首先引入dwz的樣式庫
<link href="<%=basePath%>themes/default/style.css" rel="stylesheet"
type="text/css" media="screen" />
<link href="<%=basePath%>themes/css/core.css" rel="stylesheet"
type="text/css" media="screen" />
<link href="<%=basePath%>themes/css/print.css" rel="stylesheet"
type="text/css" media="print" />
<link href="<%=basePath%>themes/css/ieHack.css" rel="stylesheet"
type="text/css" media="screen" />
2.引入必要的js庫
<script src="<%=basePath%>scripts/speedup.js" type="text/javascript"></script>
<script src="<%=basePath%>scripts/dwz.core.js" type="text/javascript"></script>
<script src="<%=basePath%>scripts/jquery-1.4.4.min.js"
type="text/javascript"></script>
<script src="<%=basePath%>scripts/dwz.min.js" type="text/javascript"></script>
其中
dwz.core.js
DWZ 核心庫主要功能是DWZ 初始化, Javascript String 增加了一些擴展方法.
3.主要代碼
<script type="text/javascript">
$(function() {
DWZ.init("dwz.frag.xml", {
/* /* loginUrl: "login_dialog.html", loginTitle: "登錄", // 彈出登錄對話框
loginUrl:"login.html", // 跳到登錄頁面 */
statusCode : {
ok : 200,
error : 300,
timeout : 301
}, //【可選】
pageInfo : {
pageNum : "pageNum",
numPerPage : "numPerPage",
orderField : "orderField",
orderDirection : "orderDirection"
}, //【可選】
debug : false, // 調試模式 【true|false】
callback : function() {
initEnv();
$("#themeList").theme({
themeBase : "themes"
}); // themeBase 相對於index頁面的主題base路徑
}
});
$("a[target=navTabTodo]", jParent).each(function() {
$(this).click(function(event) {
navTabTodo($(this).attr("href"));
event.preventDefault();
});
});
});
</script>
<body scroll="no">
<div id="layout">
<div id="leftside">
<div id="sidebar_s">
<div class="collapse">
<div class="toggleCollapse">
<div></div>
</div>
</div>
</div>
<div id="sidebar">
<div class="toggleCollapse">
<h2>主菜單</h2>
<div>收縮</div>
</div>
<div class="accordion">
<div class="accordionHeader">
<h2>
<span>Folder</span>功能管理
</h2>
</div>
<div class="accordionContent" style="height: 200px;">
<ul>
<li><a href="emp-list" target="navTab" rel="page1">test</a></li>
<li><a href="emp-input" target="navTab" rel="container">提示窗口</a></li>
<li><a href="user.do?method=remove" target="navTabTodo">刪除</a></li>
<li><a href="w_alert.html" target="ajax" rel="container">提示窗口</a></li>
<li><a href="dwz.jsp" target="dialog" rel="container">彈出窗口</a></li>
<li><a href="/news.do?method=remove&id=${item.id}"
target="navTabTodo" title="確定要刪除嗎?">> 刪除</a></li>
<li><a href="/news.do?method=publish&id=${item.id}"
target="navTabTodo">發表</a></li>
</ul>
</div>
<div class="accordionHeader">
<h2>
<span>Folder</span>賬號導入
</h2>
</div>
<div class="accordionContent">
<ul>
<li><a href="mytest.jsp" target="navTab">新頁面</a></li>
</ul>
</div>
<div class="accordionHeader">
<h2>
<span>Folder</span>導航管理
</h2>
</div>
<div class="accordionContent">
<ul class="tree treeFolder treeCheck collapse [treeFolder treeCheck [expand|collapse]]"
oncheck="kkk">
<li><a href="mytest.jsp" target="navTab" rel="main" tname="name"
tvalue="value" checked="true">第一級菜單項 A</a>
<ul>
<li><a href="emp-list" target="dialog" rel="dialog1" tname="name"
tvalue="value" checked="true">第二級菜單項 A </a></li>
<li><a href="emp-input" target="navTab" >第二級菜單項 B </a></li>
<li><a href="emp-input" target="navTab" >第二級菜單項 C </a>
<ul>
<li><a href="emp-input" target="navTab" >第三級菜單項 A </a></li>
<li><a href="emp-input" target="navTab" >第三級菜單項 B </a></li>
</ul></li>
</ul></li>
<li><a href="emp-input" target="navTab" >第一級菜單項 B</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="container">
<div id="navTab" class="tabsPage">
<div class="tabsPageHeader">
<div class="tabsPageHeaderContent">
<!-- 顯示左右控制時添加 clas s="tabsPageHeaderMargin" -->
<ul class="navTab-tab">
<li tabid="main" class="main"><a href="javascript:;"><span><span
class="home_icon">我的主頁</span></span></a></li>
</ul>
</div>
<div class="tabsLeft">left</div>
<!-- 禁用只需要添加一個樣式 class="tabsLeft tabsLeftDisabled" -->
<div class="tabsRight">right</div>
<!-- 禁用只需要添加一個樣式 class="tabsRight tabsRightDisabled" -->
<div class="tabsMore">more</div>
</div>
<ul class="tabsMoreList">
<li><a href="javascript:;">我的主頁</a></li>
</ul>
<div class="navTab-panel tabsPageContent layoutBox">
<div class="page unitBox">
<div class="pageFormContent" layouth="80"
style="margin-right: 230px">我的主頁</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
</div>
</body>
</html>
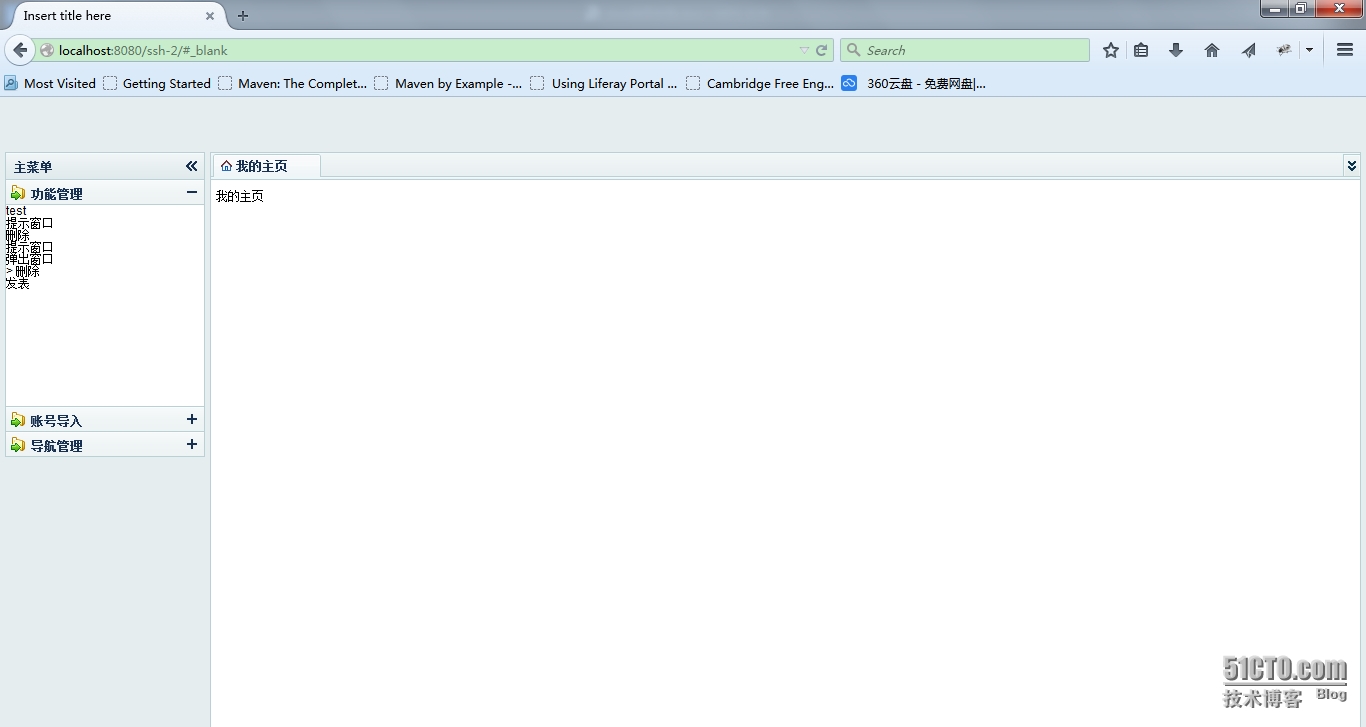
4.最終樣式