Selenium之Css定位元素:
cssSelector定位,屬於CSS高級等位,它的定位方式,利用選擇器進行的。在CSS 中,選擇器是一種模式,用於選擇需要添加樣式的對象。"CSS" 列指示該屬性是在哪個CSS 版本中定義的。(CSS1、CSS2 還是CSS3。);
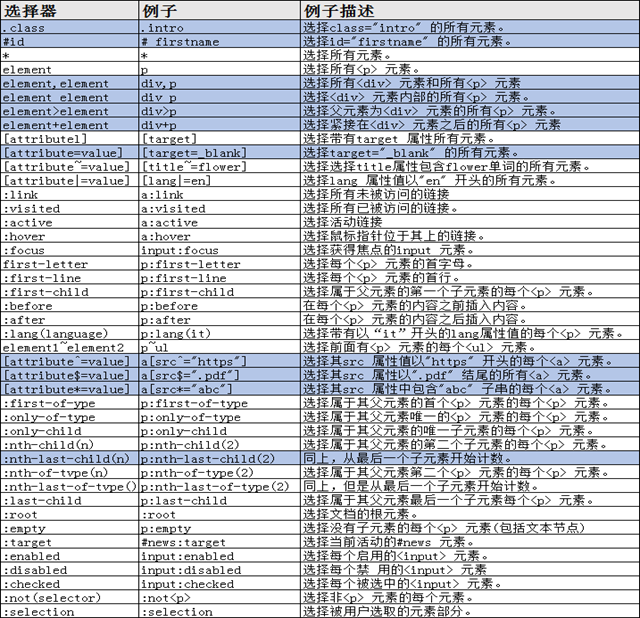
下面羅列了一部分的CSS定位方式。看到這麼多是否覺得CSS不再簡單,其實不然常用的幾種方式作者已標記,CSS定位是平常使用過程中非常重要的一種方式。它與Xpath定位有諸多類似的地方,但是無論從性能還是語法上來說CSS都是比較有優勢的。
1、一般情況下定位速度要比XPATH快
2、語法比Xpath要簡潔
舉例:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class elementLocalization {
public static void main(String[] args) {
String chromePath=System.getProperty("user.dir")
+"\\driver\\chromedriver.exe";
System.setProperty("webdriver.chrome.driver", chromePath);
WebDriver driver=new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://www.baidu.com");
try {
WebElement element=null; //定義一個Web對象對象
// element=driver.findElement(By.cssSelector(".s_ipt"));//CSS樣式名稱定位百度搜索輸入框
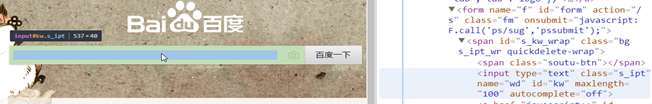
element=driver.findElement(By.cssSelector("#kw"));//CSSID定位百度搜索輸入框
element=driver.findElement(By.cssSelector("div,a"));//CSS定位所有div對象和a對象
element=driver.findElement(By.cssSelector("div a"));//CSS定位div標籤內所有的a對象
element=driver.findElement(By.cssSelector("div>a"));//CSS定位父對象是div的所有a對象
element=driver.findElement(By.cssSelector("div+a"));//CSS定位緊接在<div> 對象之後的所有<a> 對象
element=driver.findElement(By.cssSelector("[target='_blank']"));//選擇target="_blank" 的所有對象。
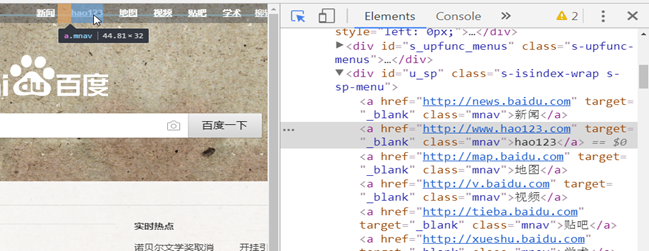
element=driver.findElement(By.cssSelector("a[name='tj_trnews'][class='mnav']"));//定位A標籤中name='tj_trnews'並且class='mnav'的對象
element=driver.findElement(By.cssSelector("a[href^='http']"));//選擇a標籤對象中href 屬性值以"http" 開頭的每個<a> 對象。
element=driver.findElement(By.cssSelector("a[href$='.com']"));//選擇a標籤對象中href屬性值以".com"結尾的對象
element=driver.findElement(By.cssSelector("a[href*='news']"));//選擇a標籤對象中href屬性值中包含news的對象
element=driver.findElement(By.cssSelector("a:nth-last-child(2)"));//選擇屬於其父對象的首個<a> 對象的每個<a> 對象。
element=driver.findElement(By.cssSelector("html body div#wrapper div#head div.head_wrapper div.s_form div.s_form_wrapper.soutu-env-nomac.soutu-env-index form#form.fm span.bg.s_ipt_wr.quickdelete-wrap input#kw.s_ipt"));//通過css絕對路徑定位
} catch (Exception e) {
System.out.println("定位失敗");
}
}
}注意:以上定位方式屬於基本使用,如果需要請自行將所有方式瀏覽一遍;