在Visudio Studio中,新建asp.net core可以內置Application Insights。Application Insights可以幫助我們分應web應用的性能,以至於我們來優化我們的應用,本文是step by step篇。
代碼端
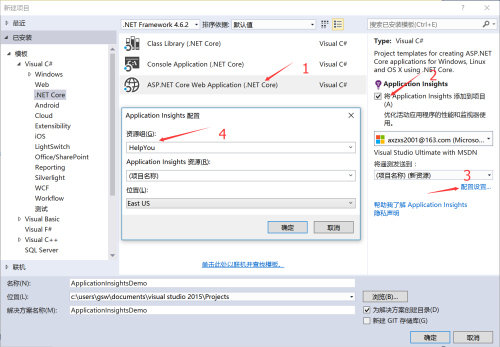
新建 asp.net core項目(asp.net core 1.1版本)
第三步配置設置,可以選擇自己azure上的資源組。
(注:目前asp.net core新建項目是1.0版本,可以在nuget中升級成1.1版本)
設置Starup.cs,這時自動生成的Application Insights有點問題,只需要把Configure方法中兩個ApplicationInsights相關的函數刪除即可(此次這兩個函數提示過期)
修改_ViewImports.cshtml中的代碼如下:
@using ApplicationInsightsDemo
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@inject Microsoft.ApplicationInsights.AspNetCore.JavaScriptSnippet JavaScriptSnippet
修改_Layout.cshtml
把@Html.ApplicationInsightsJavaScript(TelemetryConfiguration)
改爲
@Html.Raw(JavaScriptSnippet.FullScript)
Azure端
進入自己的azure門戶
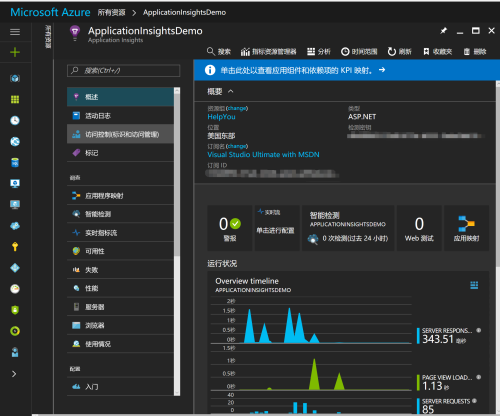
所有資源下可以看到剛纔創建的ApplicationInsightsDemo
查看概述
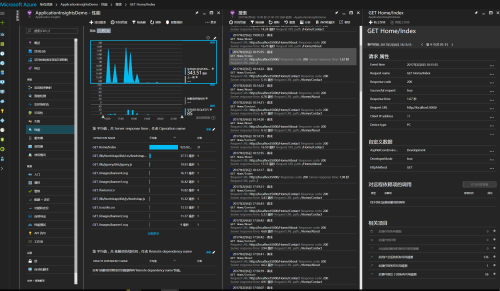
性能(可以耐心的點點各項指標,總會帶給你驚喜的)
現在有一個問題,因爲就是在VS中測試後,Azure上的ApplicationInsights很多指標不會馬上呈現出來,需要經過一段時間(也和我選的資源組位置有一定關係,右選國內試度束度)