HTML:
<div> <ul> <li id='li1'>1</li> <li id='li2'>2</li> <li id='li3'>3</li> </ul> <a href='#li1'>a</a> <a href='#li2'>b</a> <a href='#li3'>c</a> </div>
CSS:
@keyframes act{
0%{background:red};
100%{background:white};
}
li:not(:target){
animation:act 1s ease-in;
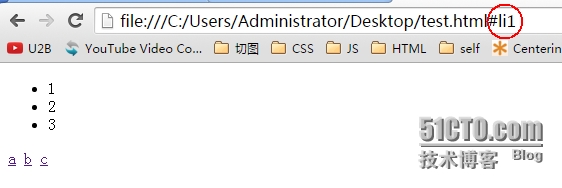
}進入頁面的時候,就會執行li:not(:target),效果在三個li都可用
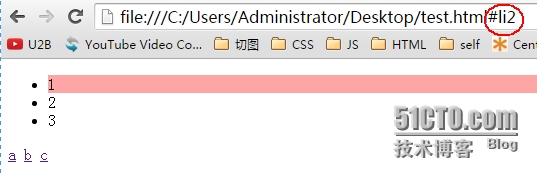
一旦點擊激活target,li:not(:target)就意味着上一個激活的target:
首先點擊a,激活target,li:not(:target)無效果
再點b,在第一個li處出現效果
是不是有點坑,呵呵噠。
他的用處就是在手動圖片輪播的時候改變z-index的最佳利器!