關於模板
iPhone應用程序模板是一個專門用來設計iPhone應用程序的RP文件。它包括一個供桌面查看的、帶iPhone 外框的頁面,和輔助你按iPhone屏幕大小設計以便在手機上瀏覽的參考線。下載打開iPhoneAppTemplate.rp就直接進入模板。
使用iPhone應用程序頁面模板
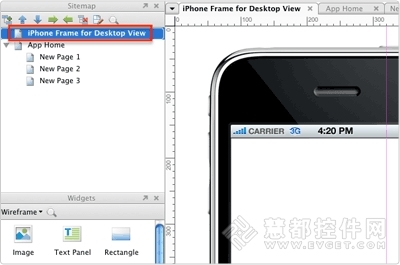
桌面視圖的iPhone外框頁面
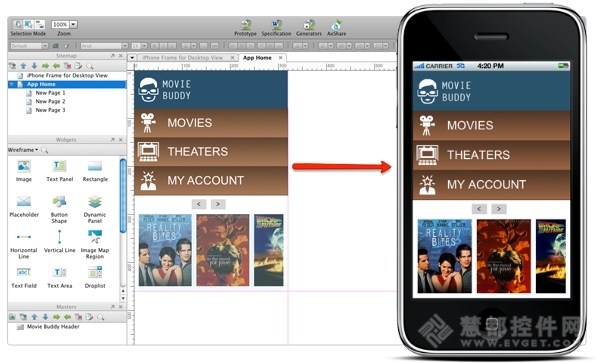
桌面視圖的iPhone外框頁面包含一個頂部有內聯框架的iPhone圖像。內聯框架用來加載應用程序的主頁(雙擊查看鏈接)。這種設置讓我們在桌面瀏覽器上看到iPhone皮膚的原型,同時允許我們一邊設計程序首頁一邊直接瀏覽其他頁面。
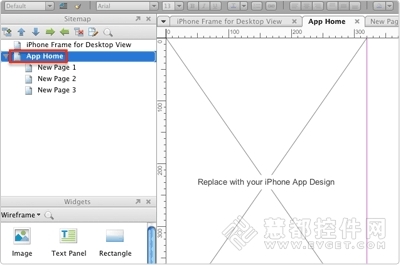
應用程序主頁
創建應用程序主頁使之可以在手機上查看你的iPhone應用程序。這個頁面就是你從手機瀏覽器進入的頁面。它不包含iPhone圖像,但包含了設置普遍用於設計iPhone屏幕像素寬度和高度的參考線。
基於iPhone屏幕大小的參考線
iPhone像素大小
一般而言,iPhone應用程序原型大小都設置爲320 x 460 px。這樣我們就可以使用iPhone瀏覽器的默認設置而不用縮放。模板裏有設置寬度和高度爲320 x 460 px的參考線。
若你的程序內容超過這個大小,使用動態面板創建可滾動區。
添加參考線
若你不打算使用iPhone應用程序模板設計原型,你也可以添加全局參考線到你的線框圖——通過按住Ctrl(PC)或Cmd(Mac)同時從標尺點擊並拖拽到所需位置。