一、什麼是Firebug ?
Firebug是firefox下的一個插件,能夠調試所有網站語言,可以輕鬆調試JS代碼,可以查看和動態查看、調試網頁的css、html代碼,也可以查看DOM與網絡狀態……等等。使用起來非常方便,而且在各種瀏覽器下都能使用(IE,Firefox,Opera, Safari)。總之就是一整套完整而強大的 WEB 開發工具,最重要的是這貨還開源,免費又好用,誰不愛?
二、如何安裝?
接下來我們就以firefox遊覽器爲例,來安裝firebug插件。
1、選擇附加組件,遊覽器安裝插件的方式都大同小異。
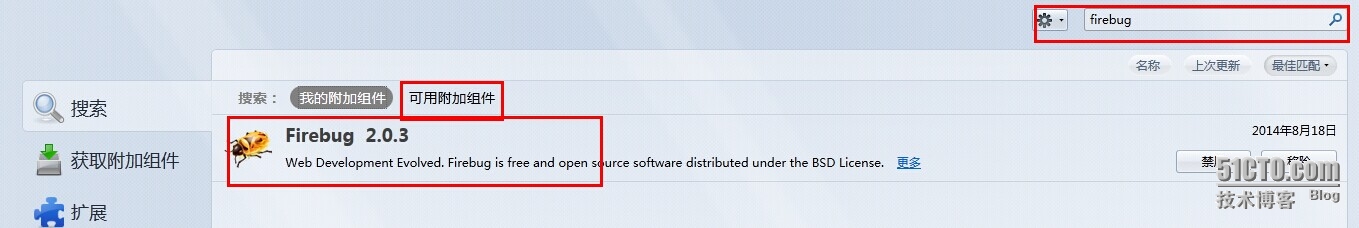
2、在右上方的搜索框內輸入firebug,然後在“可用組件”選擇安裝,因爲本機遊覽器已經裝過,所以就會顯示“我的附加組件”中。
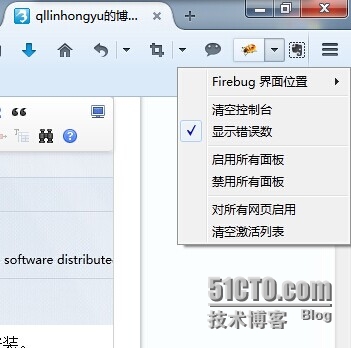
3、安裝好後,關閉遊覽器重新啓動。右上角中會出現個小蟲的標識圖,這就表示已成功安裝。
下拉的同時,還可以設置些基礎參數。啓動firebug的快件鍵位F12。
四、如何使用firebug ?
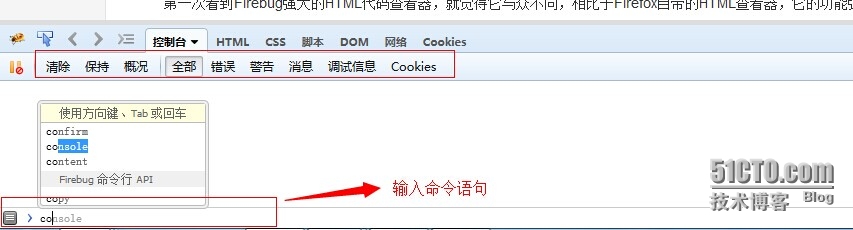
1、控制檯
控制檯能夠顯示當前頁面中的javascript錯誤以及警告,並提示出錯的文件和行號,方便調試,這些錯誤提示比起瀏覽器本身提供的錯誤提示更加詳細且具有參考價值。而且在調試Ajax應用的時候也是特別有用,你能夠在控制檯裏看到每一個XMLHttpRequests請求post出去的參數、URL,http頭以及回饋的內容,原本似乎在幕後黑匣子裏運作的程序被清清楚楚地展示在你面前。更屌的是它還可以輸入命令語句來執行打印日誌等作用,類似於js中的alert。
具體console使用詳見:http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html
2、HTML
一目瞭然,HTML菜單欄下,左半邊是當前網頁的html代碼,右半部分是對應的css代碼。如果你需要調試當前網頁,那大可直接雙擊修改這兩個控制面板上的代碼,而當前網頁也將實時刷新最新樣式。這遠比你用別的編輯器來調試要輕鬆的多,不用再頻繁的切換與保存。
如果說,當你想迅速找到網頁上某一按鈕或某一區域的代碼的話,你可以用左上角“小蟲”圖標叛變的箭頭,單擊它後就可以在網頁上選擇區域,區域會突出顯示邊框,對應的html控制面板也會顯示出該區域的代碼。
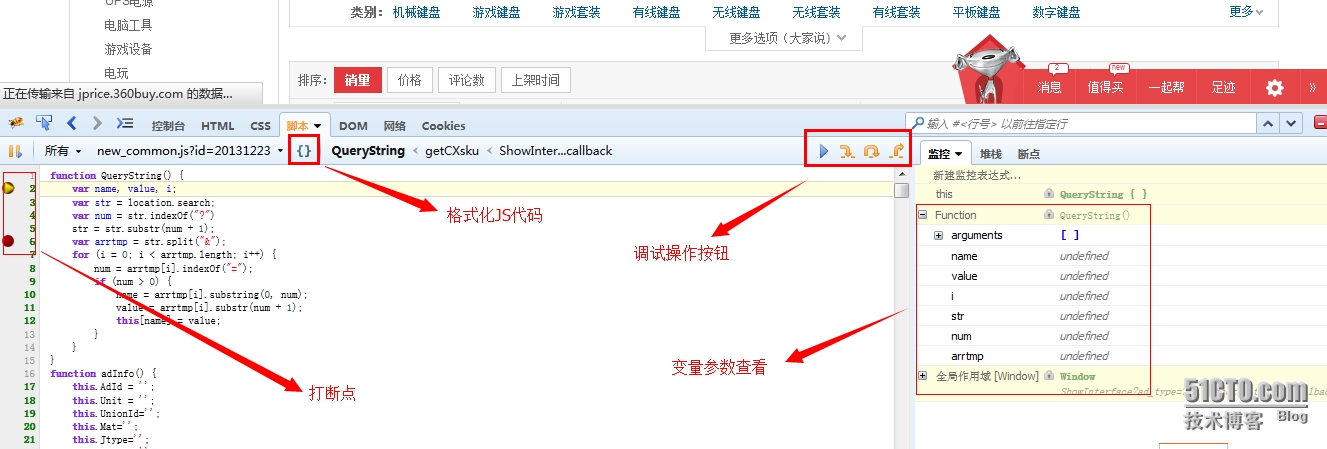
3、腳本
要說firebug最好用的還是它的JS調試功能,跟你平常用的編輯器中的debug操作一樣,可以打斷點,然後再一步一步的操作,查看變量參數……實在是太實用了有沒有!
4、網絡
網絡菜單,這個是來做什麼的呢?你點擊下就知道了……恩,沒錯。它就是來查看當前網頁的所有網絡請求情況。很多的開發這需要分析這個網頁它分別發送了什麼請求,然後得到了什麼響應,以及每個請求所耗時間等等數據,都可以從這裏分析得到。
firebug的強大之處不僅於此,有很多功能還需自己親自去試用下才知道,我在這裏也只是粗略介紹了些基本常用的功能。你可以多試着點擊下來調,或者鼠標右擊後都能顯示出些你意想不到的東西。
五、結語
也許你知道,也許你懂,但你不一定掌握!慢慢的成長,慢慢的掌握,貴在踏實。天空纔是菜鳥的極限,堅持是種精神,分享是種快樂。