今天的課程,老師主要介紹了jQuery中系統函數的用法。
一、總結
1.jQuery語法
<1>jQuery基本語法:$(document).ready(function(){ //開始寫jQuery代碼 });“$(document).ready();”的作用:防止文檔在完全加載就緒前,運行.jQuery代碼。如果先運行函數,操作可能失敗。簡化寫法:$(function(){ //開始寫jQuery代碼 });
<2>第一種用法:$(選擇器). 事件(function(){ });選擇器是事件被觸發的一個載體,作用是:查找或調取HTML元素
<3>第二種用法:$(選擇器). 系統函數(函數參數);
注意:選擇器如果是類名或是id名,一定要加上“.”或“#”,引號必須有。
2.今天所學的系統函數
<1>增加元素:jQuery append()(在被選元素的結尾插入內容);jQuery prepend()(在被選元素的開頭插入內容);
<2>刪除元素:jQuery remove()(刪除被選元素及其子元素);jQuery empty()(刪除被選元素中的子元素);
<3>增加刪除CSS類:jQuery addClass()(增加);jQuery removeClass()(刪除);jQuery toggleClass()(切換)
<4>設置或返回被選元素的一個或多個樣式屬性:jQuery css()(只輸入屬性,可以獲取屬性值)
<5>處理元素和瀏覽器窗口的尺寸::jQuery width()等等
<6>查找元素的祖先::jQuery parent()(查找被選元素的父級) ;:jQuery parents() (查找被選元素的所有父級);:jQuery parentsUtill() (查找被選元素的指定父級)
<7>查找元素的後代::jQuery children()(查詢被選元素的直接子元素) ;:jQuery find()(查詢被選元素的所有子元素)
<8>查找元素的同胞:jQuery siblings() (查詢被選元素的所有同胞元素);jQuery next()(向下查詢);jQuery prev()(向下查詢)
<9>過濾:jQuery first();jQuery last();jQuery eq();jQuery filter();jQuery not()
二、實例
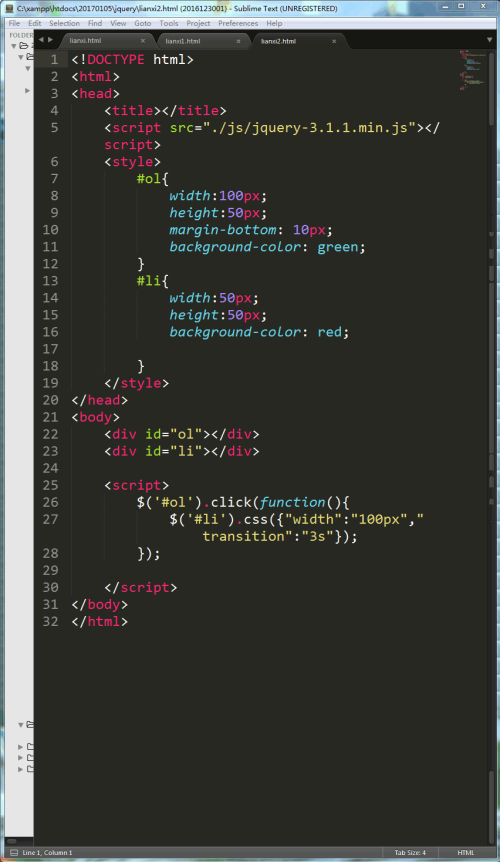
<1>點擊,div邊長
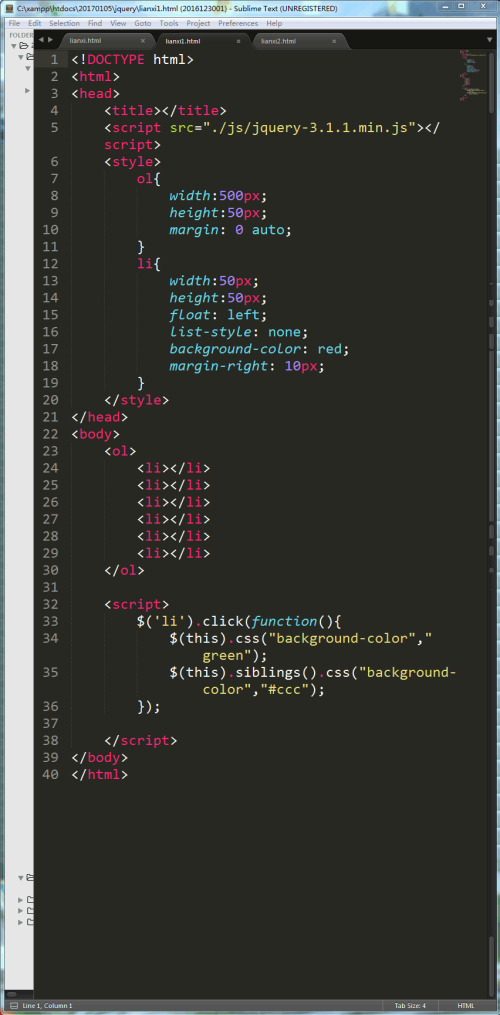
<2>點擊變色
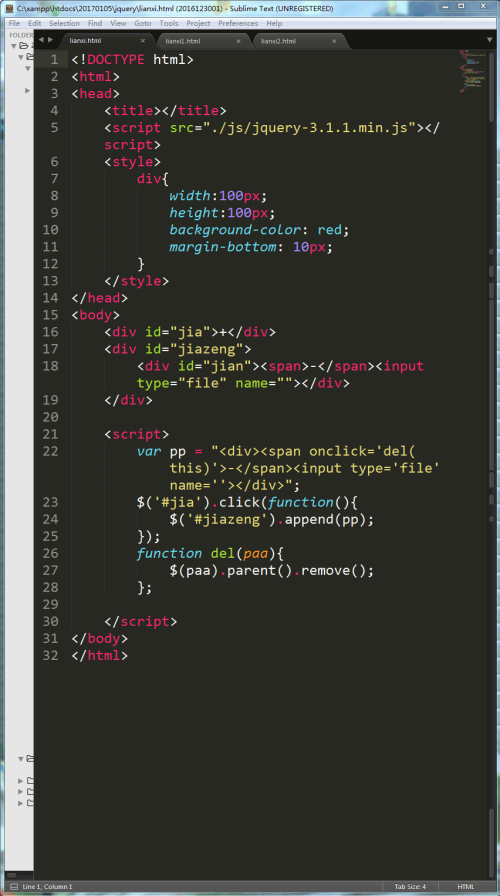
<3>點擊增加刪除上傳文件