1. scroll-view在android下需要設置容器overflow-x:scroll才能正常滾動,例如(華爲P9不可用),要注意各種兼容性;
2. 頁面間跳轉的大坑:
問題描述:小程序中,當使用navigatorTo達到5層(或更多,未發現規律)後,所有通過navigatorBack回來的頁面中按鈕,出現點擊後都沒有響應的情況;
截止到(2019-01-29)這種情況沒有發生,不知是不是微信已經優化過這個Bug了。
A.若都使用navigatorTo,會出現不知跳轉幾次後,所有的跳轉都會失效;
B.使用redirectTo來進行代替,會銷燬當前頁面;
C.使用reLaunch會銷燬所有頁面;
------所以建議交替使用這幾種跳轉方式;
但是B和C會,頁面銷燬,即getCurrentPages()中出棧,會導致手機的返回鍵失效;
3.小程序裏的變量必須使用var 或 let聲明,否則,在預覽、體驗版、正式環境上會報錯,但是,在微信開發IDE、真機調試下不會出現問題;
出現這種情況,會導致,在app.json中這個出錯頁面下面的所有路由都不能被加載;
4.使用wx.showToast()方法時, 如果不是正向的(成功的)的提示,要設置icon:'none' 去掉默認【對勾】的圖標;
5. 除了wx.showModal外,其他都有mask屬性,需要把它設置爲true,防止提示中點擊其 他操作按鈕或鏈接;
6. 使用textArea 組件時,輸入文字後,如果屏幕上下滑動時,會導致文字在其他元素上面,它的index極高,設置index也無效;
目前採取的措施是:
1.輸入時用textArea組件,同時把輸入的內容存儲下來,輸入完畢顯示時,使用view來展示;
2.滑動時通過hidden將其隱藏,反之,顯示;
7.加載頁面的數據接口,最好寫在onShow()生命週期裏(setData不會觸發onShow),這樣如果使用navigatorBack時後也能加載最新數據; onLoad()只能加載一次;
8. 問題:swiper里加了bindchange事件,有很多個swiper-item,連續快速切換swiper-item觸發bindchange事件,小程序會出現一直無限觸發bindchange事件?
使用swiper組件時,在bindchange事件內要判斷下event.detail.source 屬性,判斷後再去改變setData current的值;
current 改變時會觸發 change 事件,event.detail = {current: current, source: source}
autoplay 自動播放導致swiper變化;
touch 用戶划動引起swiper變化;
其他原因將用空字符串表示-------這種情況是有人不斷快速的左右滑動導致
9. 如果有底部Fixed的按鈕元素,需要針對iphoneX 做兼容處理,防止按鈕被iphoneX底部的橫槓穿過遮擋;
10. 微信H5移動端真機調試--vConsole
https://blog.csdn.net/weixin_36934930/article/details/79870240
11. 關於兼容低版本小程序,圖片setData相關src的url後,不渲染顯示的問題(列表循環出來的,因爲不涉及更改url,所以沒問題),需要:
把這種書寫方式:
<image src="{{orderItemSkuVo.url ? 'https:' + orderItemSkuVo.url : defaultPic}}"></image>
替換爲:
<block wx:if="{{orderItemSkuVo.url}}">
<image src="{{'https:' + orderItemSkuVo.url}}"></image>
</block>
<block wx:else>
<image src="{{defaultPic}}"></image>
</block>
12. 關於使用template的時候,傳值的注意事項:
比如,如果突然有一天需要給temlate傳遞個新屬性,則像下面直接添加新屬性activeBuy就好:
<view wx:for='{{buyStatusObj[0].dataList}}' wx:key="{{item.orderNo}}" wx:for-item="itemName">
<template is="buyOrder" data="{{...itemName,activeBuy}}" />
</view>
如果像下面這種情況,可就不能處理了(下面直接把for循環裏的對象吐給template了,如果此時再想加個新屬性可就難辦了):
<view wx:for='{{buyStatusObj[0].dataList}}' wx:key="{{item.orderNo}}" wx:for-item="itemName">
<template is="buyOrder" data="{{itemName}}" />
</view>
13. 考慮到編寫小程序頁面時,有的頁面可能從其他地方拷貝過來的,而不是在app.json中配置後自動生成的,此時,就是app.json中未配置,但是頁面文件卻存在,這種情況會導致:
在老版本的微信中根本無法打開小程序(一片空白),控制檯會直接報錯,要規避這種問題
1:自己開發的頁面的頁面要謹慎覈對,確保頁面都在app.json中配置;
2:有老版本的微信可測試比如微信6.6.2版本及以下(我們測試出現問題的版本)
14. 當調起微信支付後,如果點擊 X 號,取消支付,app.js中的onLunch和onShow也會執行,要注意是否有必要重複執行裏面的方法
15. 當涉及訂單提交、金額提現重大操作時,要設置防重複點擊(可用節流函數)
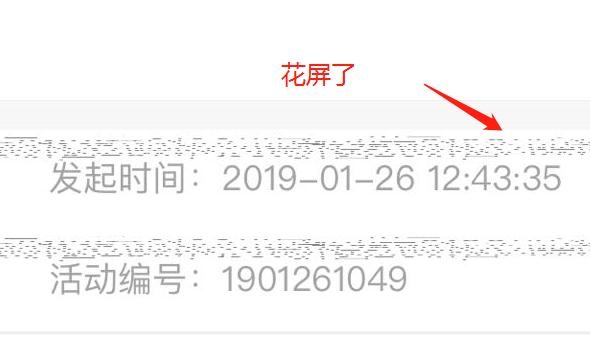
16.在iphone X上渲染列表會花屏的問題,如下圖,原因是使用了 filter:grayscale(); 去掉 filter 屬性問題就消失了,所以,小程序中使用屬性filter要格外注意。