本文要實現微信6.1中點擊頂部菜單欄的“+”號按鈕時,會彈出一個列表框。這裏用的了Activity實現,其實最好的方法可以用ActionBar,不過這貨好像只支持3.0以後的版本。本文的接上文Android仿微信底部菜單欄+頂部菜單欄(附源碼)
效果:
一、仿微信下拉列表佈局pop_dialog.xml
<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginTop="45dp" android:layout_marginRight="20dp"> <LinearLayout android:id="@+id/id_pop_dialog_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:background="@drawable/pop_item_normal" android:orientation="vertical" > <LinearLayout android:id="@+id/id_groupchat" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:layout_marginTop="5dp" android:background="@drawable/pop_list_selector" > <ImageView android:id="@+id/id_imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/pop_group" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="發起聊天" android:layout_gravity="center_vertical" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/id_imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <LinearLayout android:id="@+id/id_addfrd" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/pop_list_selector" > <ImageView android:id="@+id/id_imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/pop_add" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="添加朋友" android:layout_gravity="center_vertical" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/id_imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <LinearLayout android:id="@+id/id_find" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/pop_list_selector" > <ImageView android:id="@+id/id_imageView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/pop_qrcode" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="掃一掃" android:layout_gravity="center_vertical" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/id_imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <LinearLayout android:id="@+id/id_feedback" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/pop_list_selector" > <ImageView android:id="@+id/id_imageView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/pop_feedback" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="幫助與反饋" android:layout_gravity="center_vertical" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> </LinearLayout> </RelativeLayout> </RelativeLayout>
其中,按下圖片後變換顏色:
pop_list_selector.xml如下
pop_list_selector.xml如下
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/pop_item_pressed" android:state_focused="true"/> <item android:drawable="@drawable/pop_item_pressed" android:state_pressed="true"/> <item android:drawable="@drawable/pop_item_pressed" android:state_selected="true"/> <item android:drawable="@drawable/pop_item_normal"/> </selector>
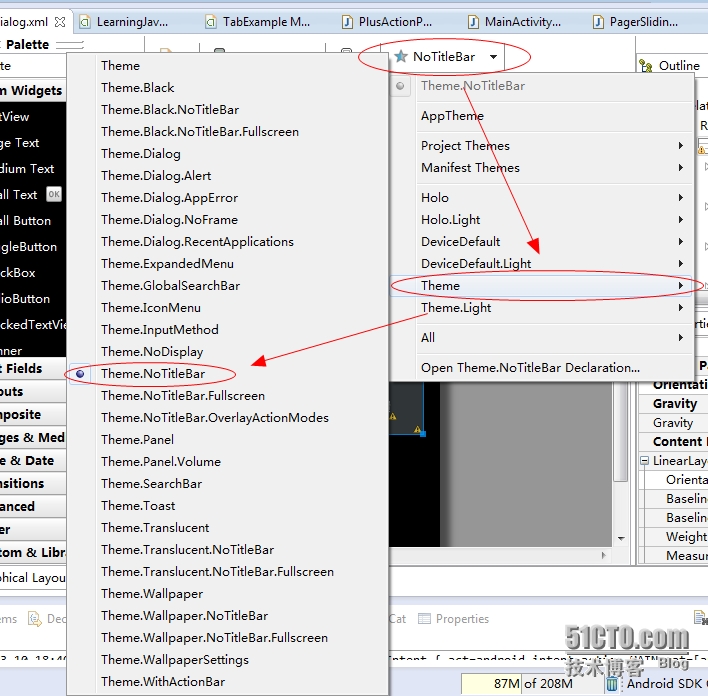
看看效果,這是去掉標題欄後的(也可以用代碼去掉)
去掉標題欄的方法:
二、對應代碼
pop_dialog.xml對應的代碼爲PopDialogActivity.java
如下:
/** * @作者 林炳文(郵箱:[email protected]) * @博客 http://blog.csdn.net/evankaka/ * @功能描述:彈出微信下拉列表框 */ package com.example.tabexample; import android.app.Activity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.Window; import android.view.View.OnClickListener; import android.widget.LinearLayout; public class PopDialogActivity extends Activity implements OnClickListener{ //定義四個按鈕區域 private LinearLayout mGroupChat; private LinearLayout mAddFrd; private LinearLayout mFind; private LinearLayout mFeedBack; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.pop_dialog); initView(); } /** * 初始化組件 */ private void initView(){ //得到佈局組件對象並設置監聽事件 mGroupChat = (LinearLayout)findViewById(R.id.id_groupchat); mAddFrd = (LinearLayout)findViewById(R.id.id_addfrd); mFind = (LinearLayout)findViewById(R.id.id_find); mFeedBack = (LinearLayout)findViewById(R.id.id_feedback); mGroupChat.setOnClickListener(this); mAddFrd.setOnClickListener(this); mFind.setOnClickListener(this); mFeedBack.setOnClickListener(this); } @Override public boolean onTouchEvent(MotionEvent event){ finish(); return true; } @Override public void onClick(View v) { } }
三、設置背景透明
如果單這樣,當這個Activity出來後,就會把之前的Activity覆蓋,但是如果把它背景設置成透明的不就可以了麼?方法如下:
在AndroidManifest.xml中添加:
<!-- 這裏一定要註冊上這個activity,否則跳轉將會失敗,因爲系統找不到這個activity --> <activity android:name="com.example.tabexample.PopDialogActivity" android:label="@string/app_name" android:theme="@style/MyDialogStyleTop"> </activity>
其中
"@style/MyDialogStyleTop"
是我自己定義的格式,在value/style下添加:
<style name="MyDialogStyleTop" parent="android:Theme.Dialog"> <item name="android:windowFrame">@null</item><!-- 邊框 --> <item name="android:windowIsFloating">true</item> <!-- 是否浮現在activity之上 --> <item name="android:windowIsTranslucent">false</item><!-- 半透明 --> <item name="android:windowNoTitle">true</item> <!-- 無標題 --> <item name="android:windowBackground">@android:color/transparent</item><!-- 背景透明 --> <item name="android:backgroundDimEnabled">false</item><!-- 模糊 --> </style>
四、使用
其實使用就是Activity的跳轉了,方法很簡單,一句:
startActivity(new Intent(MainActivity.this,PopDialogActivity.class));
把這句放在“+”按鈕的點擊事件當中去,這裏添加點擊事件就不用說了,很簡單,然後最終的效果如下:
若你覺得此文對你有用,那就幫我贊一下~~謝謝啦