一.簡單介紹
Dom是W3C-萬維網聯盟的標準,它定義了訪問HTML和XML文檔的標準。W3C文檔對象模型(DOM)是中立與平臺和語言的接口,它允許程序和腳本動態的訪問和更新文檔的內容、結構和樣式的。
W3C將DOM分爲3個不同的部分:
1.核心DOM:針對任何結構化文檔的標準模型;
2.XML DOM部分:針對XML文檔的標準模型;
3.HTML DOM部分:針對HTML文檔的標準模型;
XML DOM:定義了所有XML元素的對象和屬性及訪問它們的方法;
HTML DOM:定義了所有HTML元素的對象和屬性及訪問它們的方法;
二.DOM節點
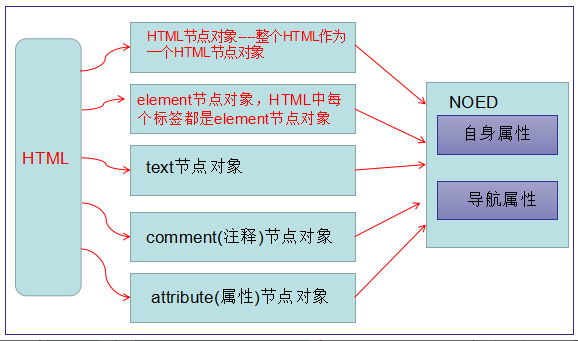
根據W3C的HTML DOM標準,HTML文檔中的所有內容都是節點(NODE),分爲5種節點類型:
1.整個文檔是一個文檔節點(document對象),每個html頁面整體;
2.每個HTML元素是元素節點(element對象),頁面中的每個標籤;
3.HTML元素內的文本是文本節點(text對象);
4.每個HTML中屬性是屬性節點(attribute對象);
5.註釋是註釋的節點(comment對象);
如下圖所示:
2.1節點屬性(自身屬性):
1.attribute-節點(元素)的屬性節點;
2.nodeType-節點類型;
3.nodeValue-節點值;
4.nodeName-節點名稱;
5.innerHTML-節點(元素)的文本值;
2.2導航屬性:-定位到元素的方法
1.parentnode-節點(元素)的父節點
2.firstChild-節點下的第一個子元素;
3.lastChild-節點下的最後一個元素;
4.childNodes-節點(元素)的子節點
推薦使用:
5.parentElement-父節點標籤元素
6.Children-所有子標籤
7.firstElementChild-第一個子標籤元素
8.lastElementChild-最後一個子標籤元素
9.nextElementSibling-下一個兄弟標籤元素
10.previousElementSibling-上一個兄弟標籤元素
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<p>UserName<input type="text" name="username"></p>
<p>PassWord<input type="password" name="password"></p>
<p>愛好:音樂<input type="checkbox" name="hobby" value="music">電影<input type="checkbox" name="hobby" value="movie"></p>
<p>性別:<input type="radio" name="gender" value="man"> <input type="radio" name="gender" value="woman"></p>
<p><input type="submit" value="註冊"></p>
</form>
<script>
var ele = document.getElementsByTagName('p')[2];
console.log(ele);
console.log('nodeName:'+ele.nodeName);
console.log('nodeType:'+ele.nodeType);
console.log('nodeValue:'+ele.nodeValue);
console.log('attribute:'+ele.attributeBuffers);
console.log('innerHTML:'+ele.innerHTML);
console.log('---------------------------------');
console.log('parentNode:'+ele.parentNode);
console.log('children:'+ele.children);
console.log('firstChild:'+ele.firstChild);
console.log('firstElementChild:'+ele.firstElementChild);
console.log('lastChild:'+ele.lastChild);
console.log('childNodes:'+ele.childNodes);
console.log('nextElementSibling:'+ele.nextElementSibling);
console.log('parentElement:'+ele.parentElement);
console.log('firstElementChild:'+ele.firstElementChild);
console.log('lastElementChild:'+ele.lastElementChild);
console.log('nextElementSibling:'+ele.nextElementSibling);
console.log('previousElementSibling:'+ele.previousElementSibling);
</script>
</body>
</html>2.3 如何找到HTML中的任意element節點
常用屬性
1.getElementsByClassName()-支持全局和局部查找(得到的是數組)
2.getElementsByName()-只支持全局查找(得到的是數組)
3.getElementsByTagName()-支持全局和局部查找(得到的是數組)
4.etElementById()-只支持全局查找
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<p>UserName<input type="text" name="username"></p>
<p>PassWord<input type="password" name="password"></p>
<p>愛好:音樂<input type="checkbox" name="hobby" value="music" class="music">電影<input type="checkbox" name="hobby" value="movie" class="movie"></p>
<p>性別:<input type="radio" name="gender" value="man"> <input type="radio" name="gender" value="woman"></p>
<p><input type="submit" value="註冊"></p>
</form>
<script>
var ele = document.getElementsByTagName('p')[2];
var e = ele.getElementsByClassName("music");
console.log(e)
</script>
</body>
</html>2.4子節點、父節點、同胞(兄弟)節點簡述
每個節點均有且只有一個父節點(根節點除外);
每個節點可以含有多個子節點;
每個節點可以有多個兄弟節點;
三.Event 事件
1.事件分類
HTML 4.0之後的的新增一大特性就是有能力使HTML事件去觸發瀏覽器中的動作,例如:點擊某一HTML標籤時觸發某一功能(JavaScript函數)。常見的屬相列表如下圖所示(這些屬性可以插入HTML標籤來自定義動作事件):
onclick:當用戶點擊某個對象時觸發某一事件(調用某一句柄);
ondblclick:當用戶雙擊某一對象時觸發某一事件(調用某一句柄);
onfocus:獲取元素焦點時觸發某一事件
onblur:失去元素焦點時觸發某一事件
onchange:域的內容被改變
onkeydown:某個鍵盤被按下時觸發某一事件;
onkeypress:某個鍵盤按鍵被按下並鬆開時觸發某一事件;
onkeyup:某個鍵盤按鍵被鬆開;
onload:一張頁面或者一幅圖像加載完成時觸發某一事件;
onload屬性在開發中一般只給body添加,該屬性的觸發標誌着頁面被加載完成。應用場景:當有些事件我們希望頁面加載完成之後才執行,就可以使用該屬性。
onmousedown:鼠標按鈕被按下時觸發某一事件;
onmousemove:鼠標按鈕被移動時觸發某一事件;
onmouseout:鼠標從某元素移開時觸發某一事件;
onmouseover:鼠標移到某元素之上時觸發某一事件;
onmouseleave:鼠標從元素離開時觸發某一事件;
onselect:文本被選中時觸發的某一事件;
onsubmit:點擊’確認’按鈕時觸發某一事件;
onsubmit事件是當表單在進行提交時觸發,該屬性也只能給form表單使用。應用場景:在表單進行提交到後端之前前端進行相關的校驗(例如:格式校驗),若校驗通過則提交前端數據到後端,否則返回一個false或者使用event事件的preventDefault()函數,兩種方式都會阻止表單的提交。(即:onsubmit事件在提交數據到後端之前觸發,注意優先級)
實例代碼:(需求:提交表單之前,前端驗證name是否爲關鍵字name,年齡是否小於0,有一者不滿足則不提交數據到後端)
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>submit</title>
</head>
<body>
<form action="" class="sub1">
<p><input type="text" name="username"></p>
<p><input type="text" name="age"></p>
<p><input type="submit"></p>
</form>
<script>
var ele = document.getElementsByClassName("sub1")[0];
ele.onsubmit = function (e) {
alert("begin onsubmit event") //僅僅說明onsubmit事件在表單自己提交數據到後端之前執行(若提交數據到後端成功,則頁面刷新,填的數據清空)
var tagp = document.getElementsByTagName("p");
var name = tagp[0].firstElementChild;
var namevalue = name.value;
var age = tagp[1].firstElementChild;
var agevalue = age.value;
if(namevalue.trim()=="name"){
// return false; //方式1,return false
event.preventDefault(); //方式2
}
if(agevalue.trim()<0){
// return false; //方式1,return false
event.preventDefault(); //方式2
}
}
</script>
</body>
</html>2.事件綁定方式
JavaScript中時間綁定方式分爲兩種:1是通過在HTML標籤中進行綁定事件;2是在JavaScript中先找到需要綁定事件的對象,再去實現其對應的事件。如下圖所示:
方式1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EventTest1</title>
</head>
<script>
function Alter() {
alert("666");
}
function Confirm() {
confirm("are you sure ?")
}
</script>
<body>
<div>
<p class="p1" onclick="Alter()">一</p>
<p class="p1" onclick="Alter()">二</p>
<p class="p1" onclick="Alter()">三</p>
<p class="p1" onclick="Alter()">四</p>
<div>
<span class="sp1" onclick="Confirm()"> span標籤</span>
</div>
</div>
</body>
</html>此時有兩點不好的地方:1是例中多個p標籤點擊時都是觸發相同的事件,此時按照方式1來完成需要在每個p標籤後面寫相同重複的代碼;2是結構和行爲未完全分離,不利於後期的維護;
方式2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EventTest2</title>
</head>
<body>
<div>
<p class="p1">一</p>
<p class="p1">二</p>
<p class="p1">三</p>
<p class="p1">四</p>
<div>
<span class="sp1"> span標籤</span>
</div>
</div>
<script>
var elep = document.getElementsByTagName("p");
console.log(elep);
for(var i=0;i<elep.length;i++){
elep[i].onclick = function() {
alert("666");
}
}
var eles = document.getElementsByClassName("sp1");
eles.onclick = function(){
confirm("are you sure ?")
}
</script>
</body>
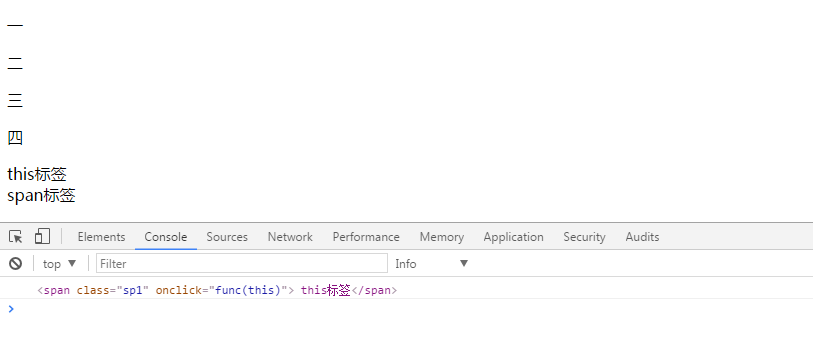
</html>3.this關鍵字的用法
格式:函數名(this);
作用:實例中點擊span標籤的this 標籤漢子時,就可以獲取當前點擊標籤的內容。即:this關鍵字可以獲取本標籤的自身信息,以方便通過它來獲取與之相關的標籤信息。
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EventTest1</title>
</head>
<script>
function Alter() {
alert("666");
}
function Confirm() {
confirm("are you sure ?")
}
function func(a){//func(參數任意,但不能是this)
console.log(a);
}
</script>
<body>
<div>
<p class="p1" onclick="Alter()">一</p>
<p class="p1" onclick="Alter()">二</p>
<p class="p1" onclick="Alter()">三</p>
<p class="p1" onclick="Alter()">四</p>
<span class="sp1" onclick="func(this)"> this標籤</span>
<div>
<span class="sp1" onclick="Confirm()"> span標籤</span>
</div>
</div>
</body>
</html>效果圖:
4.Event對象
Event對象代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、鼠標的位置、鼠標按鈕的狀態。時間通常是和函數結合使用的,函數不會再時間觸發前被執行。Event對象在事件發生時系統已經創建好了,並且會在事件函數被調用時傳給事件函數,我們獲取只需要僅僅接收一下即可。
比如:onkeydown,我們想知道哪個按鈕被按下了,只需要通過event對象的屬性就可以,這時可通過event的KeyCode屬性,例如:
5.事件傳播
所謂事件傳播是指,我們給元素A定義了一個事件a,給元素B定義了一個事件b,但是元素B有包含於元素A中或者兩者之間有交集的部分定義了事件,此時執行交集中的事件既會執行事件a又會執行事件b,也就是說A元素的事件a傳播到了B元素中了,此時難免不符合需求,如何解決,以下面例子說明。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 200px;
height: 200px;
background: rosybrown;
position: relative;
}
.inner{
width: 100px;
height:100px;
background: palegreen;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="outer"><span>outer</span>
<div class="inner">inner</div>
</div>
<script>
var ele1 = document.getElementsByClassName("outer")[0];
ele1.onclick = function() {
alert("this is outer onclick event");
}
var ele2 = document.getElementsByClassName("inner")[0];
ele2.onclick = function(e) {
alert("this is inner onclick event");
e.stopPropagation();
}
</script>
</body>
</html>四.DOM節點的增刪改查
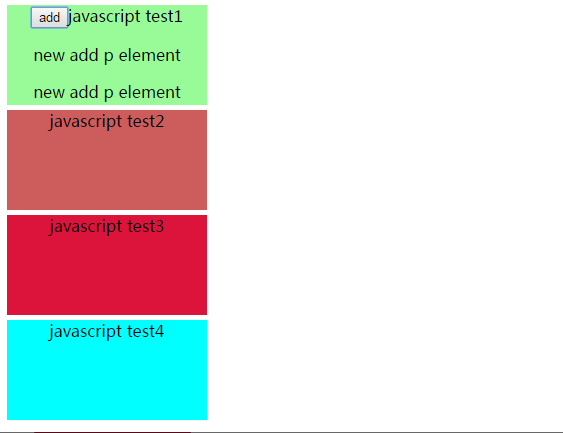
1.增加節點
需求:每點擊一次增加一個p標籤節點,如下圖所示:
代碼塊如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1,.test2,.test3,.test4{
width:200px;
height: 100px;
margin: 5px;
text-align: center;
}
.test1{
background-color: palegreen;
}
.test2{
background-color: indianred;
}
.test3{
background-color: crimson;
}
.test4{
background-color: cyan;
}
</style>
<script>
function add() {
//ele1爲父節點
var ele1 = document.getElementsByClassName("test1")[0];
//elep爲新增的標籤,新增標籤方法爲document.createElement("標籤名稱")
var elep = document.createElement("p");
elep.innerHTML="new add p element";
//使用appendChild()方法將elep添加到ele1中,所以appendChild()的使用方法是:父標籤.appendChild(子標籤)
ele1.appendChild(elep);
}
</script>
</head>
<body>
<div>
<div class="test1"><button onclick="add()">add</button>javascript test1</div>
<div class="test2">javascript test2</div>
<div class="test3">javascript test3</div>
<div class="test4">javascript test4</div>
</div>
</body>
</html>2.刪除節點
需求:每點擊一次刪除一個p標籤,從第一個開始刪起;
代碼塊如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1,.test2,.test3,.test4{
width:200px;
height: 100px;
margin: 5px;
text-align: center;
}
.test1{
background-color: palegreen;
}
.test2{
background-color: indianred;
}
.test3{
background-color: crimson;
}
.test4{
background-color: cyan;
}
</style>
<script>
function add() {
//ele1爲父節點
var ele1 = document.getElementsByClassName("test1")[0];
//elep爲新增的標籤,新增標籤方法爲document.createElement("標籤名稱")
var elep = document.createElement("p");
elep.innerHTML="new add p element";
//使用appendChild()方法將elep添加到ele1中,所以appendChild()的使用方法是:父標籤.appendChild(子標籤)
ele1.appendChild(elep);
}
function remove(){
//ele1爲父節點
var ele1 = document.getElementsByClassName("test1")[0];
//定位需要刪除的子節點(從第一個p標籤開始刪除)
var ele2 = document.getElementsByTagName("p")[0];
//使用removeChild()方法進行刪除,removeChild()的使用方法是:父標籤.removeChild(子標籤)
ele1.removeChild(ele2);
}
</script>
</head>
<body>
<div>
<div class="test1"><button onclick="add()">add</button>javascript test1</div>
<div class="test2">javascript test2</div>
<div class="test3">javascript test3</div>
<div class="test4"><button onclick="remove()">remove</button>javascript test4</div>
</div>
</body>
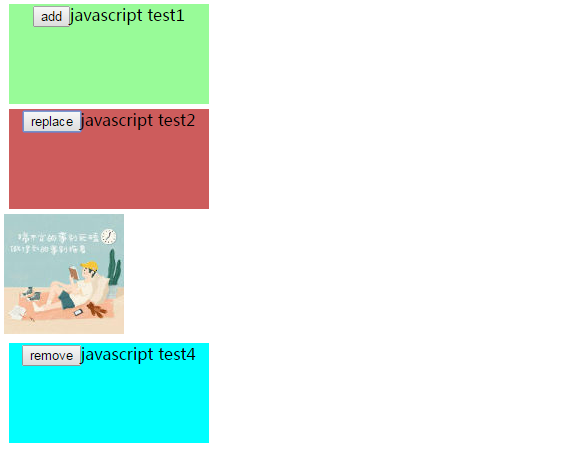
</html>3.修改節點
需求:點擊replace,若test3標籤存在則將其更改成img標籤,否則進行彈框提示;
效果圖如下:
代碼塊如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1,.test2,.test3,.test4{
width:200px;
height: 100px;
margin: 5px;
text-align: center;
}
.test1{
background-color: palegreen;
}
.test2{
background-color: indianred;
}
.test3{
background-color: crimson;
}
.test4{
background-color: cyan;
}
</style>
</head>
<body>
<div class="parent">
<div class="test1"><button onclick="add()">add</button>javascript test1</div>
<div class="test2"><button class="replace">replace</button>javascript test2</div>
<div class="test3">javascript test3</div>
<div class="test4"><button onclick="remove()">remove</button>javascript test4</div>
</div>
<script>
function add() {
//ele1爲父節點
var ele1 = document.getElementsByClassName("test1")[0];
//elep爲新增的標籤,新增標籤方法爲document.createElement("標籤名稱")
var elep = document.createElement("p");
elep.innerHTML="new add p element";
//使用appendChild()方法將elep添加到ele1中,所以appendChild()的使用方法是:父標籤.appendChild(子標籤)
ele1.appendChild(elep);
}
function remove(){
//ele1爲父節點
var ele1 = document.getElementsByClassName("test1")[0];
//定位需要刪除的子節點(從第一個p標籤開始刪除)
var ele2 = document.getElementsByTagName("p")[0];
//使用removeChild()方法進行刪除,removeChild()的使用方法是:父標籤.removeChild(子標籤)
ele1.removeChild(ele2);
}
//需求:點擊時將test3的div標籤更改成圖片
//獲取父標籤(test3的父標籤)
var parent = document.getElementsByClassName("parent")[0];
//獲取點擊的標籤,以便後面進行點擊更改標籤操作
var ele3 = document.getElementsByClassName("replace")[0];
//創建img標籤
var img = document.createElement("img");
//設置img標籤的src屬性
img.src = "bfff64c7.jpg";
//定義點擊操作函數,已滿足需求
ele3.onclick = function(){
//獲取點擊點擊後需要更改的標籤
var ele4 = document.getElementsByClassName("test3")[0];
//點擊後若ele4標籤存在則進行更改,否則進行彈框提示
if(ele4 != undefined){
parent.replaceChild(img,ele4);
}
else{
alert("test3 element is not exist")
}
}
</script>
</body>
</html>4.查詢對應的節點
4.1 getElementsByClassName(“classname”):結果爲列表
4.2 getElementsByName(“name”):結果爲列表
4.3 getElementsByTagName(“TagName”):結果爲列表
4.4 getElementById(“id”)
五.DOM節點屬性的設置
1.改變HTML內容
改變元素內容最簡單的方法是使用innerHTML、innerText
注意innerHTML、innerText方法的區別:innerHTML添加的將會是一個HTML的效果,而innerText只是一個text文字類型的效果,如下圖:
代碼塊如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.name{
width: 200px;
height: 50px;
background-color: palegreen;
}
.sex{
width: 200px;
height: 50px;
background-color: cyan;
}
</style>
</head>
<body>
<div>
<p class="name">姓名</p>
<p class="sex">性別</p>
</div>
<script>
var elename = document.getElementsByClassName("name")[0];
elename.onclick=function () {
elename.innerText="<h1>innerText</h1>"
}
var elesex = document.getElementsByClassName("sex")[0];
elesex.ondblclick=function () {
elesex.innerHTML="<h1>innerHTML</h1>"
}
</script>
</body>
</html>2.更改CSS樣式
思路:
2.1 找到需要操作的標籤element;
2.2 使用element.style.css=”修改後的值”方法進行修改
代碼塊如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.name{
width: 200px;
height: 50px;
background-color: palegreen;
}
.sex{
width: 200px;
height: 50px;
background-color: cyan;
}
</style>
</head>
<body>
<div>
<p class="name">姓名</p>
<p class="sex">性別</p>
</div>
<script>
var elename = document.getElementsByClassName("name")[0];
elename.onclick=function () {
elename.innerText="<h1>innerText</h1>"
}
var elesex = document.getElementsByClassName("sex")[0];
elesex.ondblclick=function () {
elesex.innerHTML="<h1>innerHTML</h1>"
elesex.style.background="green";
elesex.style.color="red";
elesex.style.width="500px";
elesex.style.height="100px";
}
</script>
</body>
</html>效果圖如下:
3.設置(改變)HTML屬性
方法1:element.attribute = value
方法2:element.setAttribute(attribute,value)
實例代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<img class="img" src="bfff64c7.jpg" alt="無法顯示圖片">
<script>
var img= document.getElementsByClassName("img")[0];
img.onclick = function () {
// img.src="timg.jpg"; //方法1:element.attribute = value
// img.height="500px";
img.setAttribute("src","timg.jpg"); //方法2:element.setAttribute(attribute,value)
img.setAttribute("height","200px") //方法2:element.setAttribute(attribute,value)
}
</script>
</div>
</body>
</html>4.獲取HTML屬性值
方法:element.getAttribute(attributename)
實例代碼如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<img class="img" src="bfff64c7.jpg" alt="無法顯示圖片">
<script>
var img= document.getElementsByClassName("img")[0];
alert("the img of src is:"+img.getAttribute("src"));
img.onclick = function () {
// img.src="timg.jpg"; //方法1:element.attribute = value
// img.height="500px";
img.setAttribute("src","timg.jpg"); //方法2:element.setAttribute(attribute,value)
img.setAttribute("height","200px") //方法2:element.setAttribute(attribute,value)
alert("the img of src is:"+img.getAttribute("src"));//img.getAttribute("src")獲取img的scr地址
}
</script>
</div>
</body>
</html>5.創建新的HTML元素(標籤)
方法:document.createElement("tagname")
實例代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="parent">
<img class="img" src="bfff64c7.jpg" alt="無法顯示圖片">
<script>
var img= document.getElementsByClassName("img")[0];
alert("the img of src is:"+img.getAttribute("src"));
img.onclick = function () {
img.setAttribute("src","timg.jpg");
img.setAttribute("height","200px");
alert("the img of src is:"+img.getAttribute("src"));
//創建標籤,並在div下增加該創建的標籤
var eleimg = document.createElement("img"); //創建標籤
eleimg.src="bfff64c7.jpg"; //設置(改變)標籤屬性
eleimg.style.display="block"; //設置(改變)標籤CSS樣式
eleimg.setAttribute("height","100px"); //設置(改變)標籤屬性
var parent = document.getElementsByClassName("parent")[0];
parent.appendChild(eleimg);
}
</script>
</div>
</body>
</html>6.刪除已有的HTML元素(標籤)
方法:element.removeChild(removetag)
實例代碼如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p{
width: 100px;
height: 30px;
background-color: crimson;
}
</style>
</head>
<body>
<div class="parent">
<p class="p">刪除</p>
<img class="img" src="bfff64c7.jpg" alt="無法顯示圖片">
<script>
var img= document.getElementsByClassName("img")[0];
img.onclick = function () {
img.setAttribute("src","timg.jpg");
img.setAttribute("height","200px");
//創建標籤,並在div下增加該創建的標籤
var eleimg = document.createElement("img"); //創建標籤
eleimg.src="bfff64c7.jpg"; //設置(改變)標籤屬性
eleimg.className="imgb";
eleimg.style.display="block"; //設置(改變)標籤CSS樣式
eleimg.setAttribute("height","100px"); //設置(改變)標籤屬性
var parent = document.getElementsByClassName("parent")[0];
parent.appendChild(eleimg);
}
var p = document.getElementsByClassName("p")[0];
p.onclick=function () {
var imgb = document.getElementsByClassName("imgb")[0];
if(imgb != undefined){
var parent = document.getElementsByClassName("parent")[0];
parent.removeChild(imgb); //刪除已有的HTML元素(標籤)
}
else {
alert("the element of p isn't exsit")
}
}
</script>
</div>
</body>
</html>7.Class的相關操作
1.element.className:獲取該class所有值,結果爲字符串類型;
2.element.classList[index]:獲取第幾個class值,index超出邊界則爲undefined;
3.element.classList.add("addclassname"):增加class值;
4.element.classList.remove("deleteclassname"):刪除class值,有則刪除無則略過不報錯;
實例代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1{
width: 300px;
height:300px;
background-color: cyan;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
<div>
<div class="test1 test2">DIV標籤</div>
</div>
<script>
var ele = document.getElementsByTagName("div")[1];
var names = ele.className;
console.log("className="+names+";typeof="+typeof(names));
var name1 = ele.classList[0]
var name2 = ele.classList[1]
var name3 = ele.classList[2]
console.log("className1="+name1);
console.log("className2="+name2);
console.log("className3="+name3);
console.log("className="+names);
ele.classList.add("test3")
var name3 = ele.classList[2]
console.log("className3="+name3);
var names = ele.className;
console.log("className="+names);
ele.classList.remove("test2")
var names = ele.className;
console.log("className="+names);
</script>
</body>
</html>