微信小程序開發成爲當前最熱門的技術,特別是微信小程序遊戲火爆表現,讓更多的人投入到開發大潮中。我們木魚小鋪(https://www.muyu007.cn/)
小編就和大家分享一下微信小程序開發教程。
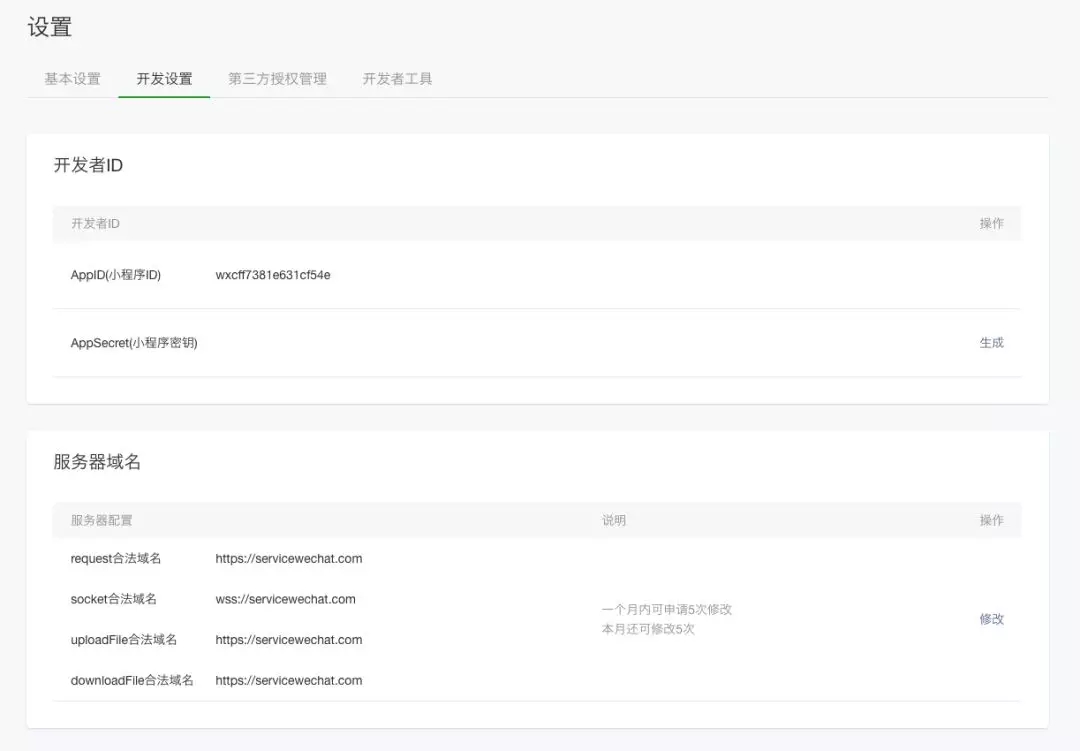
第一步:獲取微信小程序的APP ID
登錄 微信公衆平臺,進入微信小程序界面。在設置中,找到開發者設置。查看到微信小程序的APP ID.
如果你註冊的時候沒有綁定管理員微信號,我們就還需要綁定開發者,在用戶身份-開發者的模塊,綁定開發者,就可以查看微信小程序APP ID.
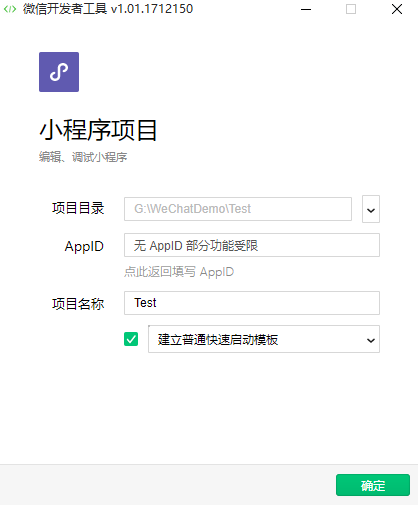
第二步:創建微信小程序項目
我們可以通過開發者工具,來完成小程序的創建和代碼編輯。當你安裝好開發者工具,直接可以通過微信掃碼登錄。開始選擇創建項目,填入已獲取微信小程序的APPID.設置一個本地項目的名稱,這個名稱不一定是小程序的名稱。比如是我的第一個項目等,並選擇一個本地文件作爲代碼存儲目錄,點擊新建項目就可以了。
項目創建成功之後,就可以點擊該項目。點擊進去就可以看到完整的開發者工具的界面,點擊左側的導航,在編輯裏可以查看代碼,在調試裏可以測試代碼並模擬小程序在微信客戶端效果,在「項目」裏可以發送到手機裏預覽實際效果。
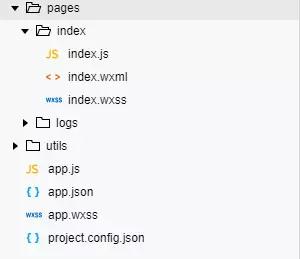
第三步:微信小程序項目結構
從上面項目結構圖,可以看到一個頁面構成主要有三大部分構成 index.wxml 、index.wxss 、index.js 。一看,怎麼跟前端的這麼類似 。認真一看,這功能還真是沒差別 。對於會一點前端知識的,我想,要入門小程序開發,應該是很簡單的 。
一個網頁主要 HTML + CSS + JS 這樣的組合,其中 HTML 是用來描述當前這個頁面的結構,CSS 用來描述頁面的樣子,JS 是用來處理這個頁面和用戶的交互。小程序的頁面跟這個完全相同 ,不一樣的就是改了個名字 。
除了以上頁面的三大構成,還有項目的根目錄還有一個 app.json 和 project.config.json 。
app.json 是對當前小程序的全局配置,包括了小程序的所有頁面路徑、界面表現、網絡超時時間、底部 tab 等。
project.config.json 可以針對各自喜好做一些個性化配置,例如界面顏色、編譯配置等 。
最後一步:手機預覽
開發者工具左側菜單欄選擇「項目」,點擊「預覽」,掃碼後即可在微信客戶端中體驗。
以上簡單的和大家介紹了一下微信小程序開發教程。相信大家通過以上內容對微信小程序開發有了一定的瞭解。