基本介紹
時移直播基於常規的HLS視頻直播,直播推流被切分成TS分片,通過HLS協議向播放用戶分發,用戶請求的m3u8播放文件中包含不斷刷新的TS分片地址;對於常規的HLS直播而言,TS分片地址及相應的TS文件並不持久化保存,導致當前時間之前的直播視頻內容無法回溯;而對於開通了時移功能的HLS直播而言,TS分片地址及相應TS文件會分別在數據庫和OSS中持久化保存最長15天,使得回溯從直播開始時間到當前時間之間的視頻內容成爲可能。詳情參見 直播時移, 播放器的表現爲:
直播時移在播放器中的表現爲可以支持當前時間之前的直播內容的回看,當鼠標放到進度條上面時,會出現負數的時間提示,表示回看之前的幾分幾秒的視頻。
Aliplayer的使用
Aliplayer提供了下面的一些屬性支持直播時移的配置:
基本的代碼:
var player = new Aliplayer({
id: "player-con",
source: "https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8",
width: "100%",
height: "500px",
autoplay: true,
isLive: true,
liveStartTime:"2018/12/25 16:00:00",
liveOverTime:"2018/12/25 18:00:00",
}, function (player) {
console.log("播放器創建成功");
});
開通直播時移
播放器的直播時移功依賴於阿里雲直播服務的直播時移,首先需要到阿里雲直播服務裏開通,詳情參見 直播時移。
直播低延遲場景
HLS的延遲比較高,差不多10秒左右, 而flv的延遲基本到3秒左右,因此對於希望低延遲的場景,可以在直播時使用flv地址播放, 切換到時移時使用HLS的地址播放, Aliplayer支持這種模式: source屬性指定flv直播地址, liveShiftSource屬性指定hls的地址:
{
source:'http://localhost/live/test.flv', //flv的播放地址
liveShiftSource:'http://localhost/live/test.m3u8', //支持直播時移的HLS地址
}
另外需要指定recreatePlayer函數回調,用於切換爲flv直播時,重新創建播放器:
var player = "";
var create = function(){
player = new Aliplayer({
recreatePlayer:function(){
create();
},
.....
},
function(player){
console.log('播放器已經創建');
});
}
因此完整的代碼爲:
var player = "";
var create = function(){
player = new Aliplayer({
id: "player-con",
width: "100%",
height: "500px",
autoplay: true,
//直播時移相關的屬性
isLive: true,
liveStartTime:"2018/12/25 16:00:00",
liveOverTime:"2018/12/25 18:00:00",
source:'http://localhost/live/test.flv',
liveShiftSource:'http://localhost/live/test.m3u8',
recreatePlayer:function(){
create();
},
.....
},
function(player){
console.log('播放器已經創建');
});
}
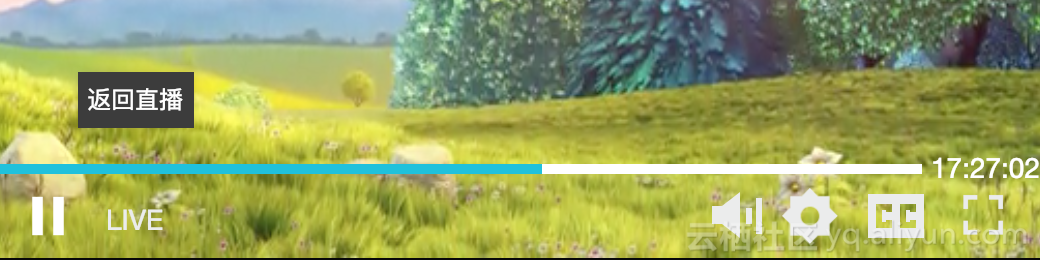
當在回放狀態的時候,可以點擊Control的"LIVE"圖標,可以切換爲直播狀態:
時移回放地址
當需要區間回放時候,直播服務的播放地址通過添加相關的參數,可以回放指定區間的視頻,具體參考:直播時移 但是有一種特殊情況需要說明,如果時移回放的是以前某個區間的視頻, 比如當前是17點, 需要回看15點-16點的視頻,則可以推薦使用點播模式的地址,結束時間使用"vodend"參數,如果使用直播模式會有下面的問題:
duration計算不準確
播放端的卡頓,暫停等操作,會導致直播服務返回的切片列表不準確
比如直播地址爲http://domain/app/stream.m3u8, 當使用直播結束時間是,地址格式爲:
http://domain/app/stream.m3u8?lhs_start=1&lhs_start_human_s_8=20171024160220&lhs_end_human_s_8=20171024160420"
使用點播結束時間的地址格式爲:
http://domain/app/stream.m3u8?lhs_start=1&lhs_start_human_s_8=20171024160220&lhs_vodend_human_s_8=20171024160420"
主要區別結束參數lhs_end_human_s變爲lhs_vodend_human_s, 使用點播格式的時間,表示使用點播模式回看,一次返回指定時間段內的所有切片,包含endlist標籤。Aliplayer就使用點播模式觀看isLive設置爲false.
let player = new Aliplayer({
id: "player-con",
width: "100%",
height: "500px",
autoplay: true,
//不使用直播
isLive: false,
//直播時移的播放地址
source:'http://localhost/live/test.m3u8?lhs_start=1&lhs_start_human_s_8=20171024160220&lhs_vodend_human_s_8=20171024160420"',
},
function(player){
console.log('播放器已經創建');
});