在項目中,往往需要在 docker-compose.yml 文件中使用環境變量來控制不同的條件和使用場景。本文集中介紹 docker compose 引用環境變量的方式。
說明:本文的演示環境爲 ubuntu 16.04。
Compose CLI 與環境變量
Compose CLI(compose command-line 即 docker-compose 程序)能夠識別名稱爲 COMPOSE_PROJECT_NAME 和 COMPOSE_FILE 等環境變量(具體支持的環境變量請參考這裏)。比如我們可以通過這兩個環境變量爲 docker-compose 指定 project 的名稱和配置文件:
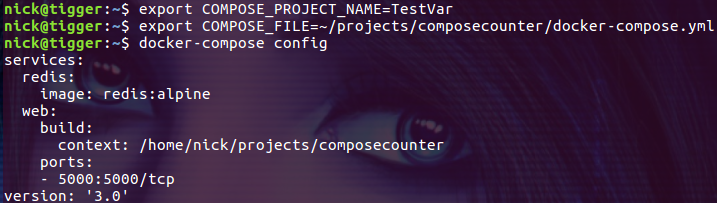
$ export COMPOSE_PROJECT_NAME=TestVar
$ export COMPOSE_FILE=~/projects/composecounter/docker-compose.yml
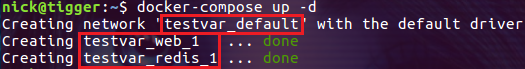
然後啓動應用,顯示的 project 名稱都是我們在環境變量中指定的:
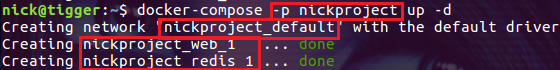
如果設置了環境變量的同時又指定了命令行選項,那麼會應用命令行選項的設置:
$ docker-compose -p nickproject up -d在 compose file 中引用環境變量
我們還可以在 compose file 中直接引用環境變量,比如下面的 demo:
version: '3'
services:
web:
image: ${IMAGETAG}
ports:
- "5000:5000"
redis:
image: "redis:alpine"我們通過環境變量 ${IMAGETAG} 指定了 web 的鏡像,下面通過 export 的方式來爲 compose 配置文件中的環境變量傳值:
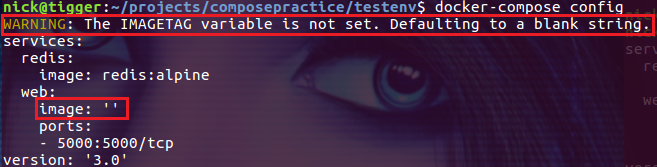
注意,如果對應的環境變量沒有被設置,那麼 compose 就會把它替換爲一個空字符串:
碰到這種情況,我們可以在 compose 的配置文件中爲該變量設置一個默認值:
version: '3'
services:
web:
image: ${IMAGETAG:-defaultwebimage}
ports:
- "5000:5000"
redis:
image: "redis:alpine"這樣,如果沒有設置 IMAGETAG 變量,就會應用 defaultwebimage:
除了這種方式,我們還可以通過後面將介紹的 .env 文件來爲環境變量設置默認值。
把環境變量傳遞給容器
先來看一下在 compose file 中如何爲容器設置環境變量:
web:
environment:
DEBUG: 1compose file 中的 environment 節點用來爲容器設置環境變量,上面的寫法等同於:
$ docker run -e DEBUG=1要把當前 shell 環境變量的值傳遞給容器的環境變量也很簡單,去掉上面代碼中的賦值部分就可以了:
web:
environment:
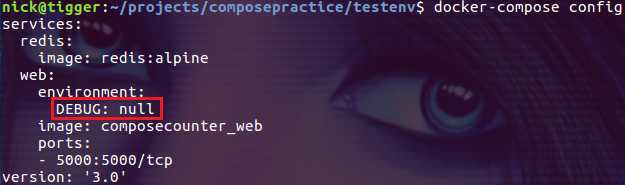
DEBUG:這種情況下,如果沒有在當前的 shell 中導出環境變量 DEBUG,compose file 中會把它解釋爲 null:
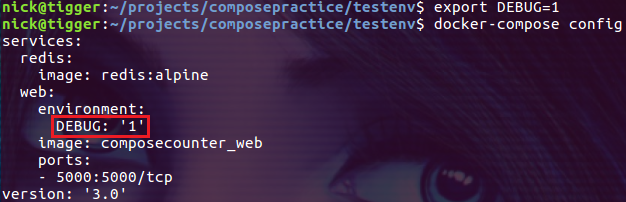
在試試導出環境變量 DEBUG 的情況:
$ export DEBUG=1
這纔是我們設計的正確的使用場景!
使用文件爲容器設置多個環境變量
如果覺得通過 environment 爲容器設置環境變量不夠過癮,我們還可以像 docker -run 的 --env-file 參數一樣通過文件爲容器設置環境變量:
web:
env_file:
- web-variables.env注意,web-variables.env 文件的路徑是相對於 docker-compose.yml 文件的相對路徑。上面的代碼效果與下面的代碼相同:
$ docker run --env-file=web-variables.envweb-variables.env 文件中可以定義一個或多個環境變量:
# define web container env
APPNAME=helloworld
AUTHOR=Nick Li
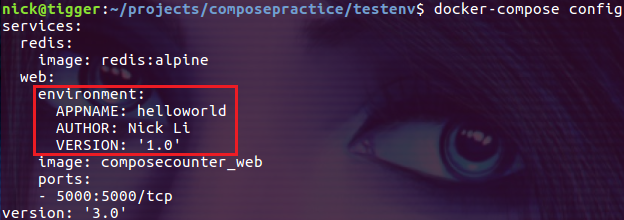
VERSION=1.0檢查下結果:
原來 compose 把 env_file 的設置翻譯成了 environment!
.env 文件
當我們在 docker-compose.yml 文件中引用了大量的環境變量時,對每個環境變量都設置默認值將是繁瑣的,並且也會影響 docker-compose.yml 簡潔程度。此時我們可以通過 .env 文件來爲 docker-compose.yml 文件引用的所有環境變量設置默認值!
修改 docker-compose.yml 文件的內容如下:
version: '3'
services:
web:
image: ${IMAGETAG}
environment:
APPNAME:
AUTHOR:
VERSION:
ports:
- "5000:5000"
redis:
image: "redis:alpine"然後在相同的目錄下創建 .env 文件,編輯其內容如下:
# define env var default value.
IMAGETAG=defaultwebimage
APPNAME=default app name
AUTHOR=default author name
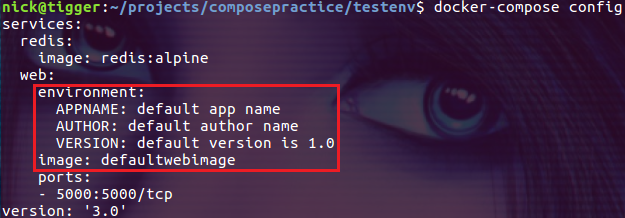
VERSION=default version is 1.0檢查下結果,此時所有的環境變量都顯示爲 .env 文件中定義的默認值:
配置不同場景下的環境變量
從前面的部分中我們可以看到,docker compose 提供了足夠的靈活性來讓我們設置 docker-compose.yml 文件中引用的環境變量,它們的優先級如下:
- Compose file
- Shell environment variables
- Environment file
- Dockerfile
- Variable is not defined
首先,在 docker-compose.yml 文件中直接設置的值優先級是最高的。
然後是在當前 shell 中 export 的環境變量值。
接下來是在環境變量文件中定義的值。
再接下來是在 Dockerfile 中定義的值。
最後還沒有找到相關的環境變量就認爲該環境變量沒有被定義。
根據上面的優先級定義,我們可以把不同場景下的環境變量定義在不同的 shell 腳本中並導出,然後在執行 docker-compose 命令前先執行 source 命令把 shell 腳本中定義的環境變量導出到當前的 shell 中。通過這樣的方式可以減少維護環境變量的地方,下面的例子中我們分別在 docker-compose.yml 文件所在的目錄創建 test.sh 和 prod.sh,test.sh 的內容如下:
#!/bin/bash
# define env var default value.
export IMAGETAG=web:v1
export APPNAME=HelloWorld
export AUTHOR=Nick Li
export VERSION=1.0prod.sh 的內容如下:
#!/bin/bash
# define env var default value.
export IMAGETAG=webpord:v1
export APPNAME=HelloWorldProd
export AUTHOR=Nick Li
export VERSION=1.0LTS在測試環境下,執行下面的命令:
$ source test.sh
$ docker-compose config
此時 docker-compose.yml 中的環境變量應用的都是測試環境相關的設置。
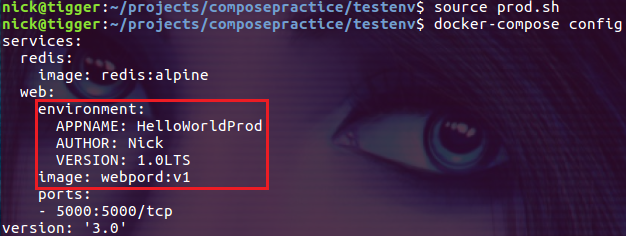
而在生產環境下,執行下面的命令:
$ source prod.sh
$ docker-compose config此時 docker-compose.yml 中的環境變量應用的都是生產環境相關的設置。
總結
docker compose 對環境變量的使用提供了非常豐富支持和靈活的使用方式。希望通過本文的總結可以幫助大家理清相關的用法,並能夠以簡潔的方式爲不同的使用場景提供支持。
參考:
Compose CLI environment variables
Environment variables in Compose
Compose file variable substitution
Declare default environment variables in file
作者:sparkdev
51Reboot 2019 最新課程招生信息
Python 零基礎入門課程
此課程爲面授班和網絡班,一共 15 個課時,每週上一個全天,歷時4個月。附加:錄播視頻+筆記+答疑2019-6月份開課
Python 自動化運維進階課程
此課程爲面授班和網絡班,一共 15 個課時,每週上一個全天,歷時4個月。附加:錄播視頻+筆記+答疑2019-4月份開課
現在報名即可享受早鳥價
您可以添加我們的小助手WeChat:17812796384 諮詢。