第一步:安裝Node.js,npm(安裝Node.js的時候自動就安裝了npm)
第二部:安裝npm,由於npm官網鏡像訪問太慢,我們使用淘寶的npm鏡像,在node命令窗口(windows的cmd、linux的終端)$ npm install -g cnpm --registry=https://registry.npm.taobao.org
第三部:設置淘寶鏡像,臨時切換npm源爲taobao源(速度快一點):npm config set registry https://registry.npm.taobao.org
第四部:安裝"@angular/cli腳手架,$npm install --save-dev @angular/cli@latest
如果之前安裝失敗一定要卸載乾淨1:npm uninstall -g @angular/cli,2:npm cache clean
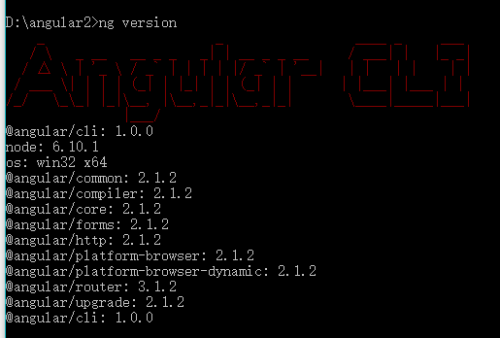
第五:測試,輸入 ng -v,有版本信息說明安裝成功
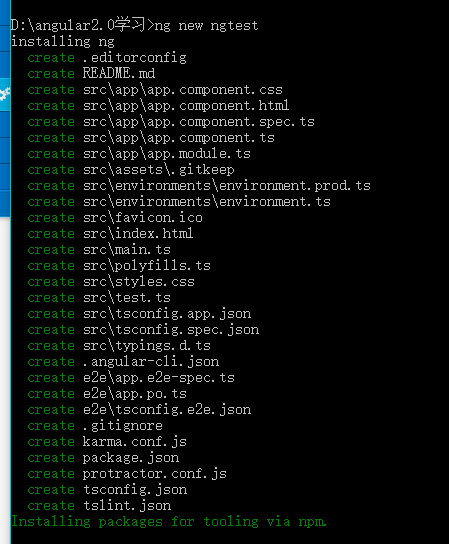
第六:建立Angular2的項目,新建一個文件夾(young),然後命令行進入這個文件夾輸入ng new 項目名(ngtest)
這個過程可能會等一會兒(有可能很長時間,但是一定要有耐心),一直到出現下圖最後一行的提示,說明整個項目的框架搭建完成
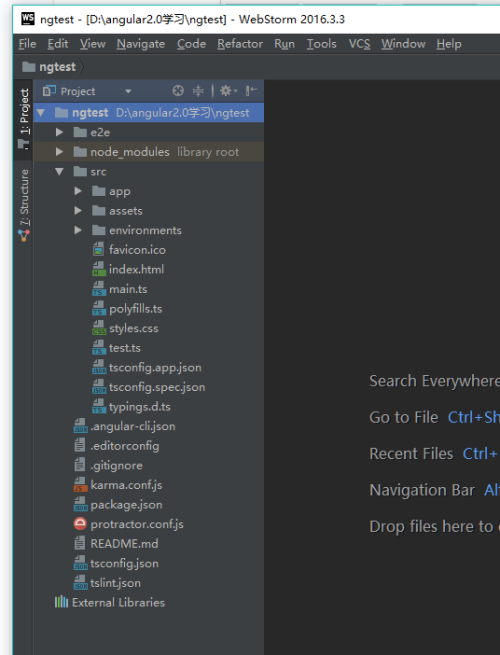
我們用webstrom打開項目,就可以看到框架包含很多內容,這樣也是使用AngularJS cli的好處,一句代碼,整個項目所有的環境,都幫你建立好了
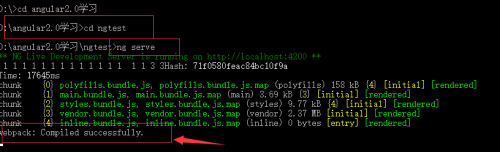
第七:啓動項目,進入剛纔新建的angular2的項目目錄(ngtest),出現如圖箭頭所示表示成功
第八:不要關閉命令窗口,打開網頁,輸入:http://localhost:4200/,出現如圖所示,終於大功告成啦