根據查閱部分資料整理了以下幾種方案:
change事件
觸發該事件需要滿足兩種條件:一個是當前對象屬性改變了,並且是有鍵盤或者鼠標觸發的(即腳本觸發無效),另一個就是當前對象失去焦點。
keyPress事件
能監聽鍵盤事件,鼠標的複製粘貼操作無效
propertyChange事件和input事件
input事件是標準的瀏覽器事件,一般應用於input元素,input的value值發生變化時就觸發該事件,鍵盤輸入和鼠標粘貼都可以監聽到該事件
propertyChange事件,只要當前對象屬性發生改變就觸發該事件。
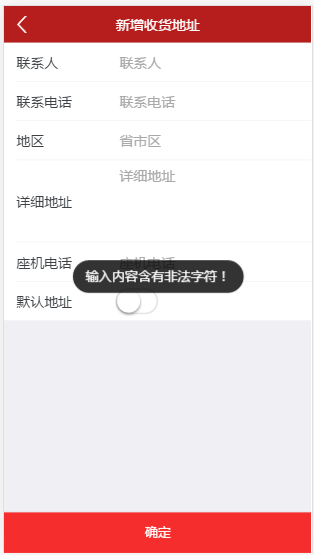
如圖所示,當在input輸入框內輸入html標籤,就會觸發該事件
$(document).on("input propertychange", "input", function() { var str = $.trim($(this).val()); if(/<\/?[^>]+>/g.test(str)){ $.toast("輸入內容含有非法字符!"); str = str.replace(/<\/?[^>]+>/g, ""); } $(this).val(str); });
我們可以同時綁定input事件和propertychange事件