基本上所有的瀏覽器都支持通過F12按鍵或是“查看元素”功能調出開發者工具,這本來是給專業的Web應用和網站開發人員使用的工具,但對於Web***測試同樣也非常重要。
不同類型的瀏覽器所使用的開發者工具也不盡相同,總體上可以分爲Firefox和IE兩大類。比如360瀏覽器,默認情況下的極速模式所使用的是Firefox內核,因而按F12調出的就是Firefox的開發者工具。如果選擇兼容模式,則使用IE內核,F12就是IE的開發者工具。
對於Firefox瀏覽器,在開發者工具中最常用到的功能就是“查看器”和“控制檯”。
在“查看器”中可以看到網頁源代碼,而且通過它可以修改網頁上的內容,這是由於這部分代碼是在客戶端執行並實現相應功能的,屬於Web前端。但是“查看器”只能改變本地瀏覽器上的顯示內容,並不能更改服務器端的代碼。
在“控制檯”中可以直接運行調試某些Javascript代碼。
例題2:BugKu 計算器
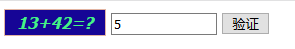
點開鏈接之後,讓輸入驗證碼,但是隻能輸入一位數。
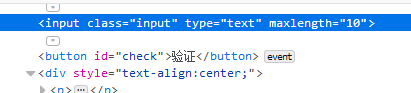
接下來就很簡單了,通過Firefox開發者工具的查看器功能修改文本框長度。
正確輸入驗證碼之後,獲得flag。
例題3:forms
題目:http://www.shiyanbar.com/ctf/1819
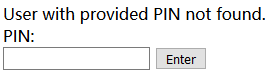
打開題目中的頁面之後,在文本框中輸入任意值,顯示錯誤信息。
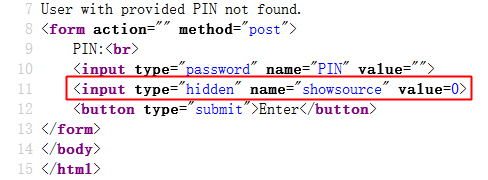
查看頁面源碼,會看到有一個類型爲hidden的隱藏文本框,name爲showsource。
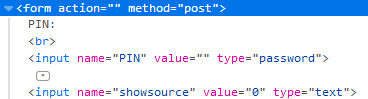
通過Firefox開發者工具的查看器功能,將文本框類型改爲text,使之在頁面顯示。
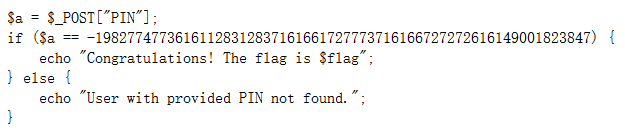
在這個文本框中輸入任意值,在頁面上會顯示出一段代碼,可以看出這段代碼正是來判斷用戶輸入的PIN碼是否正確。
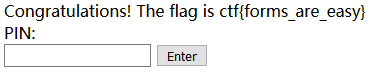
將代碼中的PIN碼複製下來提交,獲得flag。
例題4:what a fuck!這是什麼鬼東西?
實驗吧 http://www.shiyanbar.com/ctf/56
打開網頁之後,是典型的jother編碼。
jother是一種運用在Javascript中的編碼,可以利用少量字符“!、+、(、)、[、]、{、}”就能完成對任意字符串的編碼。
既然是Javascript代碼,那麼就可以在開發者工具的控制檯中運行試試。將網頁內容全選,然後複製到控制檯中運行,
出來flag