你最喜歡用什麼樣的庫來創建JavaScript圖形圖表?慧都小編收集了50款最受歡迎的JavaScript圖形圖表庫,其中不乏一些優秀的開源、免費產品。這個列表對於想要利用JavaScript技術創建圖表展現數據的開發者來說,非常具有參考意義,你可以從中選擇最適合的庫,從而高效、高質量地完成任務。
jqPlot:一款jquery繪圖和圖表插件、使用簡單、提供了豐富的示例和強大的功能,而且開源。

FusionCharts:一款企業級的圖表控件,擁有商業版和免費版。FusionCharts被稱爲業內最全面的圖表庫,超過90種圖表類型,而且兼容所有的設備、瀏覽器和平臺。

D3:一個輕量級並且開源的JavaScript框架,用於操作基於數據的HTML文檔。它能夠幫助我們以HTML或SVG的形式快速可視化展示,進行交互處理,合併平穩過渡,在Web頁面演示動畫。它既可以作爲一個可視化框架(如Protovis),也可以作爲構建頁面的框架(如jQuery)。

HighCharts:純HTML5/JavaScript編寫的圖表庫,爲你的Web網站、Web應用程序提供直觀、交互式圖表。

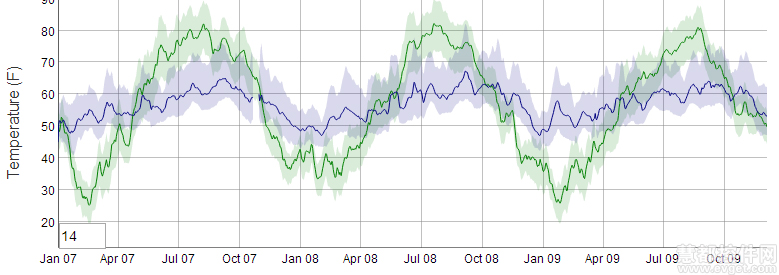
dygraphs:開源的JavaScript庫,可生成直觀的、可縮放到餓時間序列圖。對大型數據集尤其適用。

Protovis:可視化JavaScript圖表生成工具,由斯坦福大學可視化組的Mike Bostock and Jeff Heer開發,基於JavaScript和SVG技術。

Flot Charts:類似於jqPlot,純JavaScript圖表庫,基於jQuery開發,能夠在客戶端根據任何數據集快速生成圖片。

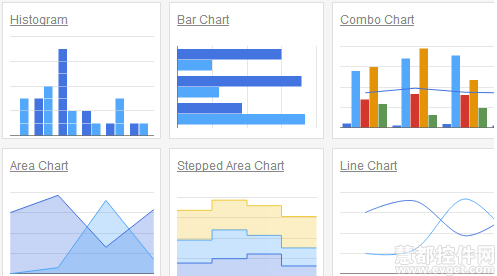
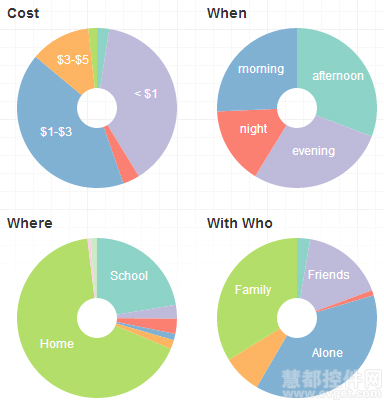
Google Chart Tools:強大、免費、易於使用,提供了大量精心設計的圖表類型,從創建簡單的線條圖到複雜的層次結構圖,谷歌圖表工具皆能完成。

dc.js:基於D3的JavaScript圖表庫,擁有本地跨過濾器(crossfilter)的支持,並讓你可以高效率地瀏覽大型多維數據集。

xcharts:基於D3的JavaScript圖表庫,用於創建自定義圖形圖表。

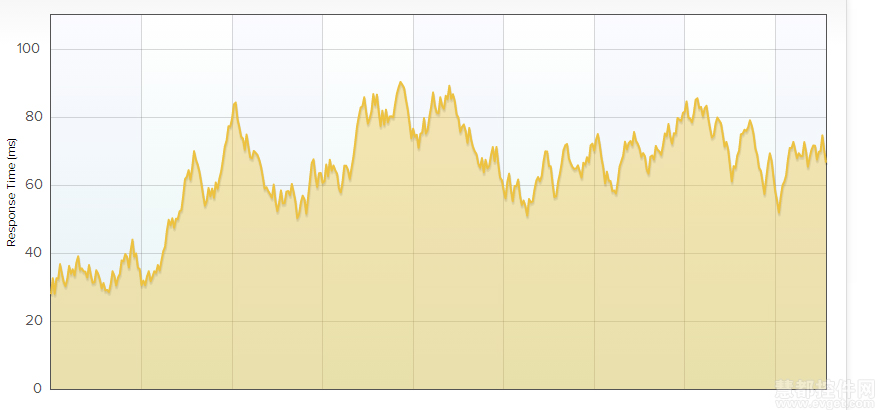
rickshaw:用於創建交互式時間序列圖的JavaScript圖表庫。

Cubism.js:D3插件,用於可視化時間序列。

xkcd:可以使用D3在JavaScript中做出XKCD樣式的圖表。

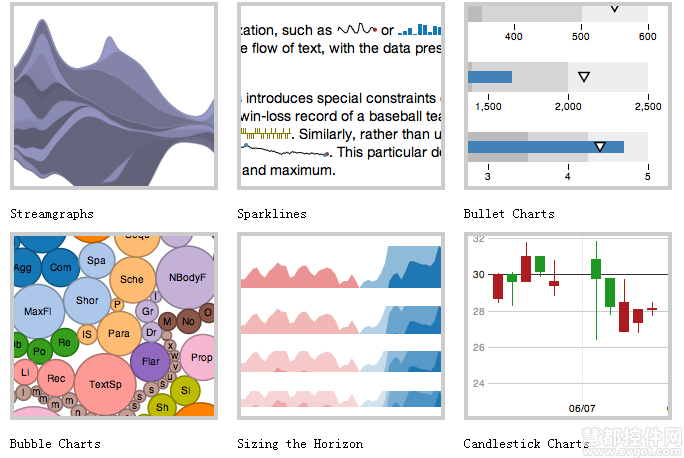
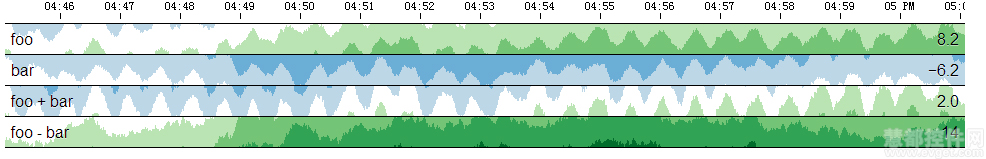
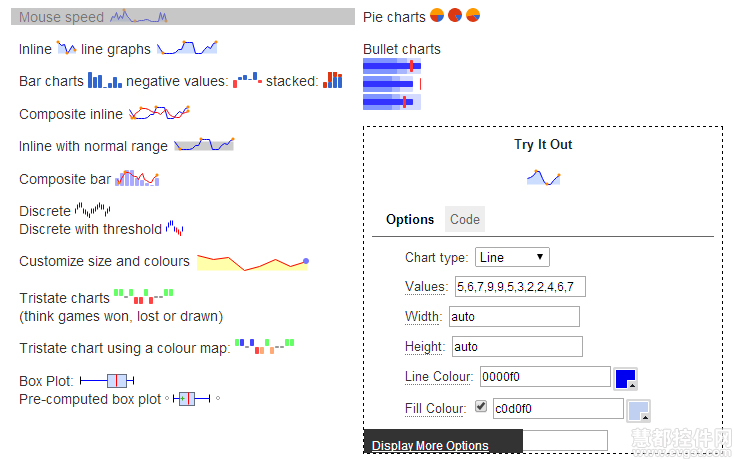
jQuery Sparklines:用於在瀏覽器中創建小型內聯圖表的jQuery插件。

BonsaiJS:輕量級圖表庫,包含直觀的圖形API和SVG渲染。

Flotr:爲Prototype.js所用的JavaScript圖表庫。提供了豐富的功能,像對負數值的支持、鼠標跟蹤、選定支持、縮放支持、事件掛鉤、CSS樣式支持、在畫布(canvas)中包含文字、旋轉的標籤、漸變顏色、圖形標題和子標題、電子表格、CSV數據下載等等。

Flotr2:可以使用Canvas和JavaScript創建圖表。

JS Charts:基於JavaScript的圖表生成器,只需要很少甚至不需要編碼。提供免費版。

PlotKit:圖表和圖形繪製的JavaScript庫,支持HTML Canvas和SVG。

MilkChart:緊湊的JavaScript框架,用於創建基於MooTools的圖形。它簡單和易於理解。

moochart:針對MooTools的插件,側重於在畫布標籤上繪製泡泡圖。

jQuery-Visualize:HTML5 canvas圖表,也是針對jQuery的圖表插件。
ProtoChart:允許你利用Javascript和Prototype創建美觀的圖表。它是一種開源庫。
peity:一種簡單的jQuery插件,可以把元素的內容轉換成簡單的餅圖、線圖和柱狀圖。
nvd3:用於構建可重用的圖形圖表組件,功能類似於d3.js。
