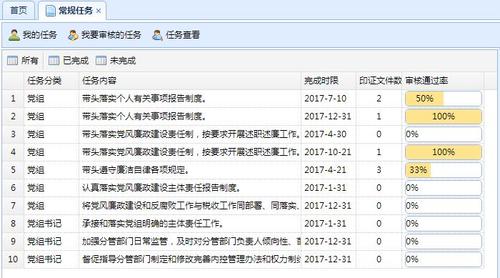
{field:'shtgl',title:'审核通过率',width:90,formatter:progressFormatter}
function progressFormatter(value,row,index){
htmlstr='<div class="easyui-progressbar progressbar easyui-fluid" style="width: 100%; height: 20px;">'
+'<div class="progressbar-value" style="width: 100%; height: 20px; line-height: 20px;"> '
+'<div class="progressbar-text" style="width: '+value+'; height: 20px; line-height: 20px;">'+ value +'</div>'
+'</div>'
+'</div>';
return htmlstr;
}网上很多都是progressbar-text写在前面,progressbar-value写在后面,但是出不来效果。
在这里把他们互换一下就OK了 !真不知道网上的那些博主是怎么实现的???