ul和ol列表的基本用法
<ul>:定義無序列表
<ol>:定義有序列表
<li>:列表下唯一子元素,定義列表項。
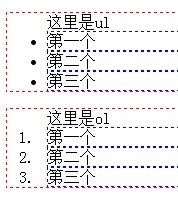
應用與效果展示:
ul和ol的type屬性
雖然不建議,但是通過list-style-type,讓ul和ol在頁面顯示上由無序變有序,由有序變無序。
type主要有以下幾個屬性值:
disc—實心圓(ul默認)、circle—空心圓、square—實心方塊
1—數字(ol默認)、a—小寫字母、A—大寫字母、i—小寫希臘字母、I—大寫希臘字母。
應用
用列表ul或ol做菜單欄
<head>
<title>test</title>
<style>
li{
border:1px blue dashed;
float: left;
list-style-type: none;
padding: 5px 5px;
}
</style>
</head>
<body>
<ul>
<li>第一個</li>
<li>第二個</li>
<li>第三個</li>
</ul>
</body>
</html>
效果顯示:
如上所示,通過設置
“float: left;”,可以使塊級li元素變成字符級。搭配使用a元素,便實現了簡易的菜單設置。
(注意:設置display屬性也可以達到left的效果,但是對type屬性有影響)