一.下拉菜单
常规使用中,和组件方法一样,代码如下:
//声明式用法
<div class="dropdown">
<button class="btn btn-primary" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">首页</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
声明式用法的关键核心:
1.外围容器使用 class="dropdown"包裹;
2.内部点击按钮事件绑定 data-toggle="dropdown";
3.菜单元素使用 class="dropdown-menu"。
//如果按钮在容器外部,可以通过 data-target 进行绑定。
<button class="btn btn-primary" id="btn" data-toggle="dropdown" data-target="#dropdown">
在 JavaScript 调用中,没有属性,方法并不好用,下面介绍四个基本事件。
//下拉菜单方法,但仍然需要 data-*
$('#btn').dropdown();
$('#btn').dropdown('toggle');
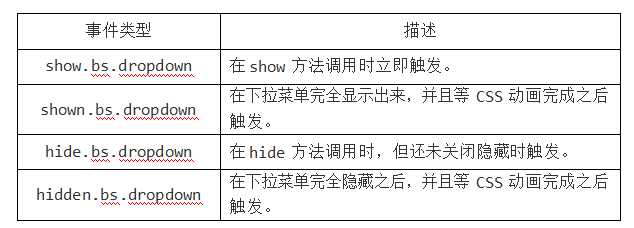
下拉菜单支持 4 种事件,分别对应弹出前、弹出后、关闭前和关闭后。//事件,其他雷同
$('#dropdown').on('show.bs.dropdown', function () {
alert('在调用 show 方法时立即触发!');
});
二.滚动监听
滚动监听插件是用来根据滚动条所处在的位置自动更新导航项目,显示导航项目高亮显
示。
//基本实例
<nav id="nav" class="navbar navbar-default">
<a href="#" class="navbar-brand">Web 开发</a>
<ul class="nav navbar-nav">
<li><a href="#html5">HTML5</a></li>
<li><a href="#bootstrap">Bootstrap</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown">JavaScript <span
class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#jquery">jQuery</a></li>
<li><a href="#yui">Yui</a></li>
<li><a href="#extjs">Extjs</a></li>
</ul>
</li>
</ul>
</nav>
<div data-offset="0" data-target="#nav" data-spy="scroll" style="height: 200px; overflow: auto; position: relative;padding: 0 10px;">
<h4 id="html5">HTML5</h4>
<p>标准通用标记语言下的一个应用 HTML 标准自 1999 年 12 月发布的 HTML4.01 后,后继的 HTML5 和其它标准被束之高阁,为了推动 Web 标准化运动的发展,一些公司联合起来,成立了一个叫做 Web Hypertext Application Technology Working Group
(Web 超文本应用技术工作组 -WHATWG) 的组织。WHATWG 致力于 Web 表单和应用程序, 而 W3C(World Wide Web Consortium,万维网联盟) 专注于 XHTML2.0。在 2006 年,
双方决定进行合作,来创建一个新版本的 HTML。</p>
<h4 id="bootstrap">Bootstrap</h4>
<p>Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。[1] 它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。Bootstrap 提供了优雅的 HTML 和 CSS 规范,它即是由动态 CSS 语言 Less 写成。Bootstrap 一经推出后颇受欢迎,一直是 GitHub 上的热门开源项目,包括 NASA 的 MSNBC(微软全国广播公司) 的 Breaking News 都使用了该项目。[2] 国内一些移动开发者较为熟悉的框架,如 WeX5 前端开源框架等,也是基于 Bootstrap 源码进行性能优化而来。[3] </p>
<h4 id="jquery">jQuery</h4>
<p>JQuery 是继 prototype 之后又一个优秀的 Javascript 库。它是轻量级的 js
库 ,它兼容 CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),
jQuery2.0 及后续版本将不再支持 IE6/7/8 浏览器。jQuery 使用户能更方便地处理 HTML
(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供 AJAX 交互。jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细, 同时还有许多成熟的插件可供选择。jQuery 能够使用户的 html 页面保持代码和 html 内容分离,也就是说,不用再在 html 里面插入一堆 js 来调用命令了,只需要定义 id 即可。</p>
<h4 id="yui">Yui</h4>
<p>近几年随着 jQuery、Ext 以及 CSS3 的发展,以 Bootstrap 为代表的前端开发框架如雨后春笋般挤入视野,可谓应接不暇。不论是桌面浏览器端还是移动端都涌现出 很多优秀的框架,极大丰富了开发素材,也方便了大家的开发。这些框架各有特点,本文对 这些框架进行初步的介绍与比较,希望能够为大家选择框架提供一点帮助,也为后续详细研 究这些框架的抛砖引玉。</p>
<h4 id="extjs">Extjs</h4>
<p>ExtJS 可以用来开发 RIA 也即富客户端的 AJAX 应用,是一个用 javascript 写的,主要用于创建前端用户界面,是一个与后台技术无关的前端 ajax 框架。因此,可以把 ExtJS 用在.Net、Java、Php 等各种开发语言开发的应用中。ExtJs 最开始基于 YUI 技术,由开发人员 JackSlocum 开发,通过参考 JavaSwing 等机制来组织可视化组件,无论从 UI 界面上 CSS 样式的应用,到数据解析上的异常处理,都可算是一款不可多得的
JavaScript 客户端技术的精品。</p>
</div>
这里有两个重要的属性,如下图:
PS:在一个菜单和一个容易的时候,data-target 不设置也可以稳定实现滚动监听高亮。但多个导航时,你不关联其中一个,会导致错误,所以,一般要加上。
如果使用 JavaScript 脚本方式,可以去掉 data-*,使用脚本属性定义:offset、spy
和 target。具体方法如下:
//使用脚本方式定义属性
$('#content').scrollspy({ offset : 0,
target : '#nav',
});
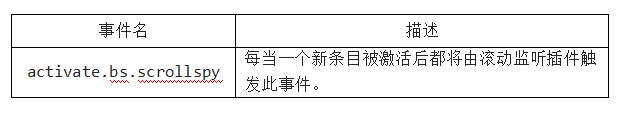
滚动监听还有一个切换到新条目的事件。
//事件绑定在导航上
$('#nav').on('activate.bs.scrollspy', function () {
alert('新条目被激活后触发此事件!');
});
滚动监听还有一个更新容器 DOM 的方法。
//HTML 部分
<section class="sec">
<h4 id="html5">HTML5
<a href="#" onclick="removeSec(this)">删除此项</a></h4>
<p>...</p>
</section>
//删除内容时,刷新一下 DOM,避免导航监听错位function removeSec(e) {
$(e).parents('.sec').remove();
$('#content').scrollspy('refresh');
}
注意:这个方法必须使用 data-*声明式。