1.先看幾個例子:
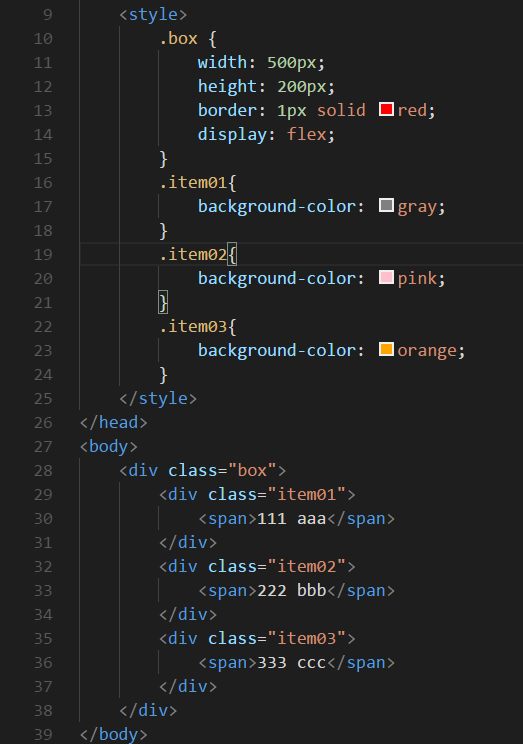
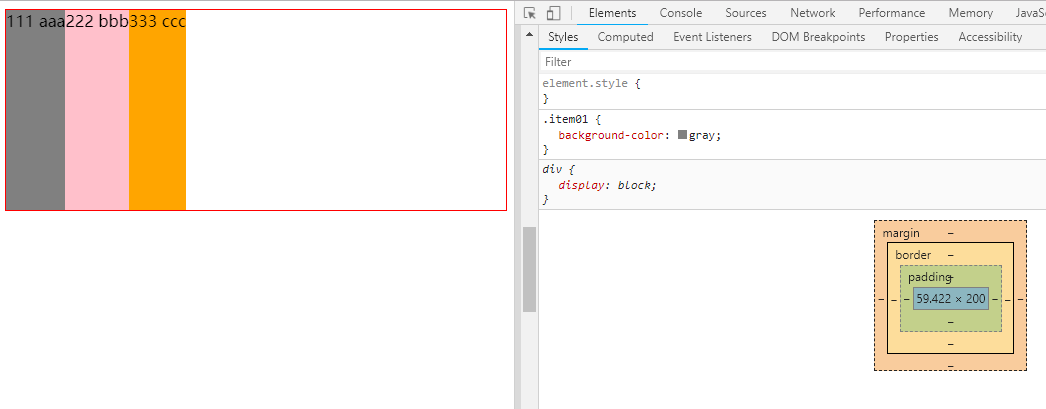
(1)每個item均未設置width 和 flex-baiss,元素呈現的大小爲flex下內容的大小
(2)元素item01只設置width=100px(隱含flex-basis=auto),元素item02只設置flex_basis=250px(隱含width=auto),元素item03同時設置width=50px和flex_basis=140px。- 總結:item01寬度爲100px,item02寬度爲250px,item03寬度爲140px。
從中可以看出,flex項寬度取決於flex-basis -->width --> content