
服務器地址:http://119.28.67.19:3007/或者http://game.ycjcl.cc,採用了騰訊雲的CentOS 7服務器(香港區2核 2GB配置),通過Nginx轉發到Nodejs的Socket.io上,進行Websocket通信。
服務端關鍵代碼:
// socket監聽的事件io.on('connection', function(socket) { /**
* 畫者事件 drawPath
* 傳入JSON:data
* 例:
* {
beginX: 68
beginY: 182
colorValue: "red"
deviceHeight: 400
deviceWidth: 500
endX: 74
endY: 181
lineValue: 3
* }
*/
socket.on('drawPath', function(data) { /**
* 廣播事件 showPath
* 將畫者事件接收的data數據,向連接到socket服務器的客戶端(猜者)進行廣播
* 例:
* socket.on('showPath', (data)=>{
// 自定義畫的方法
this.drawing({json});
});
*
*/
socket.broadcast.emit('showPath', data);
}); // 監聽客戶端的socket.send(message)方法
socket.on('message', function(message){ // 畫者生成一個隨機的關鍵字
if(message == 'getKeyWord'){
INDEX = Math.floor(Math.random() * keyword.length);
KEYWORD = keyword[INDEX]; // 將生成的關鍵字發送到畫者的客戶端
socket.emit('keyword', KEYWORD); // 畫者清空畫布 socket.send('clear')
}else if(message == 'clear'){ // 猜者端清空畫布
console.log('進來了');
socket.broadcast.emit('showBoardClearArea'); // socket.emit('showBoardClearArea');
}else if(message == 'success'){ // 猜對後,清空畫布,更換詞
io.sockets.emit('successClearArea');
}
});
/**
* 猜者提交 submit
* 傳入str: keyword
*
* this.state.socket.emit('submit', keyword)}
*/
socket.on('submit', function(keyword) { // 標誌位
var bingo = 0; // 提示
var tip = ''; // 如果
console.log(keyword); if(keyword && KEYWORD){ if (KEYWORD.toLocaleLowerCase() == keyword.toLocaleLowerCase()) { console.log('進來了2');
bingo = 1;
}else{
tip = tips[INDEX];
}
}else{
bingo = -1;
} console.log(bingo); console.log(tip); // 將flag標誌位傳到連接的客戶端
socket.emit('answer', { bingo:bingo, tip:tip
});
});
socket.on('disconnect', function() {});
});傳入數據:
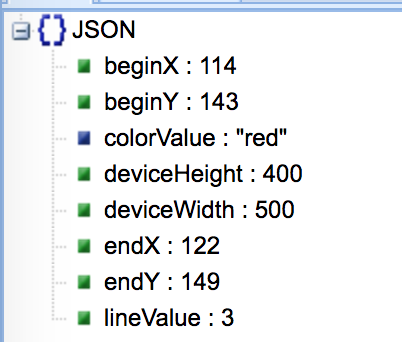
因爲是多端存在設備大小差異,經過討論,根據比例進行計算,所以傳入數據中有deviceHeight和deviceWidth。
{ "beginX":114, // 起點座標(int) X "beginY":143, // 起點座標(int) Y "colorValue":"red", // 線的顏色(str) (#FFA500,orange,rgb(255, 165, 0)) "deviceHeight":400, // 設備高度(int)
"deviceWidth":500, // 設備寬度(int)
"endX":122, // 終止座標(int) X "endY":149, // 終止座標(int) Y "lineValue":3 // 線的寬度(int)
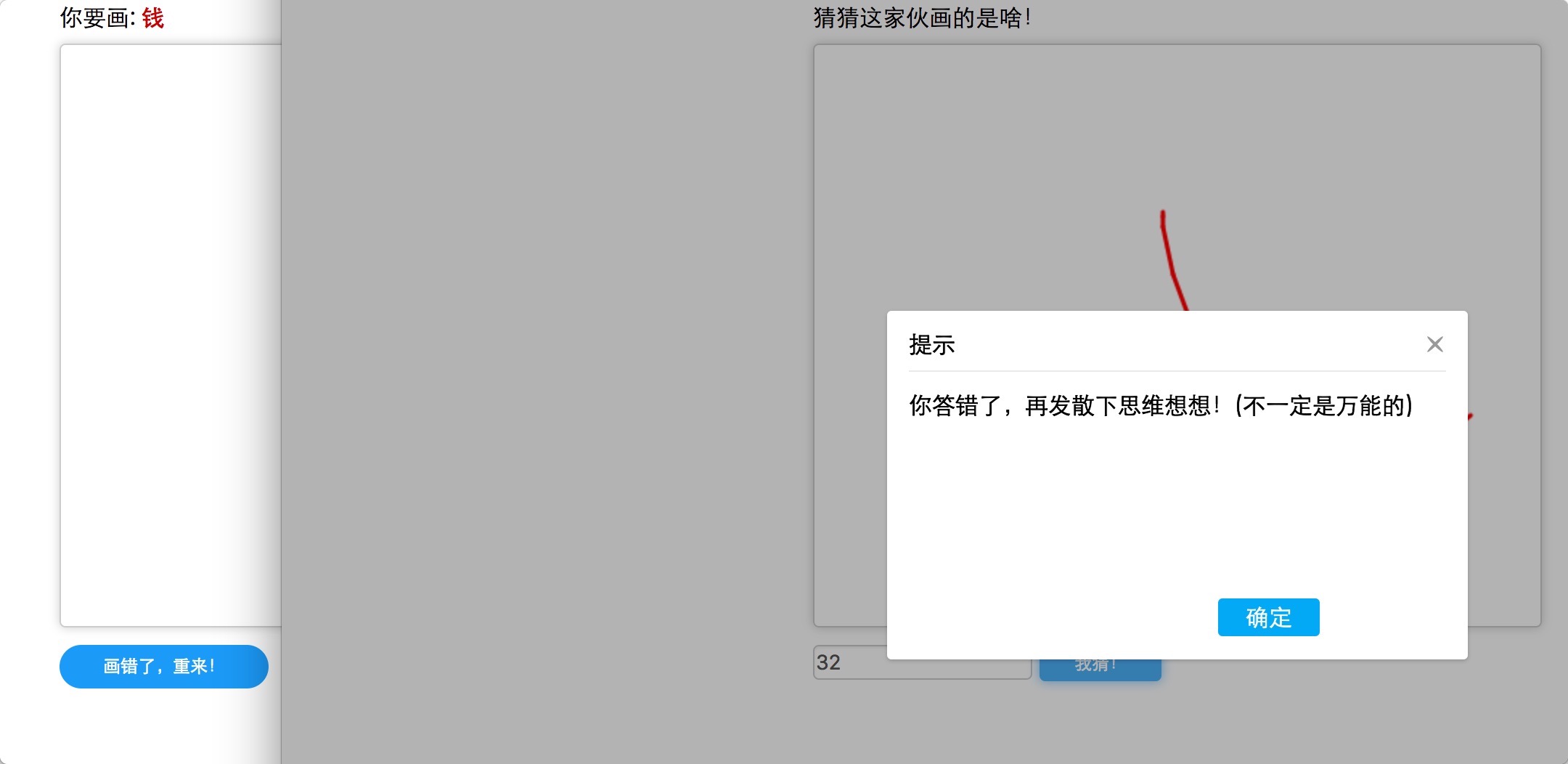
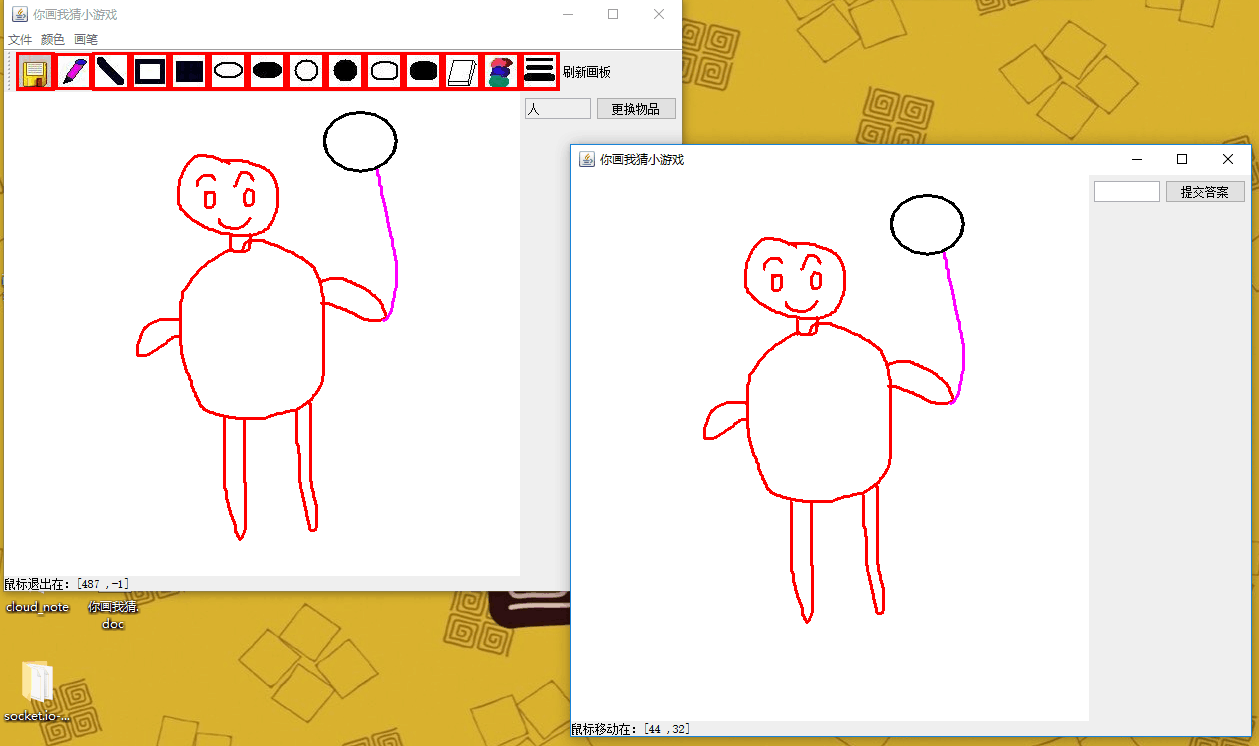
}效果圖
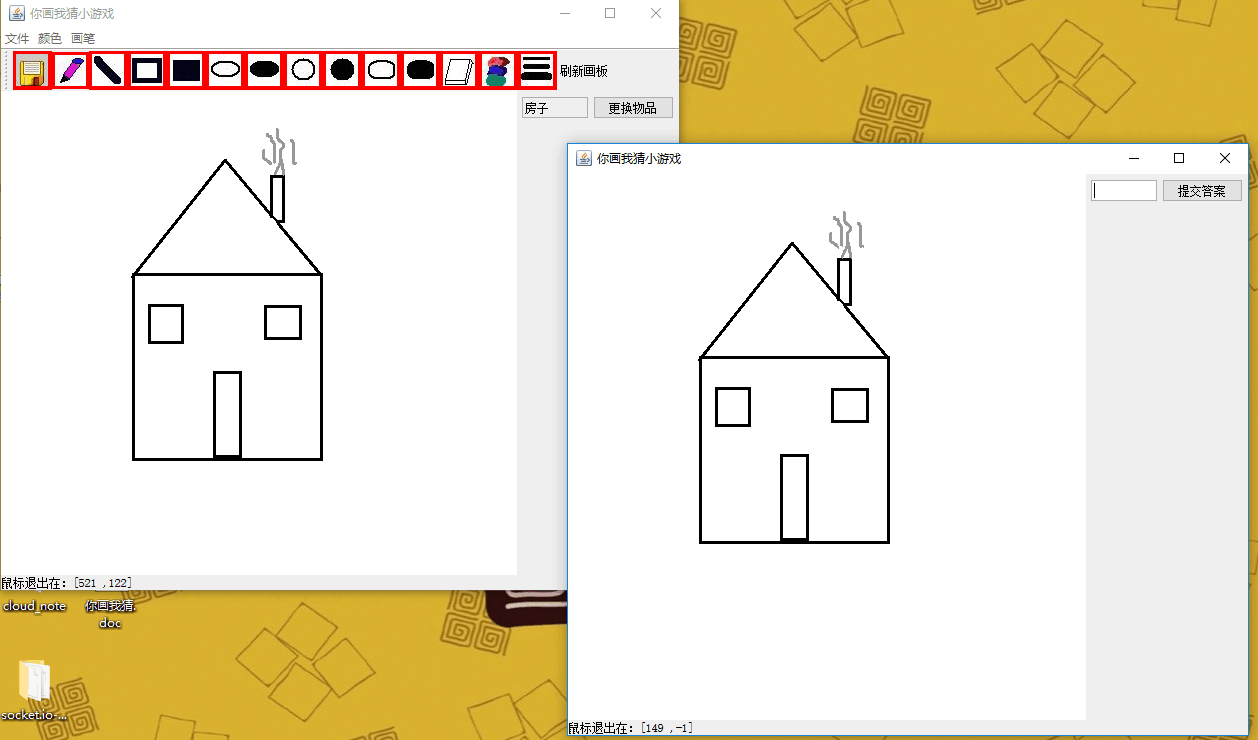
Web端
PC端
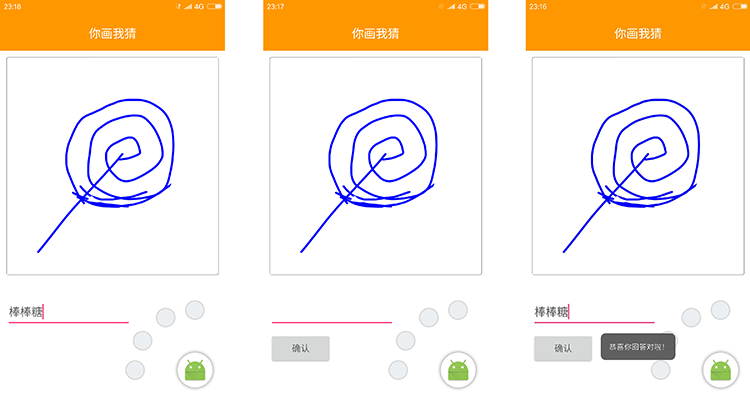
安卓
總結
通過騰訊雲的Socket服務器代理各種socket請求,延遲時間較短,基本能達到本地localhost的同步速度,不同端之間的交互也能處理得當。開發過程中也遇到了很多問題,比如另外就Socket服務器框架沒有達成共識,PC 端說socket自己用java寫到本地了(這樣Web和Android就用不了了),然後又我提出用NodeJS的socket.io去統一寫。Web端我用React+Webpack就連起來了,其它端有相應的SDK。服務器解決後,然後各個端開始歡快地寫起來了。
最後在跨端交互時,也遇到了不少的問題(設備的比例,需要傳入的值),然後就開始規定接口格式,每個參數的數據結構和類型、事例。
之後,傳到 Github 時也遇到了一些問題,由於其它人對Git的熟悉程度不一樣,所以 push 是我在他們電腦給push和pull上去的。經過此次開發,鍛鍊的團隊協助能力以及對新框架的學習能力。
------------------------------------------
獲取更多雲計算技術乾貨,可請前往 騰訊雲技術社區
我也會持續同步更新~
微信公衆號:騰訊雲技術社區( QcloudCommunity)