在過去十年中,Web 技術已經取得了種種進展。從基本的 HTML 開始,網頁發展出更豐富的外觀和感覺,變得更加直觀,對用戶更加友好並且越來越大放異彩。這些變化的關鍵貢獻來自於一些新的和翻新技術,且借力於最新的硬件發展和更好的網絡連接支持。但性能,自始至終都是 Web 應用關注的領域。
近年來,JavaScript 庫,CSS 庫和插件的火爆使得每個頁面都可能包含大量 JavaScript、CSS、圖片或者其他資源文件。許多場景下,一個頁面會向服務器發起超過50條 http 請求,而且每條請求會與服務器創建一個新的 TCP 連接,檢索文件,然後關閉這個連接。這意味着與服務器建立了超過50個 TCP 連接。創建和處理每一個連接都是一個代價沉重的過程,除此之外,很多瀏覽器會限制併發連接的數量,通常限制個數在4至8個不等。
在過去15年中,HTTP 協議本身並沒有太大的改變。 現在採用的 HTTP 1.1 早在1997年就定義了,而自那時以來,網絡已經發生了翻天覆地的變化。IETF(互聯網工程任務組)意識到這些新的挑戰,並已經爲此與 POC 協同工作了一段時間。現在,他們提出了 HTTP 協議的一個新版本——HTTP/2,該協議目前正處於標準化進程中。
HTTP/2 是什麼?
HTTP/2 是 HTTP 協議的第二個主要版本,該版本關注於減少延遲時間,從而提高頁面加載速度。它基於谷歌的 SPDY 協議,包括以下主要項目:
在單一的 TCP 連接中並行加載多個請求
在 HTTP headers 部分啓用壓縮
允許服務器將內容推送到客戶端
與早期版本有何不同?
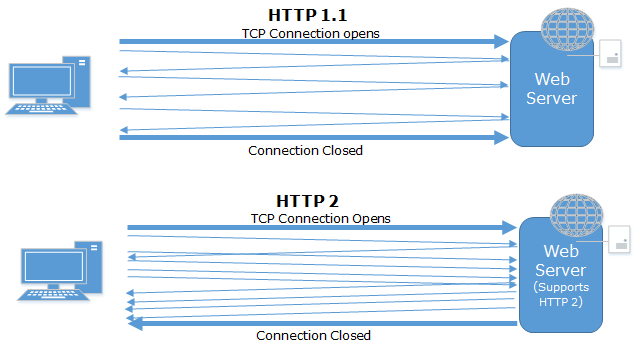
最初的 HTTP 版本爲每一個請求使用一個新的 TCP 連接,這涉及建立連接和數據包傳輸,是非常耗時的過程。HTTP1.1 中完成了很多改變,流水線被引入,理論上允許在單一的連接中發送多個請求,但請求和響應需要同步處理。 HTTP/2 是基於 SPDY 協議的,打開一個 TCP 連接並重複使用,這使得許多請求得以並行發送,而無需等待響應。讓我們來形象地查看該過程:
除此之外,它也支持壓縮 HTTP headers 和服務器推送(如前所述)。在下面的例子中,我們將看到它如何影響網頁加載。
在 ASP.NET4.6 中使用 HTTP/2
一個典型的 Web 頁面中會引用許多不同的資源,如 JavaScript 文件,CSS 文件,圖像等。在下面的例子中,筆者使用 Visual Studio 2015創建了一個 ASP.NET 4.6 空 Web 表單應用示例,並在其中引用了網頁中常見的一些資源。然後,筆者爲該應用添加了一個 Web 表單和多種資源,請參照下列代碼:
<head runat="server"> <title>HTTP2 Demo using ASP.NET Web forms 4.6</title> <!-- CSS resources --> <link href="Content/bootstrap.css" rel="stylesheet" /> <link href="Content/bootstrap.min.css" rel="stylesheet" /> <link href="Content/Site.css" rel="stylesheet" /></head><body> <form id="form1" runat="server"> <div> <!-- Image resources--> <img src="Content/images/img1.jpg" /> <img src="Content/images/img2.jpg" /> <!-- For demo, there are eight images added, but removed here for brevity--> </div> <!-- JavaScript file resources --> <script src="Scripts/jquery-1.10.2.js"></script> <script src="Scripts/jquery-1.10.2.min.js"></script> <!-- For demo, total six file added, but removed here for brevity--> </form></body></html>
上面的頁面引用了19個不同的資源(3 個 CSS 文件,8個圖像文件,8個 JS 文件)以模擬現實中的頁面。之後,筆者在安裝了 IIS10 的 Win Server 2016(Windows 10 也可以)上部署該應用。現在是時候來測試應用程序了。
測試結果
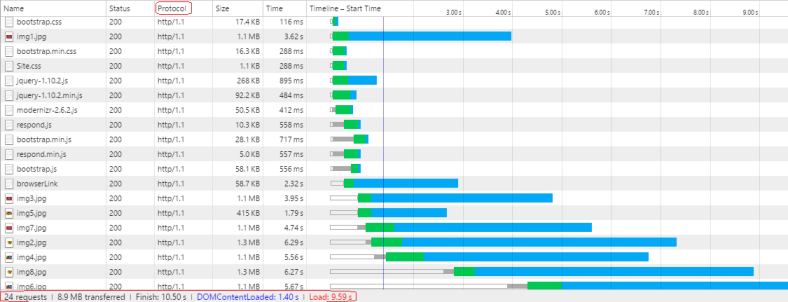
首先,筆者將使用 HTTP1.1 運行此應用,並分析其加載時間。然後,筆者移動到 HTTP2 以瞭解兩種協議的差異。運行該應用,查看開發者工具欄中的網絡選項(大多數瀏覽器都提供開發者工具欄,敲擊 F12 即可啓用)。這一項將顯示網頁發送的請求數,其等待時間,開始時間,加載時間及其他相關細節。
通過仔細查看上圖中的細節,會發現它使用的是 HTTP1.1 協議,在第三列(協議)中標明。此外,它如預期一般加載了所有的 JavaScript,CSS 和圖像文件,但它們的開始時間有所不同。很明顯,之前的一些請求完成之後,之後的請求才會立即啓動。由於瀏覽器並行連接數的限制,最後一次請求必須等待大約4.5秒。這個頁面的總加載時間約爲9.59秒。
現在,轉換到 HTTP2 協議,打開同一個網頁,看看有什麼差異。爲此,將地址欄中的 URL 從 HTTP 改爲 HTTPS 並重新加載頁面,再次查看開發者工具欄中的網絡選項:
在這裏,時間線看起來完全不同,所有請求都在同一時間開始。另外,頁面的加載時間減少了80%,也就是2秒左右。這清楚地表明,在 http1.1 中同步傳送的請求在此處都是併發地傳送到服務器的。最後一個請求的等待時間僅爲70毫秒。
最近,我們使用了 bundling 、minifiction 之類的技術提高應用性能,但這些技術也有一些限制(例如,只適用於 JavaScript 和 CSS 文件)。每種類型的文件,必須在不同的包中添加,即使是將所有同類型文件放在同一個包文件裏也是不推薦的。應該根據應用的各個網頁創建用途不同的包。 HTTP2 將開發者從這些複雜的功能中解救出來,並解決了這些問題,因爲它只創建一個 TCP 連接,並在同一時間開始下載所有不同資源,從而節省了很多時間,減輕開發者的負擔。
注:目前,HTTP2 只支持 SSL。因此,一開始用 http 打開網頁時,使用的是 HTTP1.1協議,然後使用 https 打開同一個頁面時,採用的是 HTTP2(在上圖中顯示爲 h2)協議。
結論:
在這篇文章中,我們討論了當下的 Web 開發實踐和所面臨的性能問題。之後的討論基於 HTTP2,並發現它可以在 Visual Studio 2015中用於 IIS10(Windows10 和 Windows Server2016)和 ASP.NET4.6 中。然後,我們創建了包含多種資源(包括 JS,CSS 和圖像)的示例頁面,並發現使用 HTTP 2可以節省超過75%的加載時間——這最終表明,目前遭遇的性能問題,很快就會成爲歷史!
OneAPM 助您輕鬆鎖定 .NET 應用性能瓶頸,通過強大的 Trace 記錄逐層分析,直至鎖定行級問題代碼。以用戶角度展示系統響應速度,以地域和瀏覽器維度統計用戶使用情況。想閱讀更多技術文章,請訪問 OneAPM 官方博客。
原文地址: http://www.infragistics.com/community/blogs/brijmishra/archive/2015/12/01/leveraging-http-2-with-asp-net-4-6-and-iis10.aspx
本文轉自 OneAPM 官方博客