效果图:
思路:其他控件或图片在下一层,file上传文件控件在上一层,样式设置为透明。
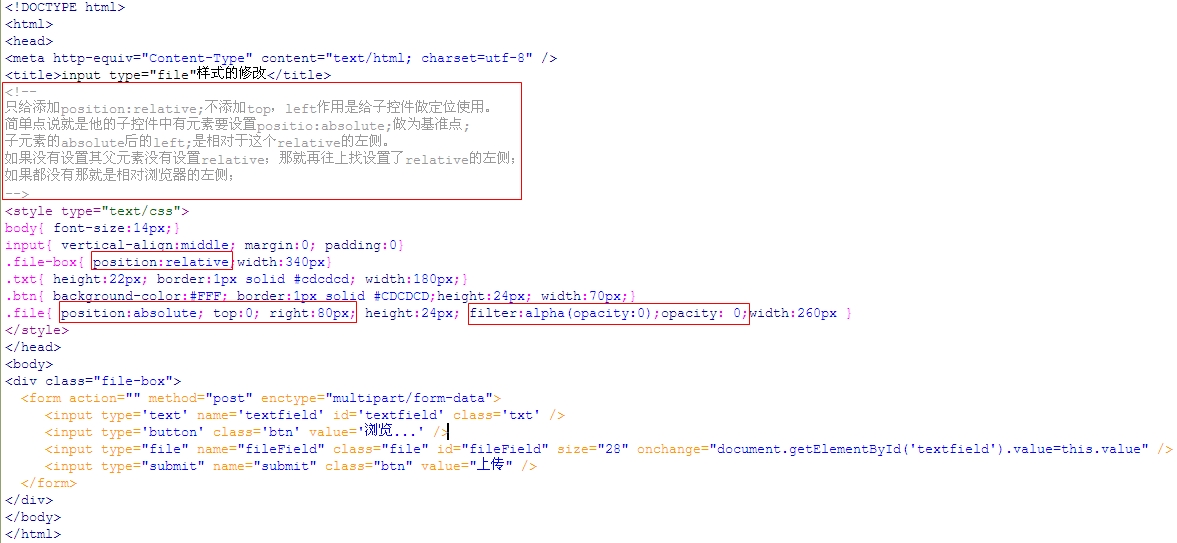
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input type="file"样式的修改</title>
<!--
只给添加position:relative;不添加top,left作用是给子控件做定位使用。
简单点说就是他的子控件中有元素要设置positio:absolute;做为基准点;
子元素的absolute后的left;是相对于这个relative的左侧。
如果没有设置其父元素没有设置relative;那就再往上找设置了relative的左侧;
如果都没有那就是相对浏览器的左侧;
-->
<style type="text/css">
body{ font-size:14px;}
input{ vertical-align:middle; margin:0; padding:0}
.file-box{ position:relative;width:340px}
.txt{ height:22px; border:1px solid #cdcdcd; width:180px;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;}
.file{ position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0);opacity: 0;width:260px }
</style>
</head>
<body>
<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type='button' class='btn' value='浏览...' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type="submit" name="submit" class="btn" value="上传" />
</form>
</div>
</body>
</html>