Markdown是一種可以使用普通文本編輯器編寫的標記語言,通過類似HTML的標記語法,它可以使普通文本內容具有一定的格式。
Markdown的語法簡潔明瞭、學習容易,而且功能比純文本更強,因此有很多人用它寫博客。世界上最流行的博客平臺WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全採用Markdown編輯器的博客平臺有Ghost和Typecho。
貼上了一段百度知道上關於Markdown的介紹。這兩天剛剛接觸Markdown,發現爲寫博客省去了很多排版的時間,學習曲線和並不陡,很容易就能上手,而有一些網站如CSDN和簡書也都支持直接在web中使用Markdown(遺憾的是51cto至今尚未支持)。下面介紹一下Markdown的基本用法,你會發現分分鐘就能掌握“寫完即排版”的技術了。
1. Markdown編輯器
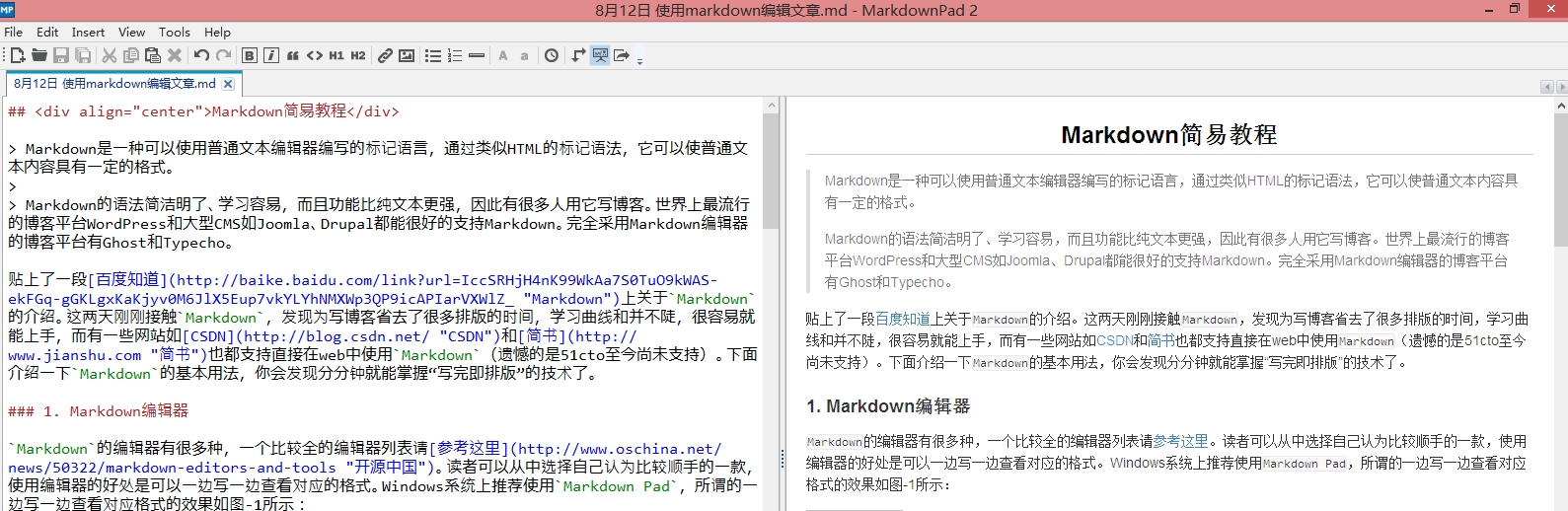
Markdown的編輯器有很多種,一個比較全的編輯器列表請參考這裏。讀者可以從中選擇自己認爲比較順手的一款,使用編輯器的好處是可以一邊寫一邊查看對應的格式。Windows系統上推薦使用Markdown Pad,所謂的一邊寫一邊查看對應格式的效果如圖-1所示:
圖-1 Markdown Pad
2. 語法
有了編輯器,再學習Markdown的一些簡單語法,寫作 + 排版,so easy~ 下面列出一些非常常用的Markdown語法:
2.1 標題
Markdown中共分六級標題,分別對應HTML中的<h1></h1> ~ <h6><h6>:
# 一級標題 ## 二級標題 ### 三級標題 #### 四級標題 ##### 五級標題 ###### 六級標題
2.2 鏈接
使用如下方式聲明一個鏈接:
[鏈接文字描述](鏈接URL "鏈接TITLE")
其中,"鏈接TITLE"爲可選,用於在鼠標懸停在連接上時顯示提示文字。生成後,對應的HTML代碼爲:
<a href="鏈接URL" title="鏈接TITLE">鏈接文字描述</a>
2.3 圖片
使用如下方式聲明一個圖片:

不難看出,圖片與鏈接的區別在於[]前面是否有!。生成後,對應的HTML代碼爲:
<img alt="圖片加載失敗時的描述信息" src="圖片URL" />
這裏的圖片URL不能使用本地路徑,需要Internet上的URL,可能需要使用一些圖牀工具,將本地圖片上傳後獲取圖片的URL,不多介紹。
2.4 分割線
三個*即可畫出一條華麗的分割線,當然*後不要跟其他內容,直接換行即可:
我是分割線之上的內容 *** 看什麼看,我在下面
2.5 加粗和斜體
2.5.1 加粗
被**包圍的文字會加粗顯示:
**誰能比我粗**
相當於
<b>誰能比我粗</b>
2.5.2 斜體
被*包圍的文字會斜體顯示:
*誰能比我斜*
相當於
<em>誰能比我斜</em>
2.6 列表
2.6.1 有序列表
以阿拉伯數字加半角的.可以創建有序列表,.和文字內容之間要有空格:
1. 首先,天了嚕 2. 其次,哭瞎惹 3. 再次,萌萌噠 4. 最後,啪啪啪
這裏要注意的一點是,無論以哪個阿拉伯數字開頭,有序列表最終的展現形式都會從1.開始,無論之後以何種數字排序,展現形式都會按如下順序 1. --> 2. --> 3.--> ...,因爲其對應的HTML代碼爲
<ol> <li></li> <li></li> <li></li> <ol>
即:
3. 首先,我想從3開始 5. 其次,我並不想按順序編號 9. 最後,想怎麼編就怎麼編 # 最終展現方式: 1. 首先,我想從3開始 2. 其次,我並不想按順序編號 3. 最後,想怎麼編就怎麼編
當然,這一點只做瞭解,我們只要按順序排下來就好了。
2.6.2 無序列表
以中劃線-開頭,空格後輸入文字內容即可構建無序列表:
- 莫道秋江離別難 - 兩岸猿聲啼不住 - 爾曹身與名俱滅 - 滿城盡帶黃金甲
2.7 代碼
程序猿/媛、攻城獅/屎寫東西時難免要引入一兩段代碼裝一下,看一下這個B怎麼裝:
2.7.1 單行代碼
用` `(該符號與波浪線~在同一個鍵位)包裹的部分會以單行代碼的形式顯示:
`print "Hello, World"`
2.7.2 代碼塊
使用連着的三個~包裹代碼即可:
~~~
沒見過中文代碼?讓你長長姿勢
~~~
另外,也可以直接使用TAB鍵創建代碼塊,讀者可以自己試驗一下。
2.8 引用
本文最上面從百度知道上借來的內容即爲引用,使用引用很簡單,只需用到>即可:
> 這裏是抄襲的內容 > 不好意思,喝多了,這明明是原創
2.9 表格
可以在Markdown中使用表格,但表格並不被Markdown標準語法支持,需要在編輯器中開啓額外的解釋模式才能識別,下面創建一個四行三列的表格:
|姓名|性別|職業| |:---|:---:|---:| |張三|男|猿人| |李四|女|媛人| |王五|不詳|CEO|
其中,第一行指定表頭,表頭內容會加粗顯示;第二行指定每一列的對其方式,:---爲左對齊,:---:爲居中,---:爲右對齊,-的數量並不影響輸出結果,讀者可以自己嘗試一下;其餘各行爲普通數據行,列與列之間以|分隔,最終顯示效果:
補充
Markdown常用的格式基本上就這麼多,相信讀者通讀本文再加上自己的實踐後可以比較輕鬆的掌握。Markdown支持直接在編輯時直接使用HTML結合CSS,調整字號、顏色等屬性,讀者可以嘗試一下下面這段文字會被解釋成什麼樣式:
### <div style="color:red;font-size:30px;">補充</div>
當然,對於非專業人員來說,Markdown默認的樣式已經基本足夠,過多的嵌套自己的樣式也容易降低可讀性。此外,Markdown的很多樣式並非只有一種書寫方式,比如2.2.7中提到的代碼塊就有兩種書寫方式,再比如無序列表不僅可以使用-,也可以使用*或+,又比如鏈接可以分爲行內形式和參考形式,有興趣的讀者可以繼續深入學習,沒有興趣止步於此也無所謂,畢竟夠用就行。
完。