背景
在閒魚深度使用 Flutter 開發過程中,我們遇到了業務代碼耦合嚴重,代碼可維護性糟糕,如入泥濘。對於閒魚這樣的負責業務場景,我們需要一個統一的應用框架來擺脫當下的開發困境,而這也是 Flutter 領域空缺的一塊處女地。
Fish Redux 是爲解決上面問題上層應用框架,它是一個基於 Redux 數據管理的組裝式 flutter 應用框架, 特別適用於構建中大型的複雜應用。
它的最大特點是配置式組裝, 一方面將一個大的頁面,對視圖和數據層層拆解爲互相獨立的 Component|Adapter,上層負責組裝,下層負責實現,另一方面將 Component|Adapter 拆分爲 View,Reducer,Effect 等相互獨立的上下文無關函數。所以它會非常乾淨,易編寫、易維護、易協作。
Fish Redux 的靈感主要來自於 Redux、React、Elm、Dva 這樣的優秀框架,而 Fish Redux 站在巨人的肩膀上,將集中,分治,複用,隔離做的更進一步。
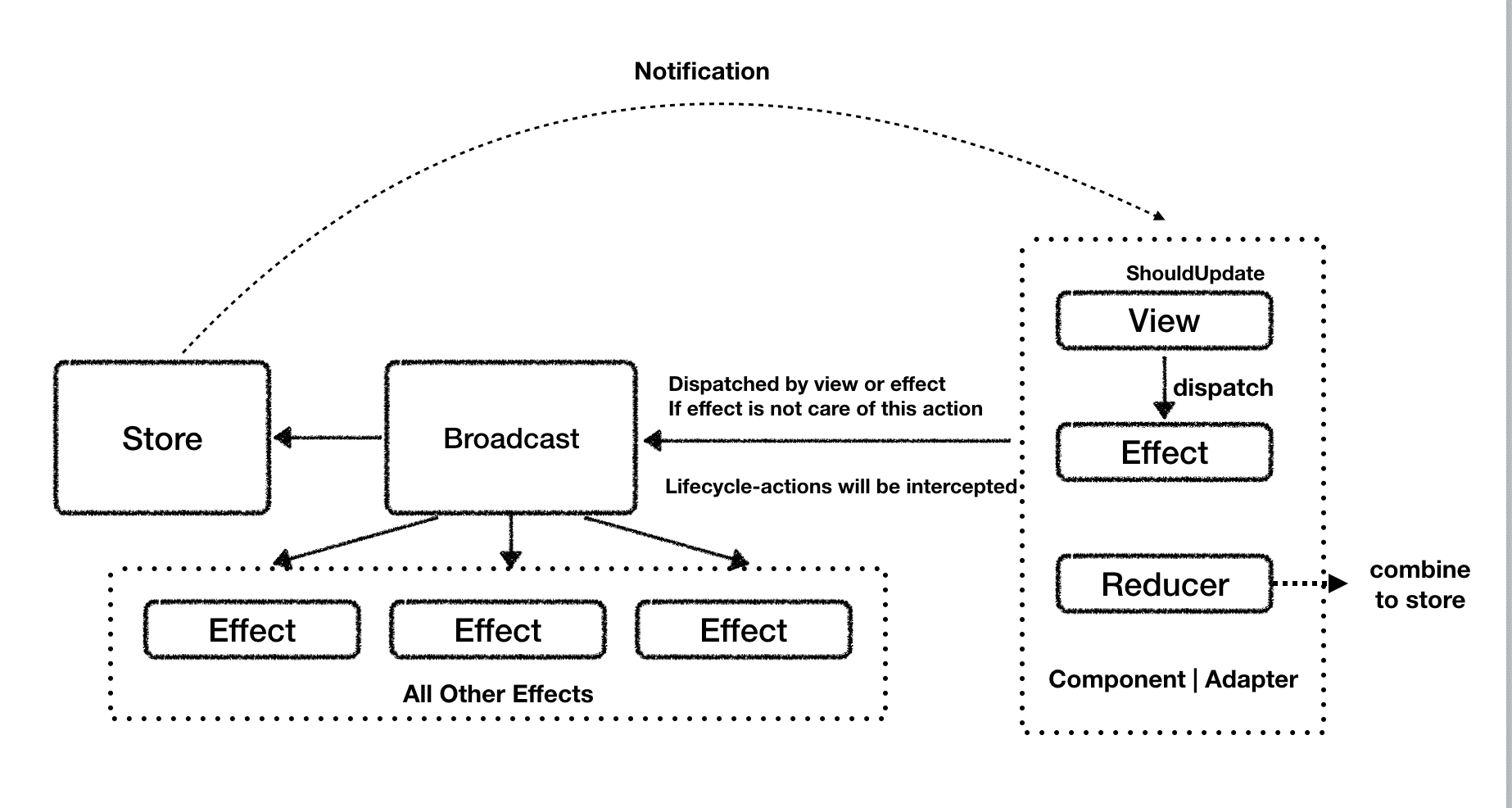
分層架構圖
架構圖,主體自底而上,分三層,每一層用來解決不通層面的問題和矛盾,下面依次來展開。
Redux
- Redux 是來自前端社區的一個數據管理框架, 對 Native 開發同學來說可能會有一點陌生,我們做一個簡單的介紹。
Redux 做什麼的?
- Redux 是一個用來做可預測易調試的數據管理的框架。所有對數據的增刪改查等操作都由 Redux 來集中負責。
Redux 是怎麼設計和實現的?
-
Redux 是一個函數式的數據管理的框架。
傳統 OOP 做數據管理,往往是定義一些 Bean,每一個 Bean 對外暴露一些 Public-API 用來操作內部數據(充血模型)。 函數式的做法是更上一個抽象的緯度,對數據的定義是一些 Struct(貧血模型),而操作數據的方法都統一到具有相同函數簽名 (T, Action) => T 的 Reducer 中。 FP:Struct(貧血模型) + Reducer = OOP:Bean(充血模型) 同時 Redux 加上了 FP 中常用的 Middleware(AOP) 模式和 Subscribe 機制,給框架帶了極高的靈活性和擴展性。 貧血模型、充血模型 參考: [https://en.wikipedia.org/wiki/Plain_old_Java_object](https://en.wikipedia.org/wiki/Plain_old_Java_object)
Redux 的缺點
- Redux 核心僅僅關心數據管理,不關心具體什麼場景來使用它,這是它的優點同時也是它的缺點。
-
在我們實際使用 Redux 中面臨兩個具體問題
- Redux 的集中和 Component 的分治之間的矛盾。
- Redux 的 Reducer 需要一層層手動組裝,帶來的繁瑣性和易錯性。
Fish Redux 的改良
Fish Redux 通過 Redux 做集中化的可觀察的數據管理。然不僅於此,對於傳統 Redux 在使用層面上的缺點,在面向端側 flutter 頁面緯度開發的場景中,我們通過更好更高的抽象,做了改良。
一個組件需要定義一個數據(Struct)和一個 Reducer。同時組件之間存在着父依賴子的關係。通過這層依賴關係,
我們解決了【集中】和【分治】之間的矛盾,同時對 Reducer 的手動層層 Combine 變成由框架自動完成,大大簡化了使用 Redux 的困難。
我們得到了理想的集中的效果和分治的代碼。
對社區標準的 follow
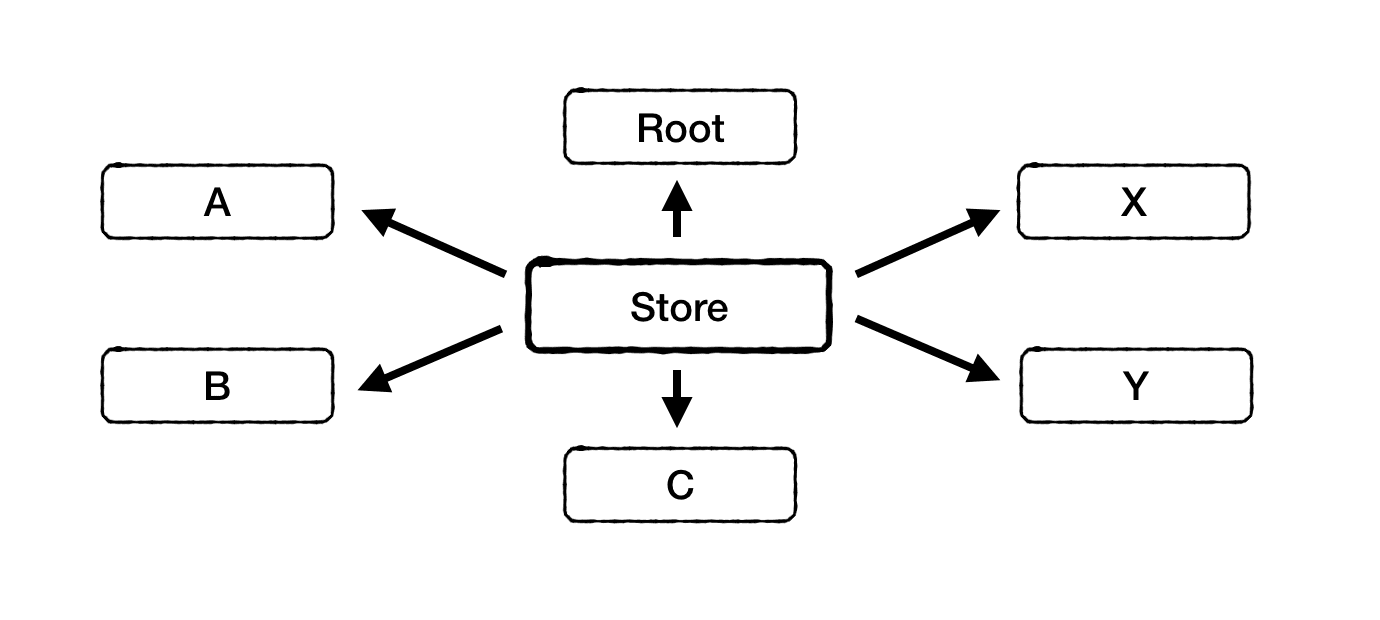
- State、Action、Reducer、Store、Middleware 以上概念和社區的 ReduxJS 是完全一致的。我們將原汁原味地保留所有的 Redux 的優勢。
- 如果想對 Redux 有更近一步的理解,請參考 https://github.com/reduxjs/redux
Component
組件是對局部的展示和功能的封裝。 基於 Redux 的原則,我們對功能細分爲修改數據的功能(Reducer)和非修改數據的功能(副作用 Effect)。
於是我們得到了,View、 Effect、Reducer 三部分,稱之爲組件的三要素,分別負責了組件的展示、非修改數據的行爲、修改數據的行爲。
這是一種面向當下,也面向未來的拆分。在面向當下的 Redux 看來,是數據管理和其他。在面向未來的 UI-Automation 看來是 UI 表達和其他。
UI 的表達對程序員而言即將進入黑盒時代,研發工程師們會把更多的精力放在非修改數據的行爲、修改數據的行爲上。
組件是對視圖的分治,也是對數據的分治。通過逐層分治,我們將複雜的頁面和數據切分爲相互獨立的小模塊。這將利於團隊內的協作開發。
關於 View
View 僅僅是一個函數簽名: (T,Dispatch,ViewService) => Widget
它主要包含三方面的信息
- 視圖是完全由數據驅動。
- 視圖產生的事件/回調,通過 Dispatch 發出“意圖”,不做具體的實現。
-
需要用到的組件依賴等,通過 ViewService 標準化調用。
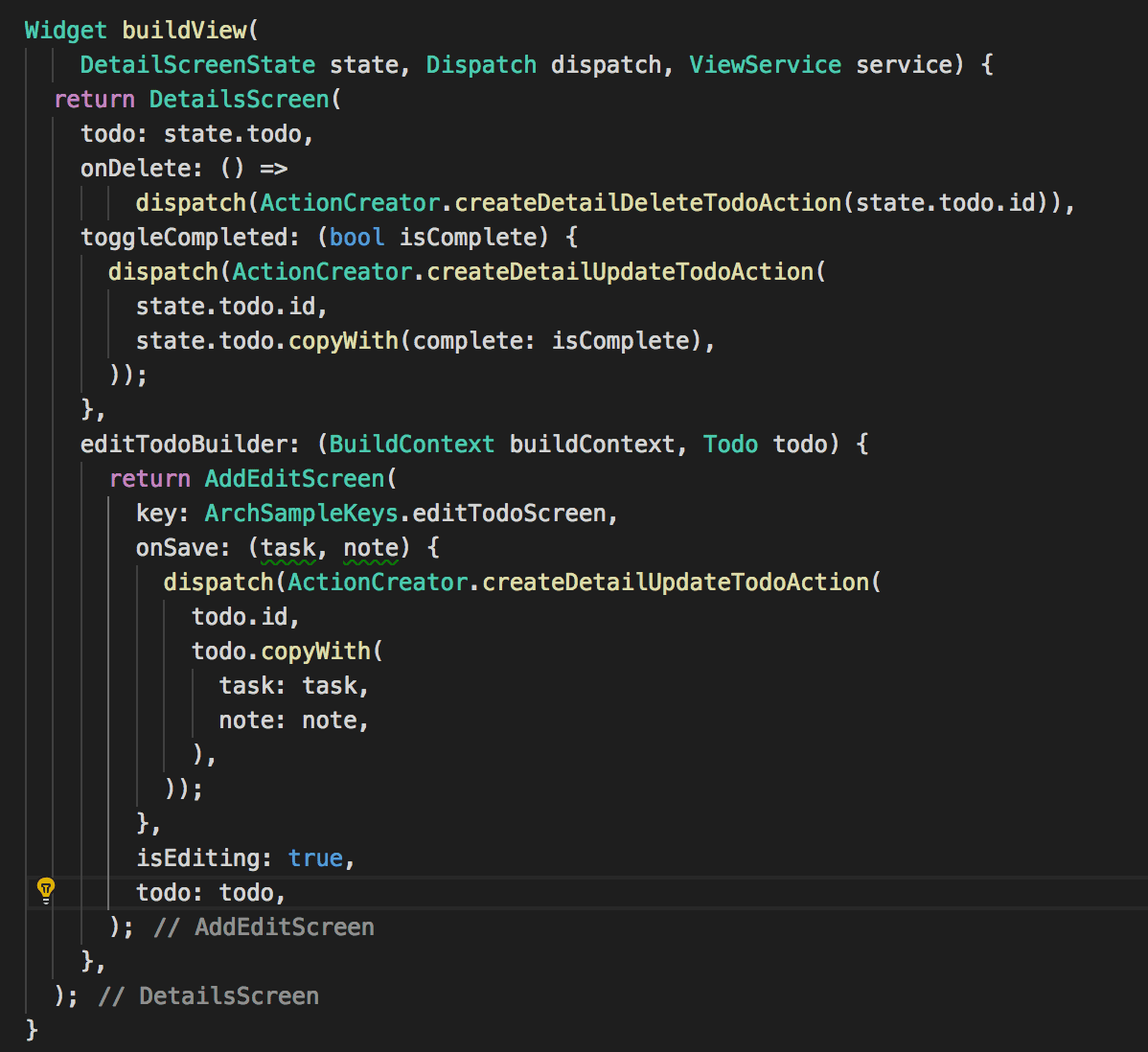
比如一個典型的符合 View 簽名的函數
關於 Effect
Effect 是對非修改數據行爲的標準定義,它是一個函數簽名: (Context, Action) => Object
它主要包含四方面的信息
- 接收來自 View 的“意圖”,也包括對應的生命週期的回調,然後做出具體的執行。
- 它的處理可能是一個異步函數,數據可能在過程中被修改,所以我們不崇尚持有數據,而通過上下文來獲取最新數據。
- 它不修改數據, 如果修要,應該發一個 Action 到 Reducer 裏去處理。
-
它的返回值僅限於 bool or Future, 對應支持同步函數和協程的處理流程。
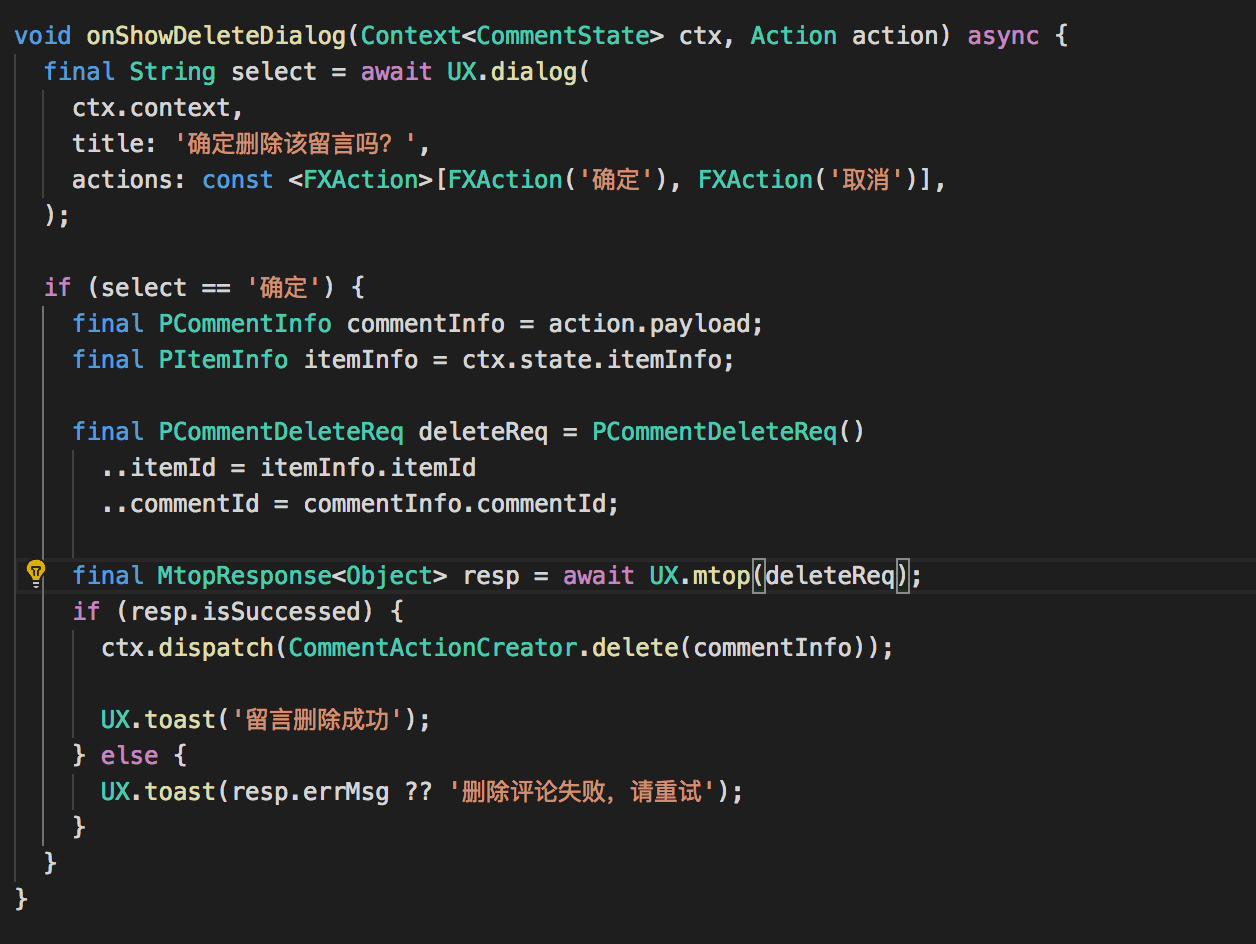
比如:良好的協程的支持
關於 Reducer
Reducer 是一個完全符合 Redux 規範的函數簽名:(T,Action) => T
一些符合簽名的 Reducer
同時我們以顯式配置的方式來完成大組件所依賴的小組件、適配器的註冊,這份依賴配置稱之爲 Dependencies。
所以有這樣的公式 Component = View + Effect(可選) + Reducer(可選) + Dependencies(可選)。
一個典型的組裝
通過 Component 的抽象,我們得到了完整的分治,多緯度的複用,更好的解耦。
Adapter
Adapter 也是對局部的展示和功能的封裝。它爲 ListView 高性能場景而生,它是 Component 實現上的一種變化。
-
它的目標是解決 Component 模型在 flutter-ListView 的場景下的 3 個問題
- 1)將一個"Big-Cell"放在 Component 裏,無法享受 ListView 代碼的性能優化。
- 2)Component 無法區分 appear|disappear 和 init|dispose 。
-
3)Effect 的生命週期和 View 的耦合,在 ListView 的場景下不符合直觀的預期。
概括的講,我們想要一個邏輯上的 ScrollView,性能上的 ListView ,這樣的一種局部展示和功能封裝的抽象。 做出這樣獨立一層的抽象是, 我們看實際的效果, 我們對頁面不使用框架,使用框架 Component,使用框架 Component+Adapter 的性能基線對比
- Reducer is long-lived, Effect is medium-lived, View is short-lived.
我們通過不斷的測試做對比,以某 android 機爲例: - 使用框架前 我們的詳情頁面的 FPS,基線在 52FPS。
- 使用框架, 僅使用 Component 抽象下,FPS 下降到 40, 遭遇“Big-Cell”的陷阱。
- 使用框架,同時使用 Adapter 抽象後,FPS 提升到 53,回到基線以上,有小幅度的提升。
Directory
推薦的目錄結構會是這樣
sample_page
-- action.dart
-- page.dart
-- view.dart
-- effect.dart
-- reducer.dart
-- state.dart
components
sample_component
-- action.dart
-- component.dart
-- view.dart
-- effect.dart
-- reducer.dart
-- state.dart上層負責組裝,下層負責實現, 同時會有一個插件提供, 便於我們快速填寫。
以閒魚的詳情場景爲例的組裝:
組件和組件之間,組件和容器之間都完全的獨立。
Communication Mechanism
- 組件|適配器內通信
-
組件|適配器間內通信
 簡單的描述:採用的是帶有一段優先處理的廣播, self-first-broadcast。 發出的 Action,自己優先處理,否則廣播給其他組件和 Redux 處理。 最終我們通過一個簡單而直觀的 dispatch 完成了組件內,組件間(父到子,子到父,兄弟間等)的所有的通信訴求。
Refresh Mechanism
數據刷新
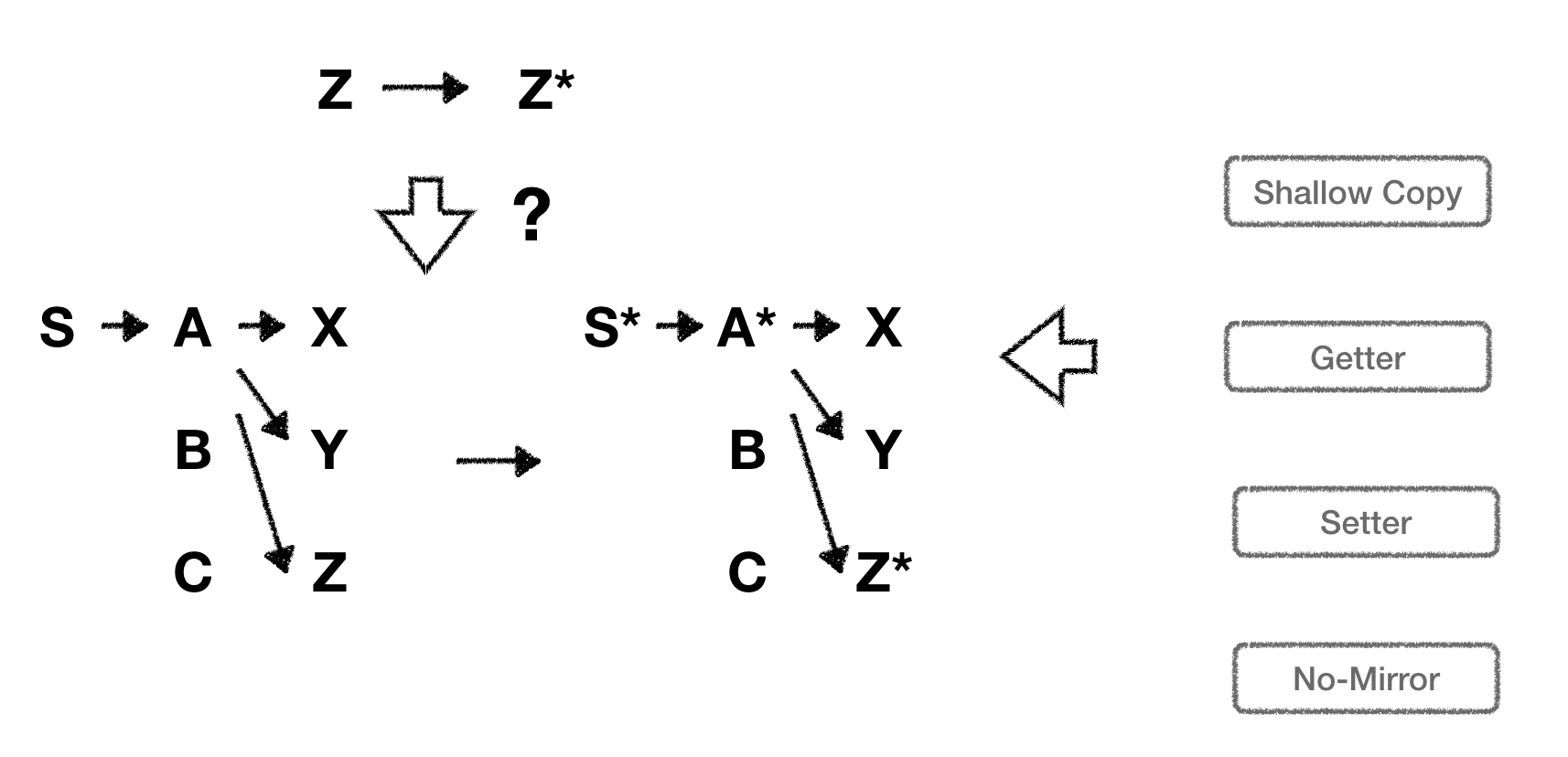
- 局部數據修改,自動層層觸發上層數據的淺拷貝,對上層業務代碼是透明的。
-
層層的數據的拷貝
- 一方面是對 Redux 數據修改的嚴格的 follow。
-
另一方面也是對數據驅動展示的嚴格的 follow。

視圖刷新
-
扁平化通知到所有組件,組件通過 shouldUpdate 確定自己是否需要刷新

優點
數據的集中管理
- 通過 Redux 做集中化的可觀察的數據管理。我們將原汁原味地保留所有的 Redux 的優勢,同時在 Reducer 的合併上,變成由框架代理自動完成,大大簡化了使用 Redux 的繁瑣度。
組件的分治管理
- 組件既是對視圖的分治,也是對數據的分治。通過逐層分治,我們將複雜的頁面和數據切分爲相互獨立的小模塊。這將利於團隊內的協作開發。
View、Reducer、Effect 隔離
- 將組件拆分成三個無狀態的互不依賴的函數。因爲是無狀態的函數,它更易於編寫、調試、測試、維護。同時它帶來了更多的組合、複用和創新的可能。
聲明式配置組裝
- 組件、適配器通過自由的聲明式配置組裝來完成。包括它的 View、Reducer、Effect 以及它所依賴的子項。
良好的擴展性
-
核心框架保持自己的核心的三層關注點,不做核心關注點以外的事情,同時對上層保持了靈活的擴展性。
- 框架甚至沒有任何的一行的打印的代碼,但我們可通過標準的 Middleware 來觀察到數據的流動,組件的變化。
- 在框架的核心三層外,也可以通過 dart 的語言特性 爲 Component 或者 Adapter 添加 mixin,來靈活的組合式地增強他們的上層使用上的定製和能力。
- 框架和其他中間件的打通,諸如自動曝光、高可用等,各中間件和框架之間都是透明的,由上層自由組裝。
精小、簡單、完備
- 它非常小,僅僅包含 1000 多行代碼。
- 它使用簡單,完成幾個小的函數,完成組裝,即可運行。
- 它是完備的。
Fish Redux 目前已在阿里巴巴閒魚技術團隊內多場景,深入應用。
本文作者:閒魚技術-吉豐
本文爲雲棲社區原創內容,未經允許不得轉載。





