BCGControlBar庫框架能創建各種應用程序“skins”並輕鬆更改用戶界面元素的外觀。 雖然該產品具有超過25個預先構建的視覺主題,但用戶可以輕鬆實現自定義主題。
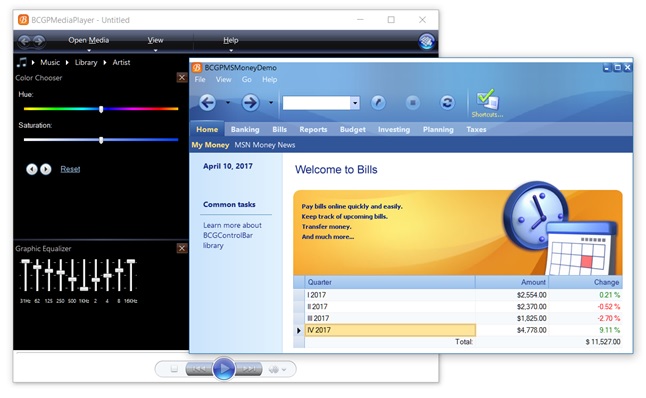
在下圖中,可以看到從“BCGPMediaPlayer”和“BCGPMSMoneyDemo”示例中截取的屏幕截圖:
該框架維護CBCGPVisualManager類的全局對象,默認情況下繪製以下GUI元素:
條形邊框(OnDrawBarBorder)
棒夾(OnDrawBarGripper)
按鈕邊框(OnDrawButtonBorder)
標題按鈕(OnDrawCaptionButton)
菜單邊框(OnDrawMenuBorder)
分隔符(OnDrawSeparator)
填充欄背景(OnFillBarBackground)
填充按鈕內部(OnFillButtonInterior)
突出顯示菜單項(OnHighlightMenuItem)
每個元素由單獨的虛函數顯示。
要實現自己的皮膚,應該執行以下步驟:
從CBCGPVisualManager類派生自己的類。
對於要自定義其外觀的每個GUI元素,將覆蓋相關的繪圖功能。
CBCGPVisualManager對象是一個單例。如果要實例化可視化管理器對象,則應刪除以前的實例。使用CBCGPVisualManager :: GetInstance靜態函數來訪問當前實例。
以下示例顯示如何在默認和自定義可視管理器之間切換:
void CMyApp::SetCustomTheme(int iThemeIndex)
{
switch (iThemeIndex)
{
case OFFICE_2016_CUSTOM_THEME:
// CMyOffice2016Theme is derived from CBCGPVisualManager2016 class
SetVisualTheme(BCGP_VISUAL_THEME_OFFICE_2016_COLORFUL,
RUNTIME_CLASS(CMyOffice2016Theme);
break;
case VS_2017_CUSTOM_STYLE:
// CMyVS2017Theme is derived from CBCGPVisualManagerVS2013 class
SetVisualTheme(BCGP_VISUAL_THEME_VS_2013_BLUE,
RUNTIME_CLASS(CMyVS2017Theme);
break;
}
}