資料如下:http://stackoverflow.com/questions/5819071/jqgrid-custom-form-to-search-data-select-box-problem
jqgrid提供了多種search方法,詳見jqgrid wiki文檔http://www.trirand.com/jqgridwiki/doku.php?id=wiki:jqgriddocs
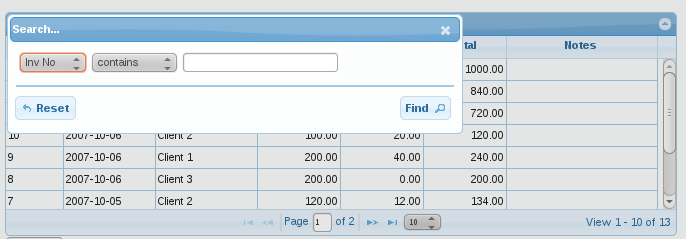
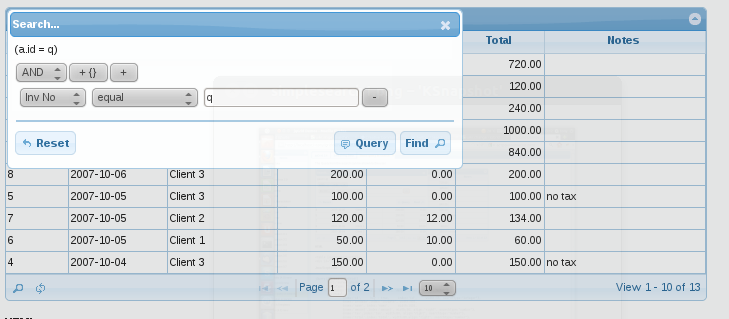
但是其提供的檢索框都是從表格grid彈出的,如下面兩個圖。
singe search:
advanced search:
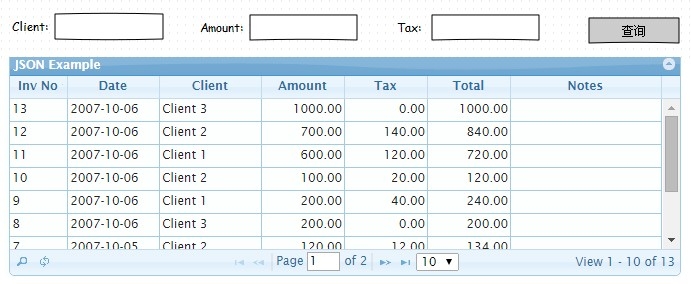
但是如果我們想要用傳統form表單來對jqgrid表格中的數據做檢索,像這樣(form和jqgrid兩個是隨意畫拼在一起,用來說明想達到的效果):
應該怎麼做呢?方法如下:
首先,form表單和jqgrid當然要寫好,此處不再贅述。
其次,用js爲表單的查詢按鈕添加響應函數,取form輸入值,修改獲取數據參數,並用新的參數reload grid,如下:
$("#searchForm").submit(function(){
var client = $("#client").val();
var amount = $("#amount").val();
var tax = $("#tax").val();
$("#list").jqGrid("setGridParam",
{url:"${data?client="+ client +
"&amount="+amount+
"&tax="+tax, page:1, datatype:"json"}).trigger("reloadGrid");
});服務器後臺data路徑完成獲取參數後的查詢數據庫數據並轉爲json格式即可。
注意,如果表單是拿form而非div寫的,當完成查詢後,form會自動提交使得整個頁面刷新而非只修改jqgrid中的數據,導致查詢無效,因此要在form標籤中加入onsubmit="return false;"避免form表單的自動提交。