效果圖:
思路:其他控件或圖片在下一層,file上傳文件控件在上一層,樣式設置爲透明。
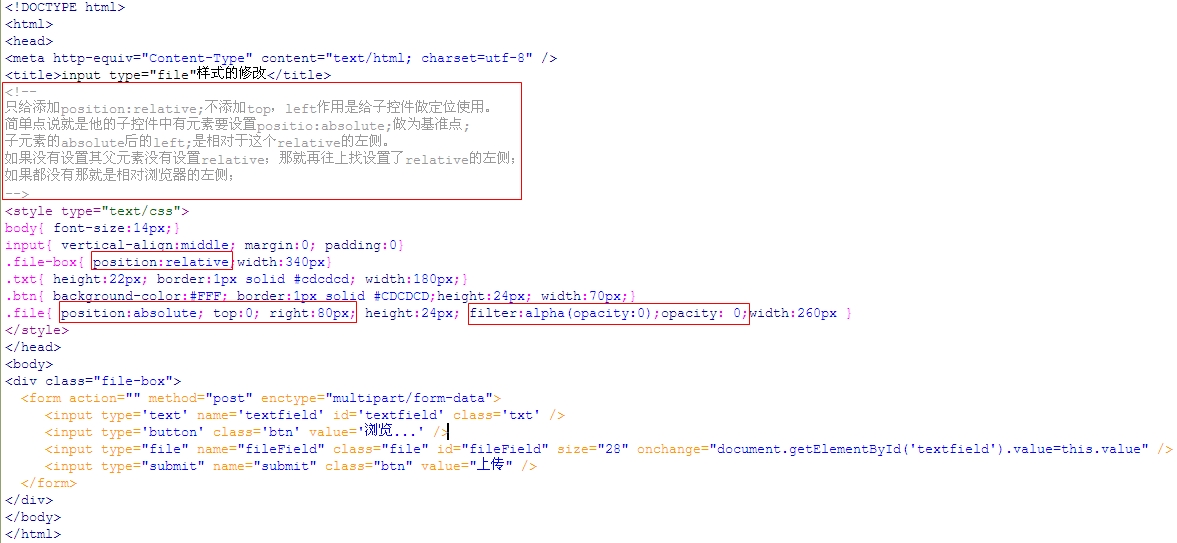
代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input type="file"樣式的修改</title>
<!--
只給添加position:relative;不添加top,left作用是給子控件做定位使用。
簡單點說就是他的子控件中有元素要設置positio:absolute;做爲基準點;
子元素的absolute後的left;是相對於這個relative的左側。
如果沒有設置其父元素沒有設置relative;那就再往上找設置了relative的左側;
如果都沒有那就是相對瀏覽器的左側;
-->
<style type="text/css">
body{ font-size:14px;}
input{ vertical-align:middle; margin:0; padding:0}
.file-box{ position:relative;width:340px}
.txt{ height:22px; border:1px solid #cdcdcd; width:180px;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;}
.file{ position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0);opacity: 0;width:260px }
</style>
</head>
<body>
<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type='button' class='btn' value='瀏覽...' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type="submit" name="submit" class="btn" value="上傳" />
</form>
</div>
</body>
</html>