用css設置背景色和背景圖片:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background-color:blue;
background-image:url(F:\ss.jpg);
}
</style>
</head>
<body>
</body>
</html>
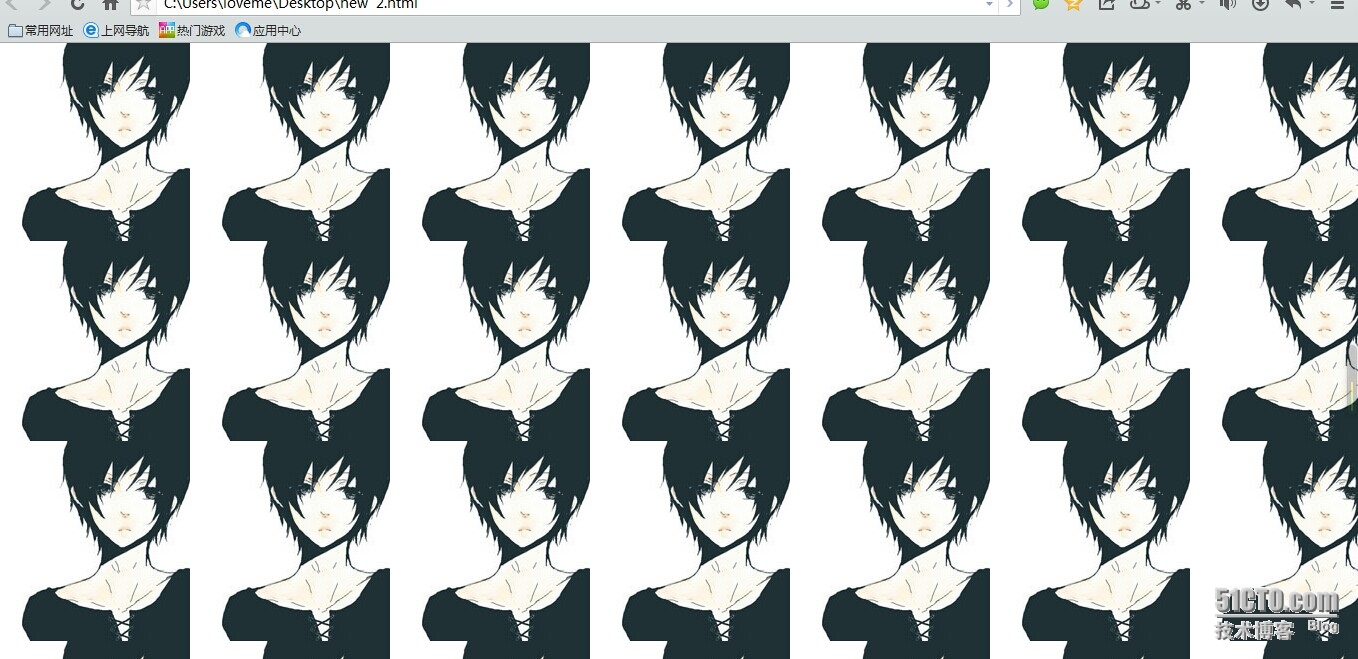
設置爲背景色是藍色,然後添加了一張背景圖,效果:
默認背景圖鋪滿了整個頁面,那麼更改一下,讓圖片向X軸也就是水平方向平鋪過去我們加一個屬性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background-color:blue;
background-image:url(F:\ss.jpg);
background-repeat:repeat-x;
}
</style>
</head>
<body>
</body>
</html>
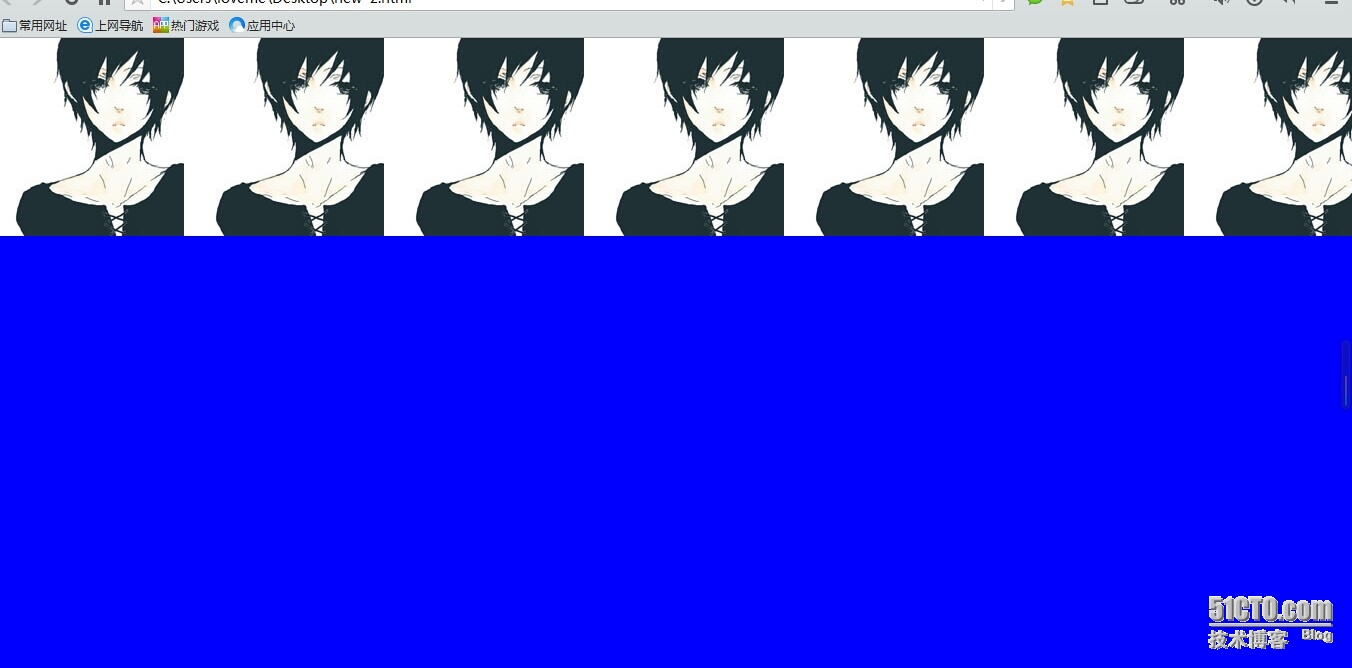
出現的是這樣的一個效果:
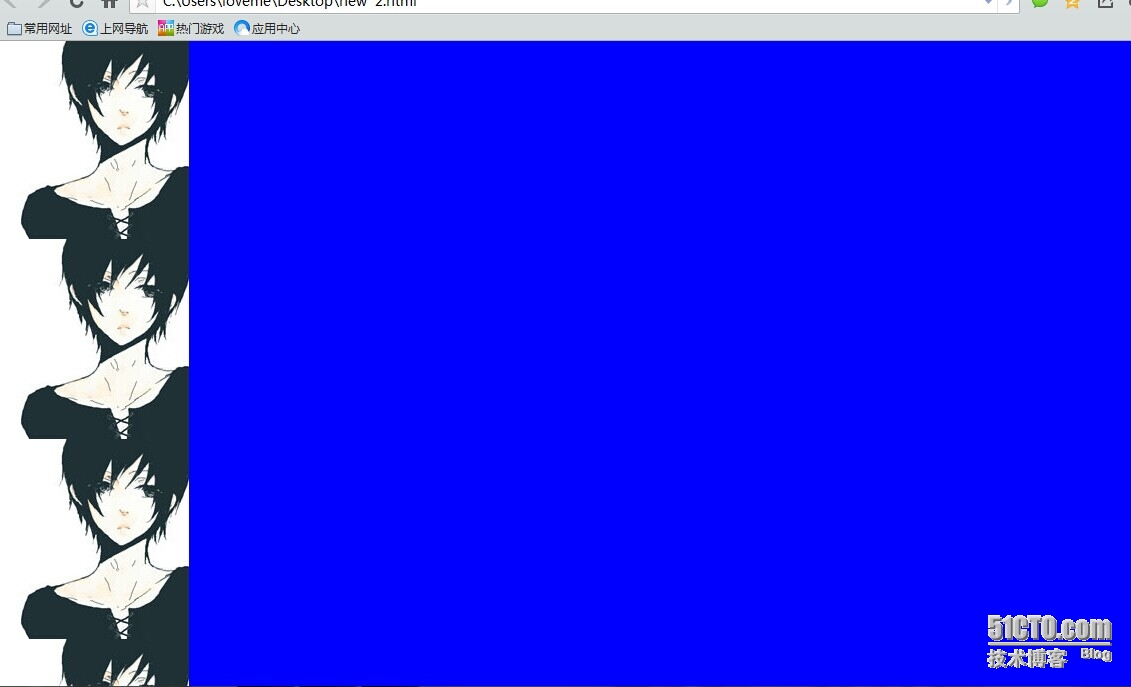
那麼我們要讓圖片縱向平鋪怎麼辦呢,直接將background-repeat:repeat-x;更改成background-repeat:repeat-y;就可以了,來看下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background-color:blue;
background-image:url(F:\ss.jpg);
background-repeat:repeat-y;
}
</style>
</head>
<body>
</body>
</html>
那麼我們不要讓圖片平鋪只要一張圖片怎麼辦呢,background-repeat:repeat-x;橫向平鋪background-repeat:repeat-y;縱向平鋪那麼不平鋪就是background-repeat:no-repeat;:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background-color:blue;
background-image:url(F:\ss.jpg);
background-repeat:no-repeat;
}
</style>
</head>
<body>
</body>
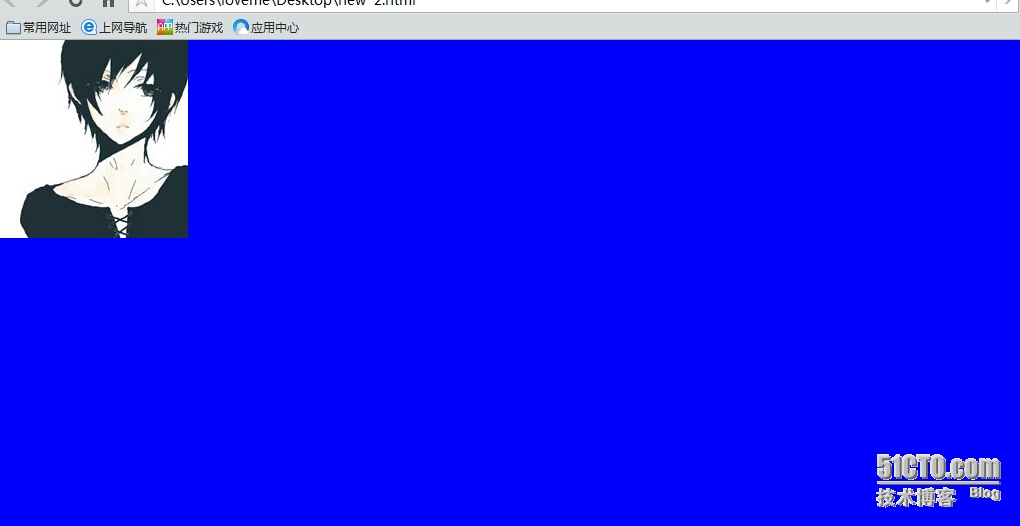
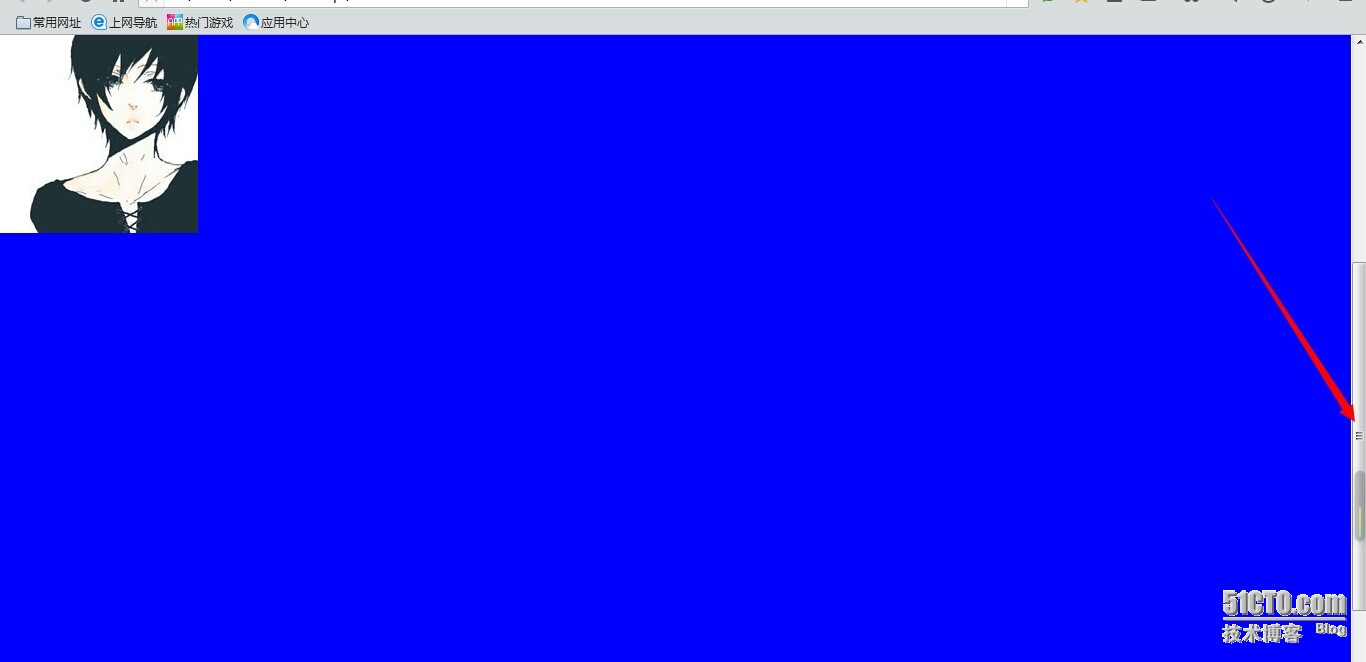
</html>效果:
再來看一個屬性background-attachment:fixed;這個屬性能讓圖片固定住:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background-color:blue;
background-image:url(F:\ss.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>
添加上屬性,再用<br />來讓頁面滾動條出現,這樣更能看出效果:
注意右側滾動條往下拉圖片還是在左上角不動