Wijmo 是一個基於jQuery UI的UI部件的套件。Wijmo最方便使用的特點之一就是兼容ThemeRoller。ThemeRoller 是一個創建獨特的jQuery UI web 部件主題皮膚的web應用程序。憑藉其簡單的界面和所見即所得的預覽功能,你可以用比使用圖形編輯器更短的時間爲你的Wijmo部件以及其他兼容ThemeRoller的部件創建皮膚。
拉開帷幕:ThemeRoller 基礎
我們可以在這裏找到ThemeRoller Web 應用程序 jqueryui.com/themeroller。一旦你打開該應用程序,請觀察一下頁面左側,它擁有三個標籤, Roll Your Own, Gallery, 以及Help。
Roll Your Own選項卡
Roll Your Own是一個魔術般的功能,通過該選項卡,我們有完整的權限調整並完美你的主題。要改變一個元素,我們所要做的就是展開一個節點並開始工作。
Gallery選項卡
單擊 Gallery 會顯示一個包含ThemeRoller的附加主題的具有預覽功能的主題列表。通過這裏,我們可以通過以下方式預覽,下載或者編輯一個現成的主題:
- 點擊主題的片斷視圖將在Gallery庫的右側加載一個交互式的預覽。
- 點擊主題的“下載”按鈕會帶我們進入構建您的下載頁面。如果我們需要下載預製的主題其中的一個用來更換Wijmo部件的皮膚,我們所要做的就是導航到淺橙色的面板,選擇“高級主題設置”和“版本”,然後單擊“下載”。
- 單擊“ 編輯”將載入選中的主題,並返回到Roll Your Own 標籤,在這裏我們可以使用ThemeRoller來調整主題。
Help 選項卡
單擊“幫助”選項卡,將給與我們有關ThemeRoller的特定信息的快速參考,如插件開發者的信息和瀏覽器支持說明。
使用ThemeRoller開始工作:一個簡短的教程
在這篇文章中,我們將演練開始創建你自己的主題並將其添加到一個Wijmo工程。
步驟1:創建一個新的主題並開始工作
首先,我們需要通過以下連接訪問ThemeRoller Web應用程序: jqueryui.com/themeroller。
從這裏開始,我們有以下幾種選擇。我們可以通過通用的灰色默認主題開始一個主題,或者我們可以從“Gallery”選項卡中選擇一個主題進行編輯。對於這個快速啓動教程,我們準備選擇一個主題。因此我們要點擊“Gallery”選項卡,單擊“編輯”來編輯我們選擇的主題。在本教程中,我們要點擊“Hot Sneaks”主題下的“編輯”按鈕。
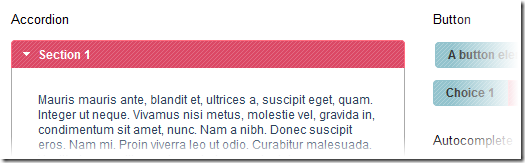
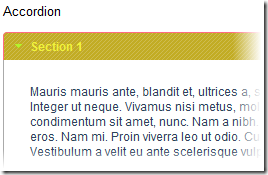
ThemeRoller加載這個主題,然後返回“Roll Your Own”選項卡。下圖所示的Hot Sneaks主題,就是在下一節我們需要修改的主題:
步驟 2: 調整ThemeRoller主題
Hot Sneaks是一個漂亮的主題,但是活動的可點擊區域上的粉紅色不太適合專業站點的配色風格。我確信-讓我們將它替換爲濃重的黃褐色。
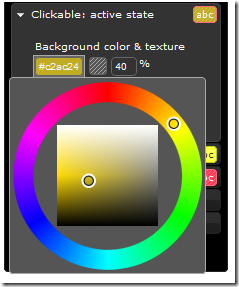
要改變活動的可點擊區域的顏色,我們需要展開“Clickable: active”狀態節點,並在第一個“ Background color and texture ”字段輸入“#c2ac24”,然後敲入回車。
除此之外,我們也可以嘗試使用顏色拾取器,直到你發現合適的顏色深淺。無論採用哪種方式,它最終應當看起來有點像這個樣子:
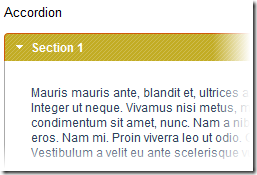
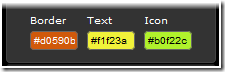
看起來不錯,不是嗎?但是邊界仍舊是粉紅色,如果我們換成20世紀70年代粗毛地毯的鐵鏽色,會更加容易引起注意。要達到這種效果,我們只要在“Border”字段輸入“# d0590b”並且敲入回車。接下來,既然已經到這兒了,我們不妨繼續一併更改可點擊區域活動狀態的文本和圖標。在“Text”字段輸入“#f1f23a”在“Icon”字段輸入“#b0f22c”。
效果出來了,相當漂亮:
差不多到這裏就完成了吧?
稍等!
我們的工作是對於公司有着重要的意義,它是如此的重要,我們應該讓字體足夠的大,以至於大家都能清楚地意識到它的重要性。要做到這一點,我們展開“Font Settings”節點,並在“Size”字段中輸入“2.25em”然後敲入回車。
完美!現在我們要做的就是準備下載我們的自定義主題。首先,我們須喲阿點擊橙色的“下載主題”按鈕以轉向“構建您的下載”頁面。然後,我們導航到淺橙色的面板中,選擇“主題”和“版本設置”,並單擊“下載”以下在一個自定義主題的Zip數據包。
步驟3:將主題添加到Wijmo部件
現在,我們的主題已經下載完成,我們可以把它添加到Wijmo部件上了。我們把它添加到一個wijaccordion上。
首先,我們要創建一個包含wijaccordion部件的Wijmo工程。弄清楚如何做到這一點的最好辦法是訪問Wijmo 入門主題,這裏我們假定已經閱讀過該文檔。
好了,現在我們(叢理論上)擁有了一個包含着wijaccordion控件的Wijmo工程,所有我們需要做的就是設置一個主題。在我們的工程文件夾中,我們將創建一個名爲主題的文件夾,並且解壓包含主題文件的zip文件到該文件夾。解壓過後將包含如下文件:
如果我們打開css文件夾,然後custom-theme文件夾,我們將看到css文件和images文件夾:
現在我們要做的是通過添加下面的應用表達是將在該工程的HTML文件鏈接到主題的CSS中:
<link href="Themes\css\custom-theme\jquery-ui-1.8.13.custom.css" rel="stylesheet" type="text/css" />
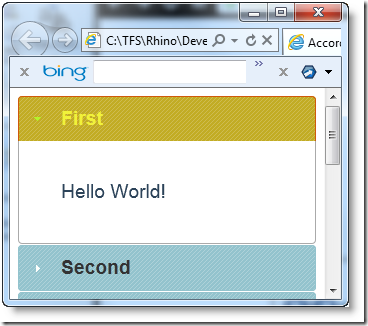
現在我們只需要保存文件,並在此打開它,看看我們的手工。
好了,我不得不承認這個主題不是最漂亮的,但是已經達到了完成本教程的目的。如果你花費幾分鐘在這個教程上面,你就可以通過ThemeRoller Web應用程序創建魔術般的主題效果了。
Wijmo下載,請進入Studio for ASP.NET Wijmo 2012 v1正式發佈(2012.03.22更新)!